Welcome to my public account: front-end detective
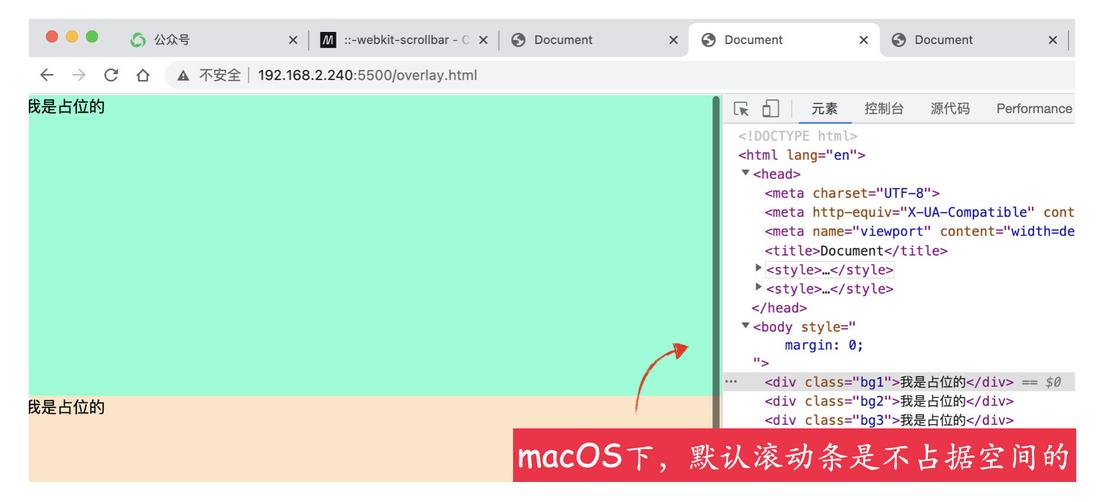
As we all know, the scroll bars of Windows and macOS macOS inconsistent by default. The most significant difference is that the scroll bars do not occupy the screen size, as follows
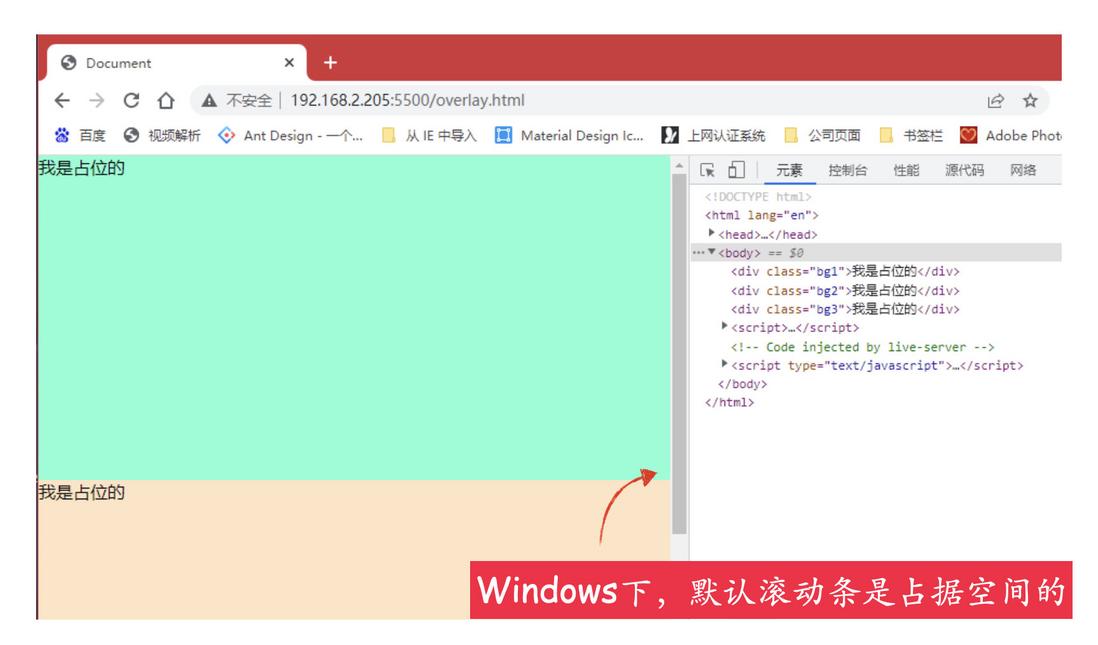
And Windows is like this
Many designers will Windows the scroll bar is not very beautiful, can it be customized as macOS like that?
