Cornerstone Core Basic Concepts (1)
Cornerstone Core, a lightweight JavaScript library for displaying medical images in modern web browsers that support the HTML5 canvas element. Cornerstone Core is not meant to be a complete application by itself, but rather a component that can be used as part of a larger, more complex application.
The following will introduce the basic concepts and APIs in Cornerstone Core, so as to understand the usage of Cornerstone Core later.
Enabled Elements
In Cornerstone, the enabled element is the HTMLElement (usually a div) where we display the interactive medical image.
const element = document.getElementById("dicom_container");
cornerstone.enable(element);Image Ids
cornerstone Image Id is the URL that identifies the single image the cornerstone is to display. It is also the unique identifier of the image, and all operations are identified based on this unique identifier.
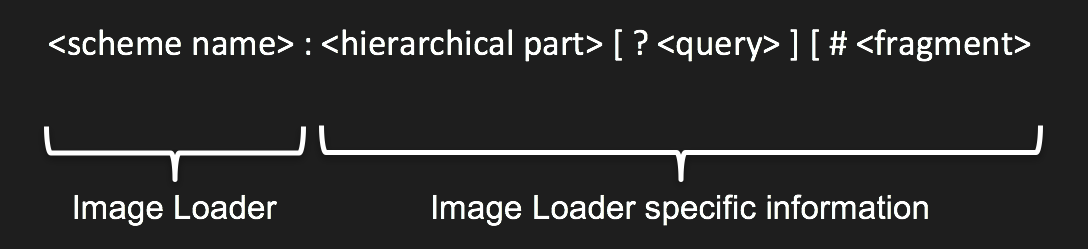
Cornerstone uses the URL scheme in the image Id to determine which image loader plugin to call to actually load the image. This strategy allows Cornerstone to simultaneously display multiple images obtained from different servers using different protocols.
imageLoader selects the loader by identifying the scheme name, common imageId:
// wadouri - HTTP GET
const wadouriImageId =
"wadouri:http://localhost:3333/wado?requestType=WADO&studyUID=1.3.6.1.4.1.25403.166563008443.5076.20120418075541.1&seriesUID=1.3.6.1.4.1.25403.166563008443.5076.20120418075541.2&objectUID=1.3.6.1.4.1.25403.166563008443.5076.20120418075557.1&contentType=application%2Fdicom&transferSyntax=1.2.840.10008.1.2.1";
// dicomweb - HTTP GET
const dicomwebImageId =
"dicomweb:http://localhost:3333/wado?requestType=WADO&studyUID=1.3.6.1.4.1.25403.166563008443.5076.20120418075541.1&seriesUID=1.3.6.1.4.1.25403.166563008443.5076.20120418075541.2&objectUID=1.3.6.1.4.1.25403.166563008443.5076.20120418075557.1&contentType=application%2Fdicom&transferSyntax=1.2.840.10008.1.2.1";
// wadors - RESTful 风格 HTTP GET
const wadorsImageId =
"wadors:https://api.hackathon.siim.org/dicomweb/studies/1.3.6.1.4.1.14519.5.2.1.7777.9002.198875685720513246512710453733/series/1.3.6.1.4.1.14519.5.2.1.7777.9002.207203214132667549392101803048/instances/1.3.6.1.4.1.14519.5.2.1.7777.9002.327873213718058651550666129029/frames/1";
// dicomfile - 本地文件
