A new series is out: Vue2 and Vue3 Tips Booklet
If you have dreams and dry goods, you can search for [Great Relocation to the World] on WeChat and pay attention to this Shuwanzhi who is still washing dishes in the early hours of the morning.
This article GitHub https://github.com/qq449245884/xiaozhi has been included, there are complete test sites, materials and my series of articles for interviews with first-line manufacturers.
The ECMAScript module system ( import and export keywords) can only import JavaScript code by default.
However, it is often convenient to keep an application's configuration in a JSON file, so we might want to import the JSON file directly into an ES module.
The commonjs module format has long supported importing JSON.
The good news is that a new proposal in Phase 3 called JSON Modules proposes a way to import JSON into ES modules. Now, let's see how the JSON module works.
1. Import config.json.
Suppose, we have a config.json file with the following content:
{
"name": "My Application",
"version": "v1.2"
} How to import config.json into ES module?
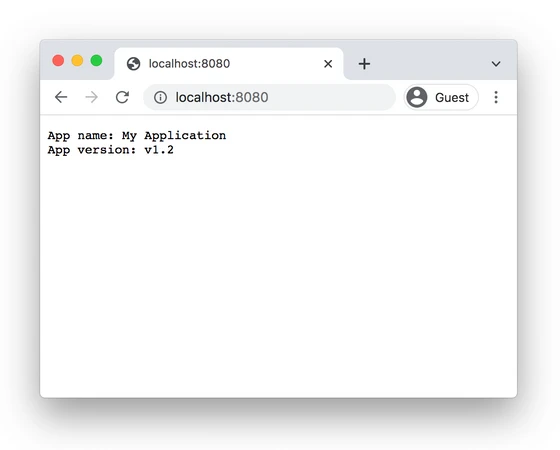
For example, we create a simple web application that displays the application's name and version from a JSON configuration file.
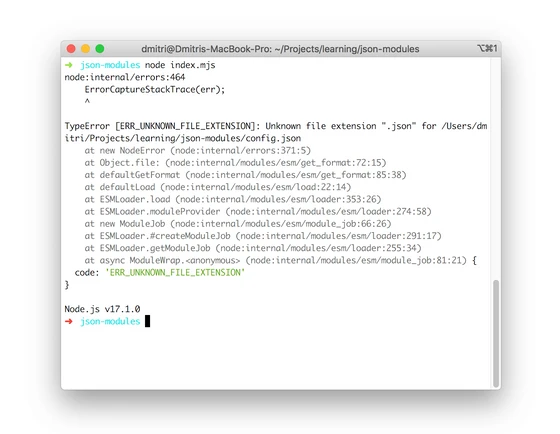
If you try to import config.json directly, Node.js will throw an error.
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080); When trying to run the app, node.js throws the error TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"
Node.js by default expects JavaScript code when using the import statement. But thanks to the JSON module proposal, you can indicate the type of data you want to import: JSON .
Before fixing the application, let's take a look at what the JSON module proposal has to offer.
2. JSON Module Proposal
The essence of the JSON module proposal is to allow the use of regular import statements to import JSON data in ES modules.
JSON content can be imported by adding an import assertion:
import jsonObject from "./file.json" assert { type: "json" }; assert {type: "json"} is an import assertion indicating that the module should be parsed and imported as json.
jsonObject The variable contains the normal JavaScript object created after parsing the content of file.json .
The contents of a JSON module are imported using default imports, named imports are not available.
JSON modules can also be imported dynamically:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
}); When a module is dynamically imported, including a JSON module, the default content is available in the default property.
In this case, the import assertion represents the JSON type. However, there is a more general proposed import assertion (currently in phase 3) that allows importing more data formats such as CSS modules.
3. Enable JSON module
Now, we integrate the JSON module into the web application:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080); The main module now imports the config.json file and accesses its values config.name and config.version .
The JSON module works in Node.js version >=17.1 , you can also use the --experimental-json-modules flag to enable the Experimental JSON module
node --experimental-json-modules index.mjsIn a browser environment, the JSON module has been available since Chrome 91.
4. Summary
By default, ES modules can only import JavaScript code.
Thanks to the JSON module proposal, you can directly import JSON content into ES modules. Just use the import assertion after the import statement.
import jsonContent from "./file.json" assert { type: "json" }; You can use the JSON module starting with Node.js 17.1, using the experimental flag --experimental-json-modules , and in Chrome 91 and above.
The bugs that may exist after the code is deployed cannot be known in real time. In order to solve these bugs afterwards, a lot of time is spent on log debugging. By the way, I recommend a useful bug monitoring tool , Fundebug .
Author: Dmitri Pavlutin Translator: Front-end Xiaozhi Source: dmitripavlutin
Original: https://dmitripavlutin.com/javascript-json-modules/
comminicate
If you have dreams and dry goods, you can search for [Great Move to the World] on WeChat and pay attention to this Shawanzhi who is still washing dishes in the early hours of the morning.
This article GitHub https://github.com/qq449245884/xiaozhi has been included, there are complete test sites, materials and my series of articles for interviews with first-line manufacturers.



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。