Of course you can! Let's take a look
1. Customize the appearance of the scroll bar
Considering that the desktop is now -webkit- , the following customizations are all based on chrome as an example
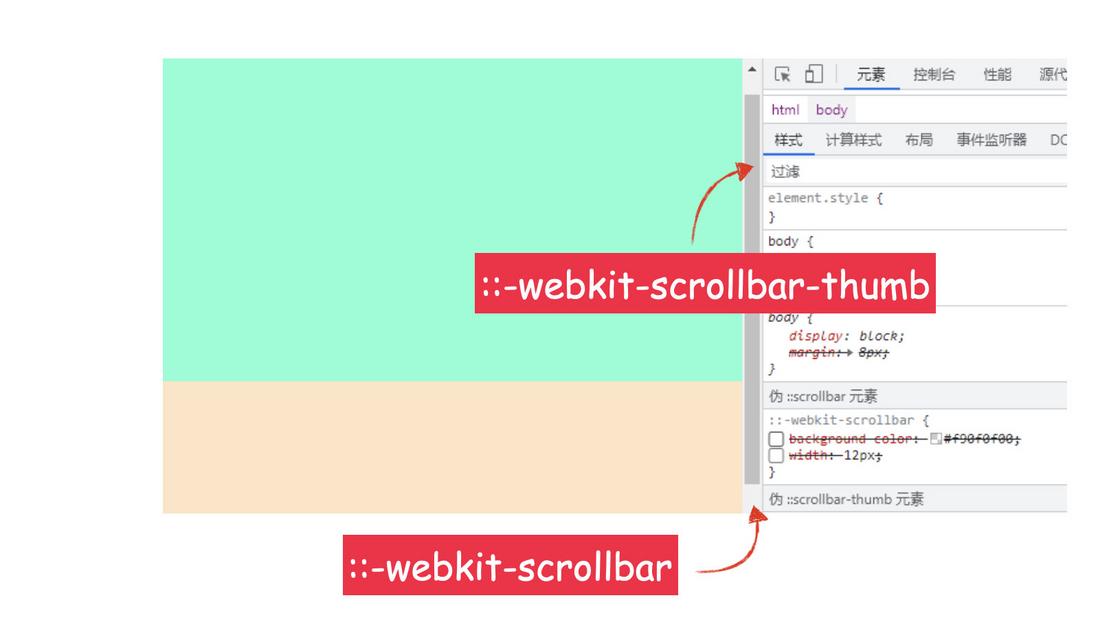
Custom scrollbars need to use two key pseudo-elements ::-webkit-scrollbar and ::-webkit-scrollbar-thumb
-
::-webkit-scrollbarscrolling container style -
::-webkit-scrollbar-thumbslider style
https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-scrollbar
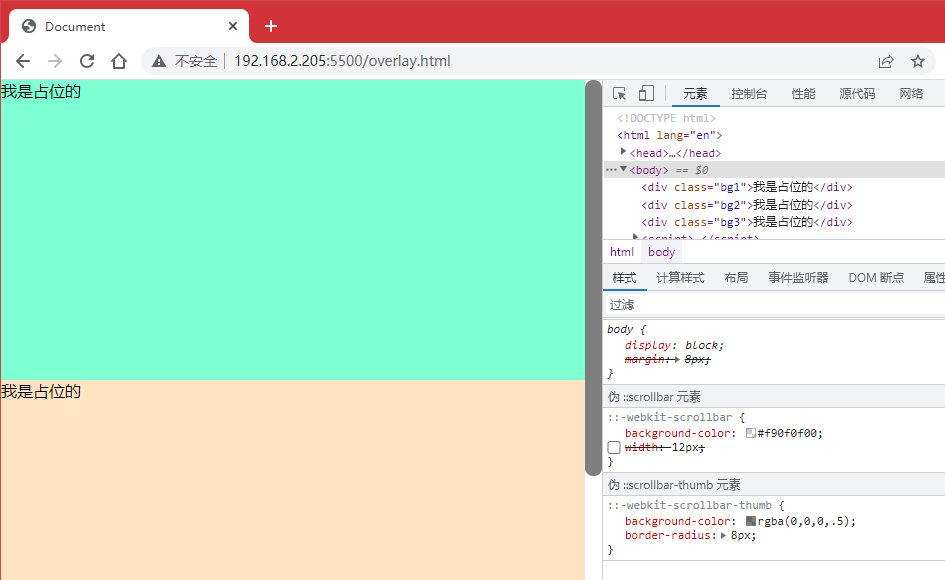
Below is the scroll bar under windows
With these two pseudo-elements, custom styling comes in handy. Now we need to remove the background of the scroll bar and modify the slider to a semi-transparent rounded rectangle
::-webkit-scrollbar{
background-color: transparent;
}
::-webkit-scrollbar-thumb{
background-color: transparent;
border-radius: 8px;
}The effect is as follows
Is it a little different from macOS ? It doesn't matter, let's continue to optimize
2. The distance between the slider and the scrolling container
The scroll slider of macOS is not close to the edge, it has a gap directly with the scroll container
So, how do you leave a little gap?