const dicomfileImageId = "dicomfile:1";The wadouri in CornerstoneWADOImageLoader judges the scheme name:
function getLoaderForScheme(scheme) {
if (scheme === "dicomweb" || scheme === "wadouri") {
// 如果是scheme时dicomweb或wadouri时,采用ajxs请求
return xhrRequest;
} else if (scheme === "dicomfile") {
// 如果scheme为dicomfile时,则采用本地文件加载方式
return loadFileRequest;
}
}Image Loaders
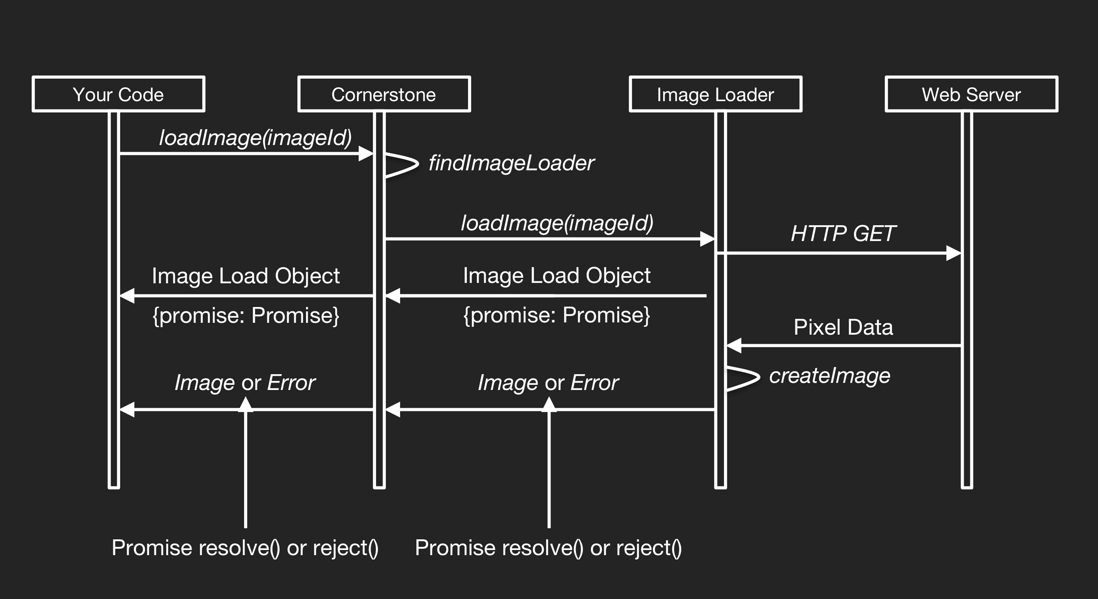
Image Loaders is a JavaScript function that takes an image's image id and returns the corresponding image loader object for that image to Cornerstone. The Image Load object contains a Promise that resolves to produce an image.
Workflow of Image Loaders:
ImageLoader registers with cornerstone to load a specific ImageId URL scheme. ImageLoader is open, allowing developers to customize the image loader, but it needs to be registered in cornerstone before it can be used.
Wadouri and wadors in CornerstoneWADOImageLoader code about registration, which is automatically registered:
export default function(cornerstone) {
// register dicomweb and wadouri image loader prefixes
cornerstone.registerImageLoader('dicomweb', loadImage);
cornerstone.registerImageLoader('wadouri', loadImage);
cornerstone.registerImageLoader('dicomfile', loadImage);
// add wadouri metadata provider
cornerstone.metaData.addProvider(metaDataProvider);
}
export default function(cornerstone) {
// register wadors scheme and metadata provider
cornerstone.registerImageLoader('wadors', loadImage);
cornerstone.metaData.addProvider(metaDataProvider);
}Custom loader registration method:
function loadImage(imageId) {
// 解析imageId并返回可用的URL
const url = parseImageId(imageId);
const promise = new Promise((resolve, reject) => {
// 生成dicom请求数据
const oReq = new XMLHttpRequest();
oReq.open("get", url, true);
oReq.responseType = "arraybuffer";
oReq.onreadystatechange = function (oEvent) {
if (oReq.readyState === 4) {
if (oReq.status == 200) {
// 请求成功后,创建图像对象
const image = createImageObject(oReq.response);
resolve(image);
} else {
reject(new Error(oReq.statusText));
}
}
};
oReq.send();
});
return {
promise,
};
}
// 注册 myCustomLoader 以对应的 loadImage 函数
cornerstone.registerImageLoader("myCustomLoader", loadImage);
// 通过 imageId 获取图像
cornerstone.loadImage("myCustomLoader:http://example.com/image.dcm");Viewports
Each enabled element has a viewport that describes how the image should be rendered.
