On the home page of WeGame 's official website on the PC side, there are a lot of well-made scroll -based animation effects.
Here I simply intercept two of the more interesting transition animations, everyone can feel the feeling. Transition animation 1:
Transition animation 2:
Isn't it interesting that the connection of the entire animation is triggered based on the scrolling of the scroll wheel. My guess is to use an animation library like TweenMaxJS .
Of course, these two cool and interesting transition animations can be roughly realized based on the latest CSS @scroll-timeline specification. This article will try to use pure CSS to simulate the above two transition animations.
Of course, about the latest CSS @scroll-timeline specification of CSS, if you haven't learned about it in detail, you can read my article first. Here it comes, it's finally here, the animation killer @scroll-timeline
Transition animation one
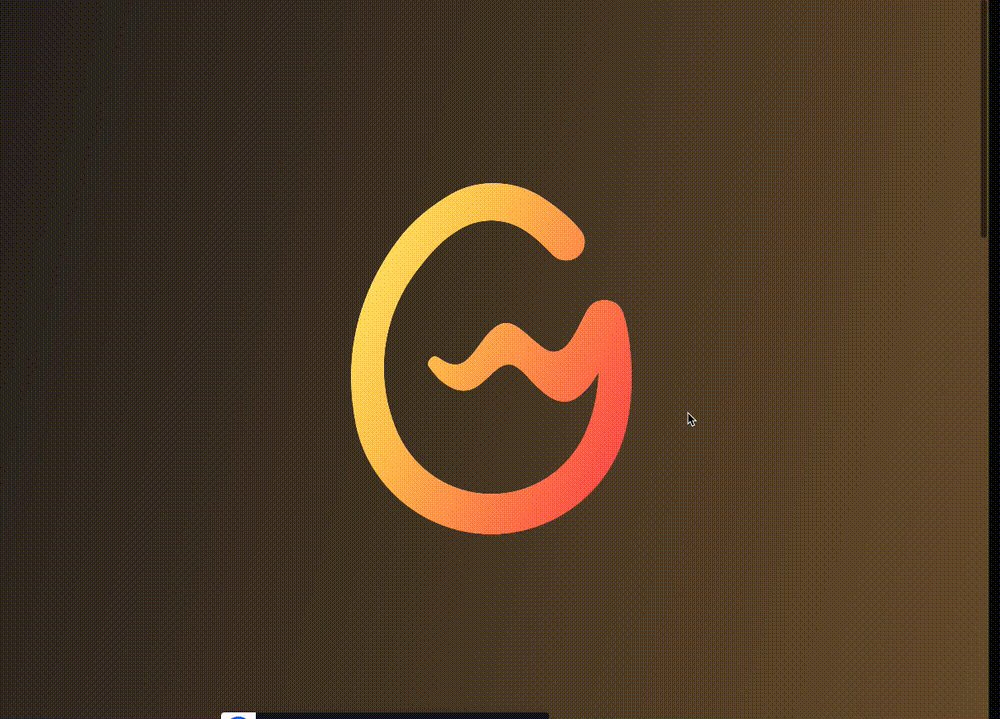
First, let's take a look at this animation:
The core steps are disassembled:
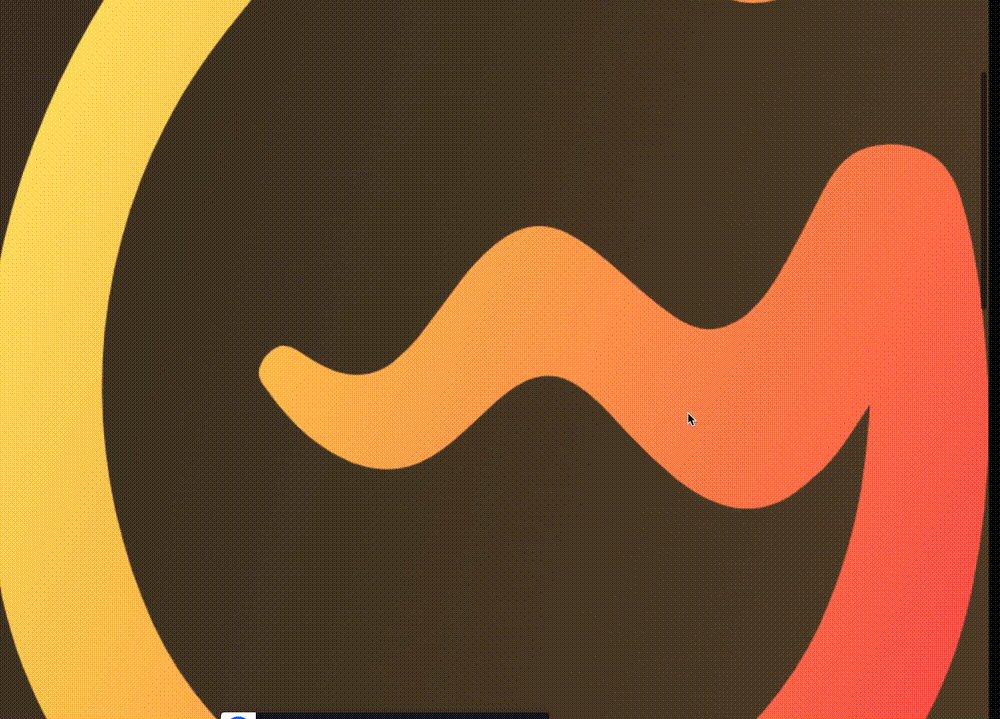
- In scene 1, then with the help of WeGame's LOGO, the LOGO starts to enlarge
- The LOGO is enlarged to a certain extent and begins to fade away. Scene 2 behind the LOGO gradually appears.