Tried some methods, such as adding padding to scroll container, or adding padding to slider
::-webkit-scrollbar{
padding: 0 2px;
}
::-webkit-scrollbar-thumb{
margin: 0 2px;
}Due to the specificity of scroll bars, none of these methods work.
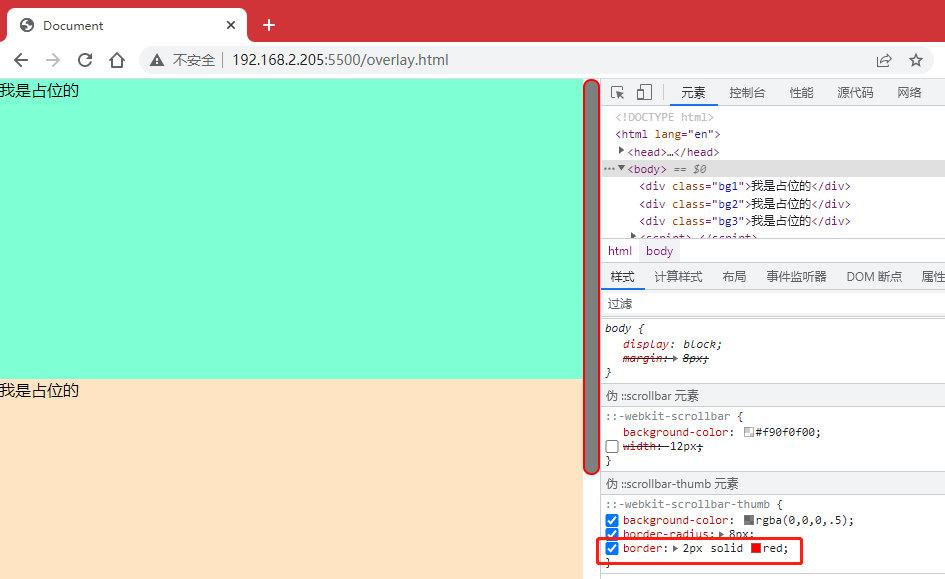
Later, it was found that the border is effective, such as adding a border to the slider
