foreword
In order to further improve the access speed of the website, we will use CDN to accelerate the website, but recently, when debugging Alibaba Cloud's function computing and the use of CDN, we found a place that needs extra attention. Let's take a look at it together.
How to use CDN to cache static websites deployed on Function Compute
Taking my blog site [1] deployed on Function Compute as an example, I will introduce step by step how to use CDN to cache static websites hosted by Function Compute.
Add CDN functionality to functions
1) Assign a domain name to the function and add a CNAME record
Since I want end users to access blog.dengchao.fun, I need to assign a different domain name blog.xxx.dengchao.fun to the function:
2) Add a custom domain name and set routing <br>Set the assigned domain name to the custom domain name function of Function Compute:
Because HTTPs can also be set on the CDN, and the SSL protocol version cannot be set before Function Compute, the HTTPS function is not enabled here.
**3) Add a CDN whose origin site type is "Function Compute Domain Name"
Next, go to the CDN console to create a new acceleration domain name:
Users will eventually visit my blog site through the accelerated domain name blog.dengchao.fun. The service type option will not affect the final acceleration effect and can be selected arbitrarily.
Then add an origin:
Since HTTPS is not enabled for the custom domain name of Function Compute, the port of the origin site needs to be set to port 80, which can also reduce the response time when returning to the origin (the actual effect is negligible).
4) Add CNAME type CDN acceleration domain name record
After the origin site information is set and saved, Alibaba Cloud will review the content of the origin site. If it passes the review, it will provide you with the domain name of the CDN service provider:
Next, you need to resolve your accelerated domain name to the domain name provided by the CDN service provider:
After adding the CNAME record, the CDN console will display the "configured" status after a while, and then you can use the configured acceleration domain name to access.
Set up CDN caching
It is not enough to configure the acceleration domain name, otherwise users need to pull data from the origin site every time they access the acceleration domain name. Therefore, we need to set up a cache on the CDN to reduce the number of back-to-source.
**1) Add cache expiration time rule
Suppose we want the CDN node to cache all the content in the root directory of the website for 1 day, then we need to add the corresponding configuration on the cache management page of the CDN acceleration domain name:
Originally, when I got here, I thought the cache was set up, but after the website has been running for a period of time, I observed the CDN monitoring and found that the cache hit rate has been very low. By observing the network request log in the browser console and analyzing the request headers one by one, we finally found a little exception: the origin site sets the Cache-Control response header to public, with max-age=0.
2) Fix the Cache-Control response header
After carefully reviewing the documentation on the Cache-Control response header on MDN [2] and Alibaba Cloud CDN's introduction to the cache expiration time configuration [3] , it was confirmed that the previous CDN cache configuration was flawed. (Typical not reading the document suffers a big loss)
After locating the problem, the solution is also very clear: find a way to delete the Cache-Control response header of the origin site.
Option 1: Modify the Cache-Control response header returned by the origin site HTTP server
Since the HTTP server of the origin site sets the Cache-Control response header to max-age=0, we should change the HTTP server of the origin site.
However, considering that the static website we deploy on Function Compute is hosted by the Express server generated by the website-fc plug-in, if it is modified, it needs to be adjusted from the local website-fc plug-in source code, but the website-fc plug-in may not Regular updates, then we need to check from time to time, and re-patches as the situation requires, which is very laborious to execute. Therefore, we cannot choose this option.
Option 2: Configure CDN and delete the Cache-Control response header returned by the origin site HTTP server
Check the document again and find that Alibaba Cloud CDN provides the function of configuring the back-to-source HTTP response header [4] , which includes the function of deleting the back-to-source response header. Therefore, we can use this function to let the CDN delete the Cache-Control response header returned by the origin site.
After the configuration is complete, observe the response header of the network request under the accelerated domain name again, and find that there is indeed no response header of Cache-Control: public, max-age=0.
3) Effect comparison <br>Because the number of visits to the blog site is not high, the effect is not obvious (just can't see it 😂). Therefore, a monitoring screenshot of another website with relatively large traffic was taken:
The first is the comparison of traffic volume. From the monitoring data, there is no significant traffic difference in the past two days:
Then compare the back-to-source traffic, and find that the back-to-source traffic drops significantly after deleting the Cache-Control response header:
At the same time, the byte hit rate and the request hit rate have been significantly improved:
It seems that the cache we configured did take effect.
