web-area-selector
A page screenshot area selection tool similar to other screenshot tools, allowing the user to select a page area and return the rectangle area information
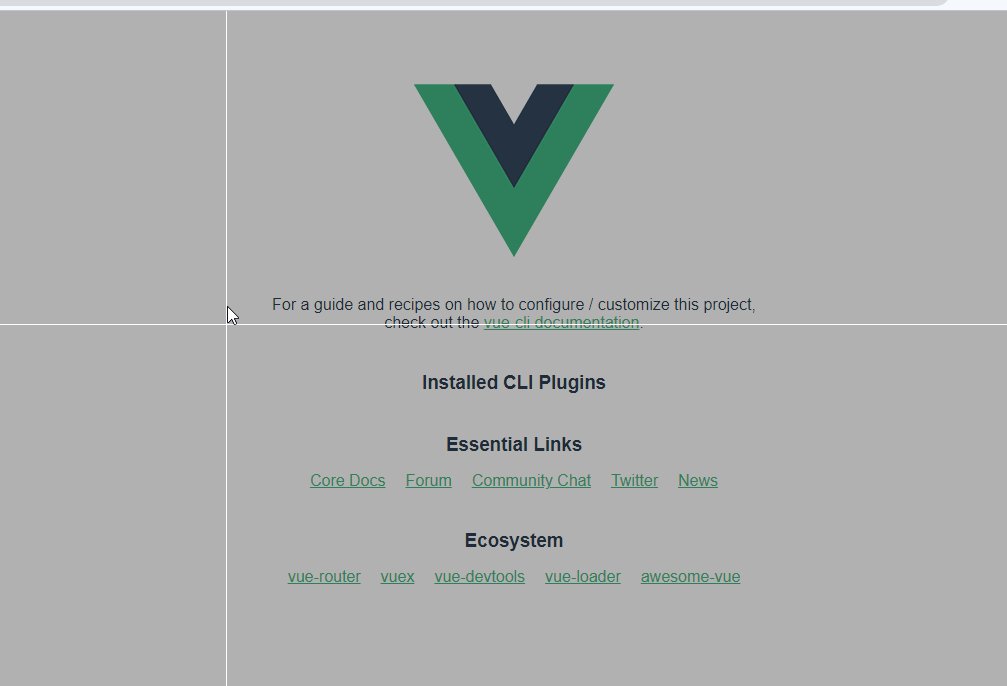
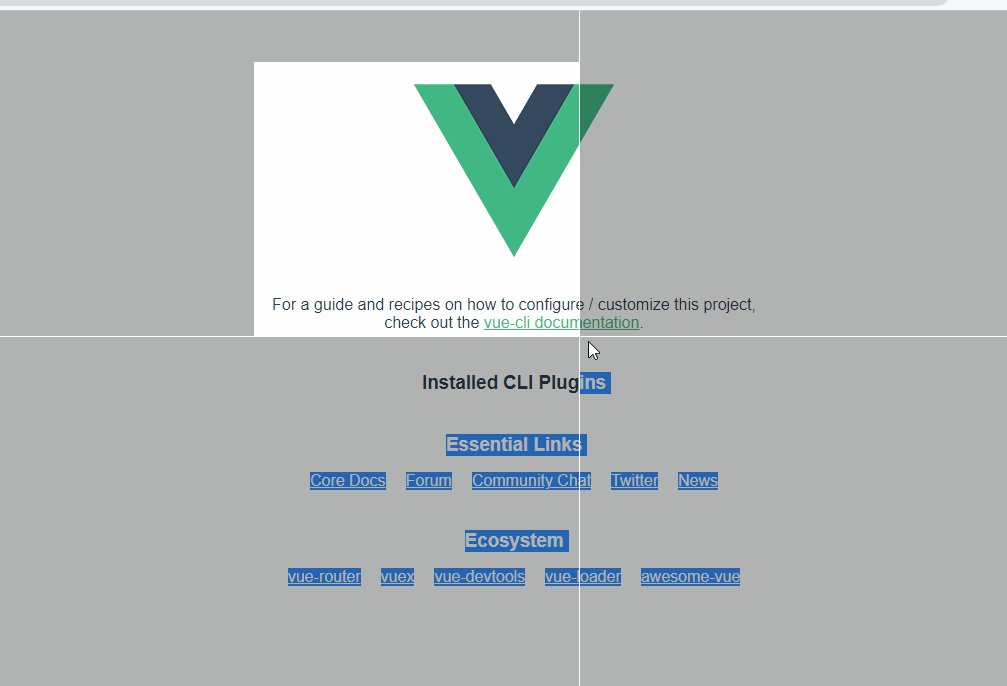
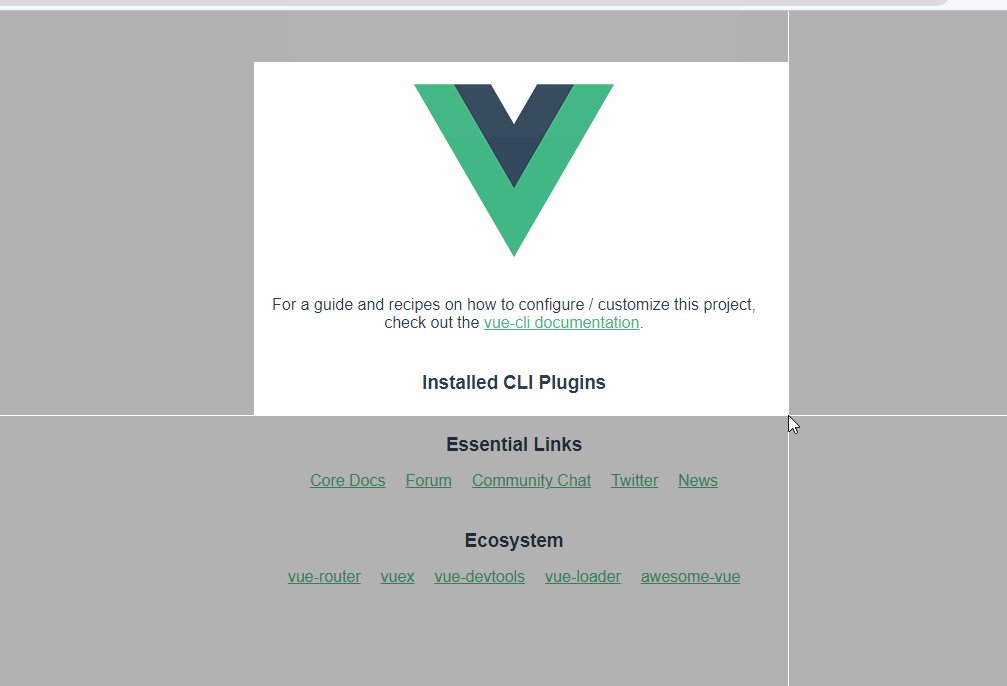
renderings
Instructions
- Install
npm i --save web-area-selectoror
yarn add web-area-selector- import
import AreaSelector from "web-area-selector";- Start the screenshot through a singleton at the location where you need to start recording, as follows
async selectArea() {
const result = await AreaSelector.getInstance().init();
alert(JSON.stringify(result));
}In the above code, it will wait for the user to complete the frame selection and return the result. The result information is as follows, which are the upper left corner and lower right corner of the frame selection area.
{
leftTop: {
clientX: 121,
clientY: 200
},
rightBottom: {
clientX: 1213,
clientY: 850
}
}You can use the above rectangular area information to do other things, such as taking screenshots through other screenshot plugins, etc.
- AreaSelector also supports exiting the box selection midway, calling it where you need to exit
AreaSelector.getInstance().stop();Just
As shown below, monitor the keyboard ESC event
document.addEventListener("keydown", (event) => {
switch (event.keyCode) {
case 27:
AreaSelector.getInstance().stop();
break;
}
});PS: It is recommended to use the singleton mode to avoid unnecessary trouble


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。