easy-proxy A simple, practical, ultra-lightweight proxy tool.
reverse proxy
A reverse proxy is a lightweight service, you make a request to him, he forwards the request to other services and returns the response to you.
Da Clever will give you an example: you can compare the reverse proxy to the team leader of a large Internet factory.
What's the use? ? You can use the proxy tool to match the development environment at will.
`
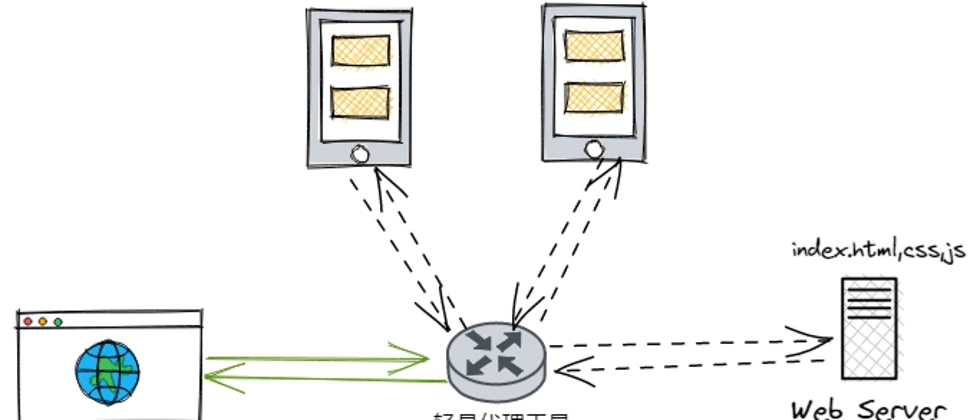
In the figure below, you can replace any of Service A, Service B, and Web Server with a local service, and then debug by visiting 代理服务地址 .
How to use easy-proxy
step 1: Download the resource pack
step 2: Modify the configuration file, easy-proxy.yml
proxy:
# 后端服务 A 的公共路径, 使用 /api 进行匹配
"/api":
# 本地服务地址
target: http://127.0.0.1:8085/
changeOrigin: true
# 接口前缀和线上保持一致。表示接口上线后加了统一前缀 /api, 本地服务需要替换掉
pathRewrite:
"^/api": ''
# 后端服务 B 的公共路径, 使用 /api-2 进行匹配
"/api-2":
target: http://xxxx.dev.com.1/api2
changeOrigin: true
# 前端静态资源地址
"/":
target: http://xxxx.online.com/
changeOrigin: true
# easy-proxy 服务端口,启动后,使用 http://localhost:8888/
port: 8888
## headers 是 request header, 可以实现免登录。用不上请把 headers 注释掉
headers:
Authorization: replace this token stringstep 3: Start the program, keep it running without closing it.
If I can't write any more, I will post a picture to make up the next space.
scenes to be used
Scenario 1: Back-end transformation, complex requests want to use the front-end interface to request local. Use easy-proxy to configure two rules (front-end static resources, local services)
Scenario 2: The front-end giant project npm run dev is extremely slow, and it needs to wait for npm run dev frequently when jointly debugging with different back-end addresses. To use easy-proxy, just change the configuration and start in seconds. In fact, the principle of easy-proxy is to decouple the proxy of webpack. Front-end friends should be able to understand in seconds.
Scenario 3: pure back-end interface scenario, a hypothetical scenario where service A wants to request service B (dev, staging, production, swim lanes A, B, C). 😂
Source address: https://github.com/xiyuanyuan/easy-proxy
Tool address: https://github.com/xiyuanyuan/easy-proxy/releases/tag/1.0.0



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。