Summarize
After configuring the CDN acceleration domain name and cache expiration time rules, remember to check the response header of the origin site. If there are cache control-related response headers in the response of the origin site, adjust it on the origin site's HTTP server or CDN as appropriate.
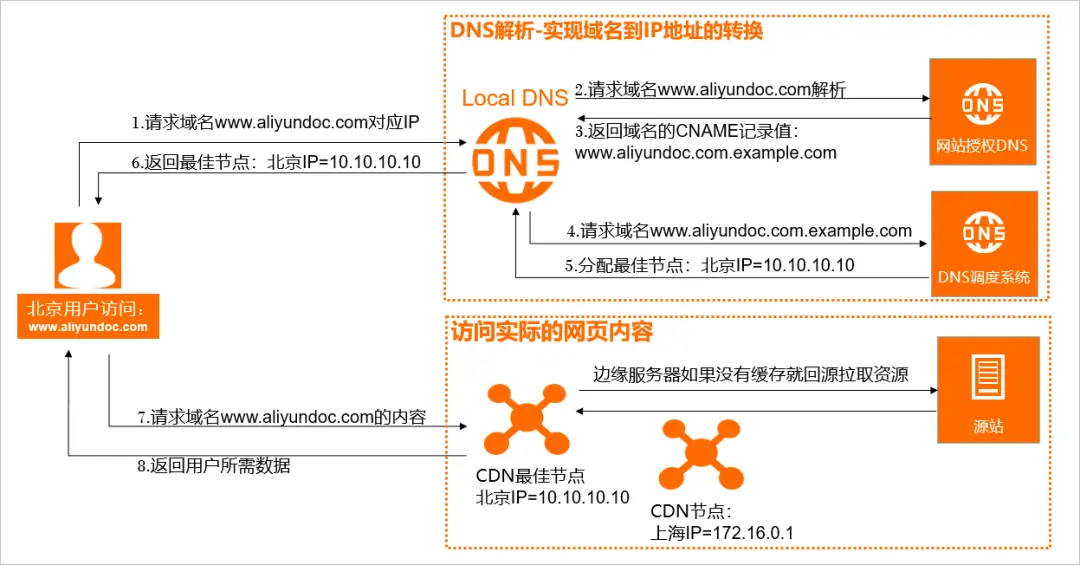
The principle of ps acceleration [7] Assuming that your acceleration domain name is www.aliyundoc.com, after accessing the CDN and starting the acceleration service, when an end user initiates an HTTP request in Beijing, the processing flow is shown in the following figure:
Reference link:
Blog site: https:_//blog.dengchao.fun/_
Documentation for the Cache-Control response header on MDN: https:_//developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Cache-Control_
Alibaba Cloud CDN's introduction to cache expiration time configuration: https:_//help.aliyun.com/document_detail/27136.html#title-p27-252-g92_
Configure back-to-source HTTP response headers: https:_//help.aliyun.com/document_detail/155769.html_
Alibaba Cloud Function Compute Documentation: https:_//help.aliyun.com/product/50980.html_
Alibaba Cloud CDN: https:_//help.aliyun.com/document_detail/27101.html_
Acceleration principle: https:_//help.aliyun.com/document_detail/27101.html#title-sbn-geq-2ez_
Configure back-to-source HTTP response headers: https:_//help.aliyun.com/document_detail/155769.html_
What is cache: https:_//help.aliyun.com/document_detail/122553.html_
Configure cache expiration time: https:_//help.aliyun.com/document_detail/27136.html_
Cache rules and priorities: https:_//help.aliyun.com/document_detail/27136.html#title-p27-252-g92_
What is Cache Control response header: https:_//developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Cache-Control_
For more content, pay attention to the Serverless WeChat official account (ID: serverlessdevs), which brings together the most comprehensive content of serverless technology, regularly holds serverless events, live broadcasts, and user best practices.












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。