::-webkit-scrollbar-thumb{
border: 2px solid red;
}The effect is as follows
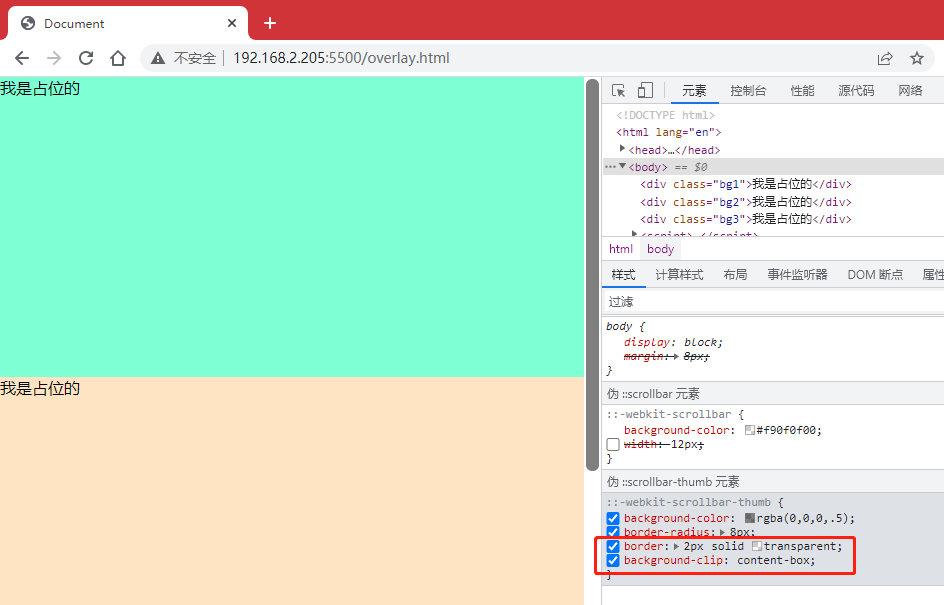
Since this is easy to handle, is it not enough to set the border to be transparent, because it is transparent, the background will cover the border by default , so you also need to set the background effect area ( background-clip )
