Hello everyone, I'm Casson.
There was a small episode in the open source circle yesterday. The reason is that a user said: React The new document has reached a high standard in terms of document structure, aesthetics, and performance.
You Yuxi tested the Vue new document and the React Beta document and said: In terms of performance, Vue the new document has more advantages.
Dan means: the current document is still in the Beta version, there is more important work to be done now, and the performance will be optimized before the official version goes online.
That being said, Dan should have been optimized for a few nights:
In this article, let's take a look at what optimizations Dan have done.
Welcome to join the human high-quality front-end framework group , with flying
Optimization effect
The optimized lightHouse running score:
As a comparison, the Vue document's running score:
Comparison of the two 10 TTI running points:
The TTI (Time to Interactive) here measures the time it takes for a page to become fully interactive , where fully interactive refers to:
- The page presents useful information (measured by FCP, which stands for First Contentful Paint)
- Most of the elements in the visible page have completed event binding, and the delay of interactive response is within 50ms
Optimization measures
There are two main ideas for optimization:
- Compile time: reduce package size
- Runtime: Lazy loading of below-the-fold required code
compile-time optimization
A tool function utils was introduced at the entrance before, and now the method is split into different files, which can reduce the volume of 首屏bundle :
Another example:
This part of the optimization reduces the volume of bundle by about half:
Second, currently Next.js (the framework used by the documentation) does not enable compilation for modern browsers by default. This means that bundle will introduce more polyfill , with more syntax conversions and helper functions.
Dan This function is enabled by configuration:
runtime optimization
The main methods of runtime optimization are: lazy loading of non-essential resources.
There are a lot of codesandbox (online examples) in the new docs that depend on CodeMirror linter but this is not required above the fold.
So Dan lazy load this part of the resource:
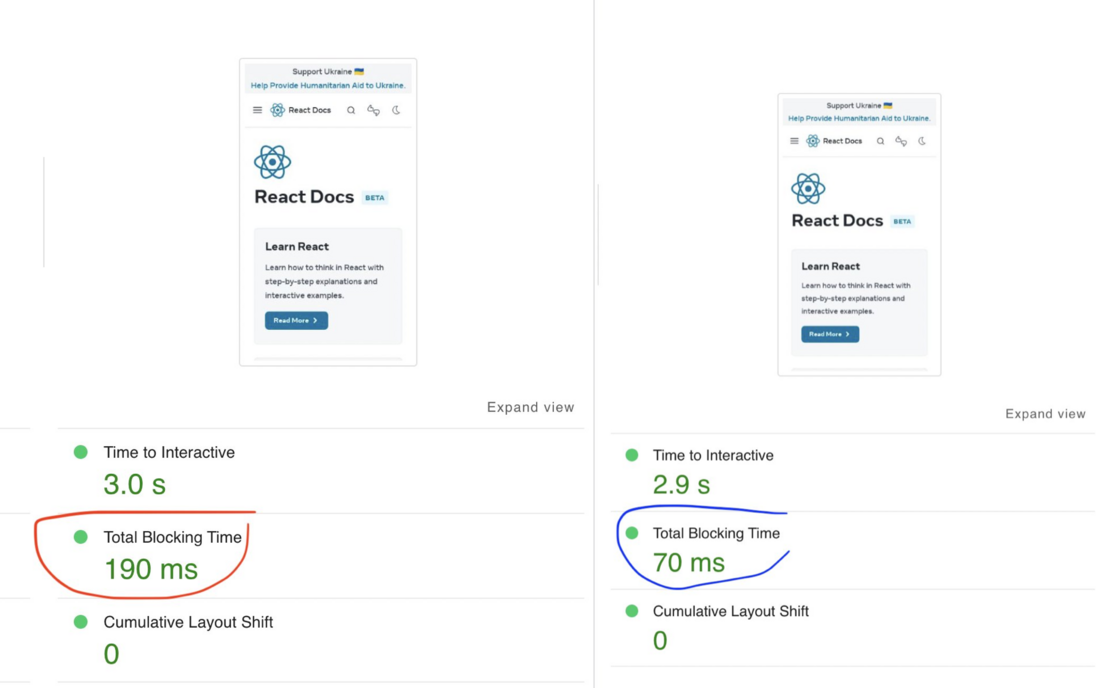
In addition, if you observe carefully, you will find that the Total Blocking Time indicator drops a lot:
TBT ( Total Blocking Time , the total blocking time) measures the total time between the First Contentful Paint (FCP) of the page and the Time to Interactive Time to Interactive (TTI) . .
Generally speaking, if JS the execution time is too long, it will affect this indicator.
We know that the front-end framework will have an initialization process of 首屏渲染 after the page is loaded. Even for server-side rendering, there will be a process of Hydrate (water injection).
And React18 Selective Hydration provides a good way to solve this problem.
If your React18 application is SSR , then the component part wrapped by <Suspense/> will not participate in the process of the first Hydrate
That is, the part wrapped by <Suspense/> does not affect the blocking time.
So, while this part of the work is important, what Dan needs to do is to wrap some components that are not very important for the display above the fold in <Suspense/> .
As you can see, before wrapping some components with <Suspense/> Hydrate as a long task:
After wrapping, the duration of this long task is significantly reduced, which in turn reduces TBT :
Summarize
These are only preliminary optimization results, and there are still many optimization work worth doing in the future. For example, the INP (Interaction to Next Paint, interaction with the next Paint) indicator is still high:
Dan Frankly: the reason for the high indicator may be because React itself is relatively slow.
He made some conjectures about it, and you can join the discussion here.
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。