const element = document.getElementById("dicom_container");
// 获取当前的视口对象
const viewport = cornerstone.getViewport(element);
// 设置视口对象
cornerstone.setViewport(element, viewport);The viewport object contains information:
| property name | describe | value type |
|---|---|---|
| scale | The scaling of the image. When it is equal to 1, no scaling is performed, and one image pixel occupies one screen pixel. | Number |
| translation | The translation distance in pixel coordinates, an object with properties x and y. | Object |
| voi | Window width and window level, an object with properties windowWidth and windowCenter. | Object |
| invert | Whether to color invert the image. | Boolean |
| pixelReplication | Whether to use image smoothing when zooming in on the image. | Boolean |
| hflip | Whether the image is flipped horizontally. | Boolean |
| vflip | Whether the image is flipped vertically. | Boolean |
| rotation | The rotation angle of the image. | Number |
| modalityLUT | The modalityLUT to apply. | Array |
| voiLUT | Applied voiLUT. | Array |
| colormap | Pseudocolor object to apply. | Object |
| labelmap | Render this image as a labelmap, skipping modalityLUT and voiLUT directly. | Boolean |
| displayedArea | Display area information, an object with properties tlhc, brhc (the coordinates of the enabled element where the display area is located), columnPixelSpacing, rowPixelSpacing (pixel spacing). | Object |
Images
The image loader returns an image object.
// 显示图像前
const imageId =
"dicomweb:https://tools.cornerstonejs.org/examples/assets/dicom/bellona/chest_lung/1.dcm";
const image = await cornerstone.loadImage(imageId);
// 显示图像后
const element = document.getElementById("dicom_container");
const image = cornerstone.getImage(element);The image object contains information:
| property name | describe | value type |
|---|---|---|
| imageId | The imageId associated with this image object. | String |
| minPixelValue | The minimum pixel value stored in the image, generally from tag information (0028, 0106), if not specified, it will be recalculated according to PixelData. | Number |
| maxPixelValue | The maximum pixel value stored in the image, generally from tag information (0028, 0107), if not specified, it will be recalculated according to PixelData. | Number |
| slope | Rescale the slope to convert stored pixel values to modal pixel values, typically from tag information (0028, 1053), or 1 if not specified. | Number |
| intercept | The rescaling intercept is used to convert stored pixel values to modal values, usually from tag information (0028, 1052), or 0 if not specified | Number |
| windowCenter | The default window level of the image, usually from the tag information (0028, 1050). | Number |
| windowWidth | The default window width of the image, usually from the tag information (0028, 1050). | Number |
| getPixelData | Function on the underlying pixel data, returning an integer array for grayscale and an RGBA array for color. | Function |
| rows | The number of lines in the image, generally refers to the height of the image, usually from the tag information (0028, 0010). | Number |
| columns | The number of columns in the image, generally refers to the width of the image, usually from the tag information (0028, 0011). | Number |
| height | The height of the image, same as rows. | Number |
| width | The width of the image, same as columns. | Number |
| color | Whether it is a color image is generally obtained from the tag information (0028, 0004), which is obtained by multiple judgments on the value. | Boolean |
| columnPixelSpacing | Vertical pixel spacing, usually from tag information (0028, 0030), or 1 if not specified. | Number |
| rowPixelSpacing | Horizontal pixel spacing, usually from tag information (0028, 0030), or 1 if not specified. | Number |
| invert | Whether to reverse the display, generally from the tag information (0028, 0004), the value is MONOCHROME1 is true, otherwise false. | Boolean |
| sizeInBytes | The number of bytes used to store the pixels of this image. | Number |
| stats | The statistics about the performance of the last redrawn image, mainly some time-consuming statistics, such as: the last time to obtain pixel data, etc. | Object |
| cachedLut | The cache information of the image is mainly some initial information, such as the original window width and window level. | Object |


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。