- The LOGO zooms in and fades out, and scene 2 fully appears
Here, to realize the whole animation, there is a very important scene, that is, you can use the LOGO elements, cut the background, and only see the elements behind the LOGO, like getting a picture like this:
Note that the white part of the image is not white, but needs to be transparent to reveal the elements behind it .
Of course, we can let the UI cut such a picture, but it is too troublesome after all.
Suppose we only have one LOGO element:
How can we use this LOGO to cut the background?
Cut background with mask and mask-composite
Yes, here we can use mask . Let's try it out:
<div></div> div {
background: linear-gradient(-75deg, #715633, #2b2522);
}Suppose we have such a background:
We use the LOGO image as the MASK to cut the background:
div {
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(WeGame-LOGO图.png);
mask-repeat: no-repeat;
mask-position: center center;
}We will get a picture like this:
Oh No, this is just the opposite of what we imagined, we want the logo to be transparent and the rest of the background to remain .
How to do it? Don't panic, here you can use the -webkit-mask-composite that we introduced in the previous article. If you don't know much about it, you can click here: Advanced slicing skills! Arbitrary color conversion based on a single image
Let's simply modify the code:
div {
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
}In this way, we can successfully get such a graph:
Of course, it should be noted that the white area is not white, but transparent, which can reveal the content behind it.
With @scroll-timeline
Okay, so, based on the above clipping layer, and with @scroll-timeline , let's simulate a basic animation effect:
<div class="g-scroll" id="g-scroll"></div>
<div class="g-wrap">
<div class="g-bg"></div>
<div class="g-container">
<div class="g-wegame"></div>
</div>
</div> .g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(LOGO背后的图层);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
}Here, to understand the above code, you must have mastered the basic CSS @scroll-timeline syntax. The rest of the content is briefly explained:
- In the layer behind the LOGO, we use
.g-bgto use a picture to represent scene 2 -
#g-scrollUsed for scrolling based on scrollbars to realize scrolling animation -
.g-wegamewhich is the layer implemented above usingmaskandmask-composite
Well, at this time, when we scroll down the animation, it will trigger the animation of .g-container , that is, from transform: scale(1) to transform: scale(60) , let's see the effect:
Kind of like that. However, some details are missing here .
First of all, we need a LOGO, its transparency gradually fades from 1 to 0, this is relatively simple, after adding, let's see the effect:
We are one step closer to the goal, but, carefully observing the original effect, we have one less layer:
In the process of LOGO fading, the background behind is not directly presented, but there is a fading process. So, in full, from the animation process, there will be a total of 4 layers:
So, the complete code is probably like this:
<div class="g-scroll" id="g-scroll"></div>
<div class="g-wrap">
<div class="g-bg"></div>
<div class="g-container">
<div class="g-wegame"></div>
<div class="g-mask"></div>
<div class="g-logo"></div>
</div>
</div> .g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(//背景图片,场景2);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//WeGame-Logo.png), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
z-index: 1;
}
.g-mask {
position: aboslute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
z-index: 2;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
animation-function-timing: linear;
}
.g-logo {
position: absolute;
background: url(//WeGame-Logo.png);
background-repeat: no-repeat;
background-position: center center;
z-index: 3;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes reOpacityChange {
0%,
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
}In this way, we can basically restore the original effect:
For the complete code, you can click here: CodePen Demo - WeGame Animation Demo
Transition animation two
OK, we got one, let's move on to the next one:
Here, we also briefly disassemble the animation:
- Digital zoom to gradually bring out scene 2
- Scene 2 has a really cool light and shadow shrinking effect
The digital magnification here is actually very similar to the first transition animation, so I won't go into details.
Let's see how the shrinking effect of light and shadow is achieved in scene 2 .
It seems to be responsible here, but it is actually very simple. Here, the core lies in these two pictures:
Image material 1:
Note that the most important thing here is that the white in the picture is not white, but transparent, which can reveal the content of the background.
In this way, we only need to put another picture like this behind this picture:
Did you think of it? That's right, just let this picture change from a larger transform: scale() value to a smaller transform: scale() value!
What does that mean? Take a look at this picture and you will understand:
Knowing this, the entire animation is relatively simple. Of course, here we also use CSS @scroll-timeline to complete the entire animation:
<div class="g-scroll" id="g-scroll"></div>
<div class="g-container">
<div class="g-bg"></div>
<div class="g-circle"></div>
<div class="g-word">30</div>
</div> .g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-container {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(//蜂巢图片.png);
z-index: 1;
}
.g-circle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(.5);
width: 400px;
height: 400px;
background: url(//光圈图片.png);
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 12vw;
z-index: 10;
color: transparent;
background: linear-gradient(#f8a011, #ffd973);
background-clip: text;
animation-name: scaleWord;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: translate(-50%, -50%) scale(10);
}
100% {
transform: translate(-50%, -50%) scale(.5);
}
}
@keyframes scaleWord {
0% {
transform: translate(-50%, -50%) scale(.5);
}
100% {
transform: translate(calc(-50% - 5000px), -50%) scale(100);
}
}The whole animation needs to be understood, in fact, it still has a certain foundation. Above effect:
For the complete code, you can click here: CodePen Demo - WeGame Animation Demo
In this way, with the help of powerful CSS and some interesting tricks, we used pure CSS to achieve these two seemingly complex transition animation effects, and, before, it was completely impossible to achieve using pure CSS .
at last
This concludes this article, I hope it helps you :)
More wonderful CSS technical articles are summarized in my Github -- iCSS , which will be updated continuously. Welcome to click star to subscribe to the collection.
If you have any questions or suggestions, you can communicate more. Original articles are limited in writing and knowledge. If there are any inaccuracies in the article, please let me know.

















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。