::-webkit-scrollbar-thumb{
border: 2px solid transparent;
background-clip: content-box;
}The effect is as follows
3. Hover the scroll bar above the content
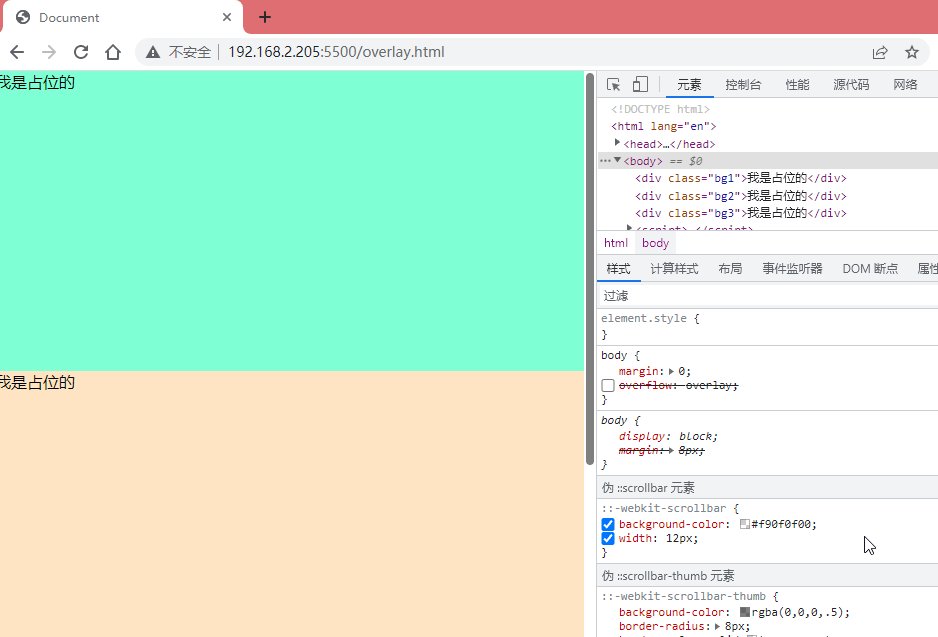
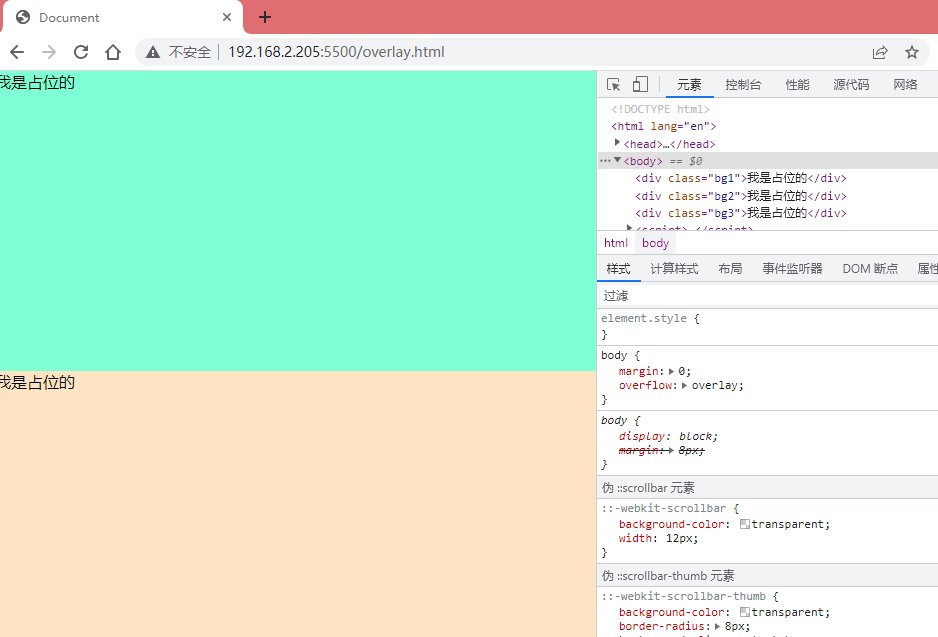
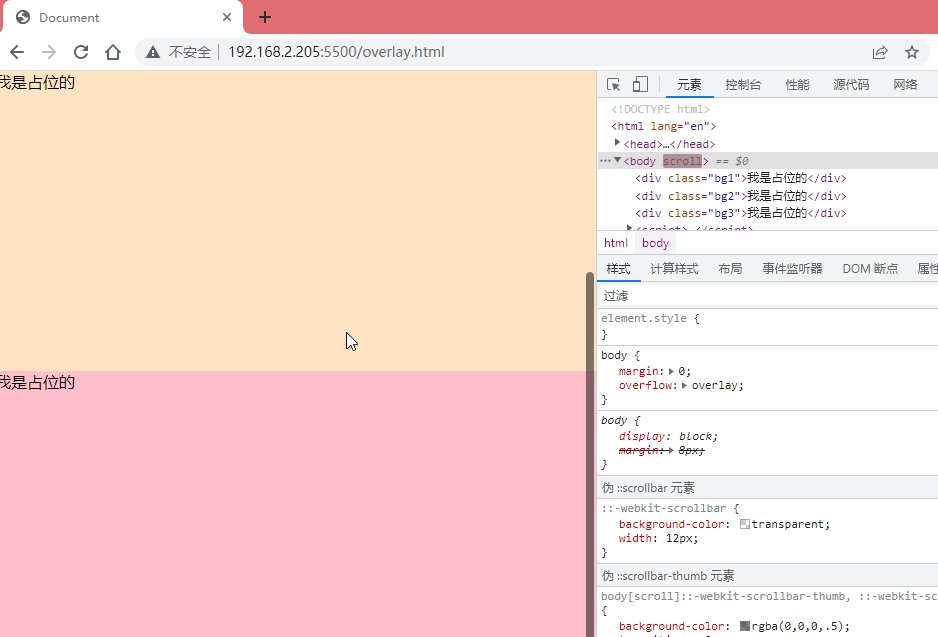
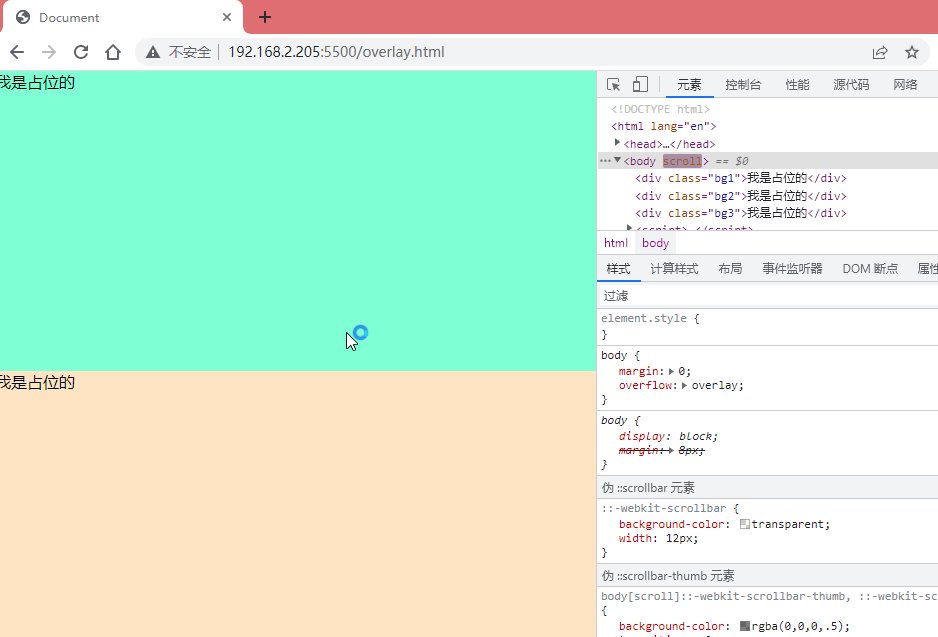
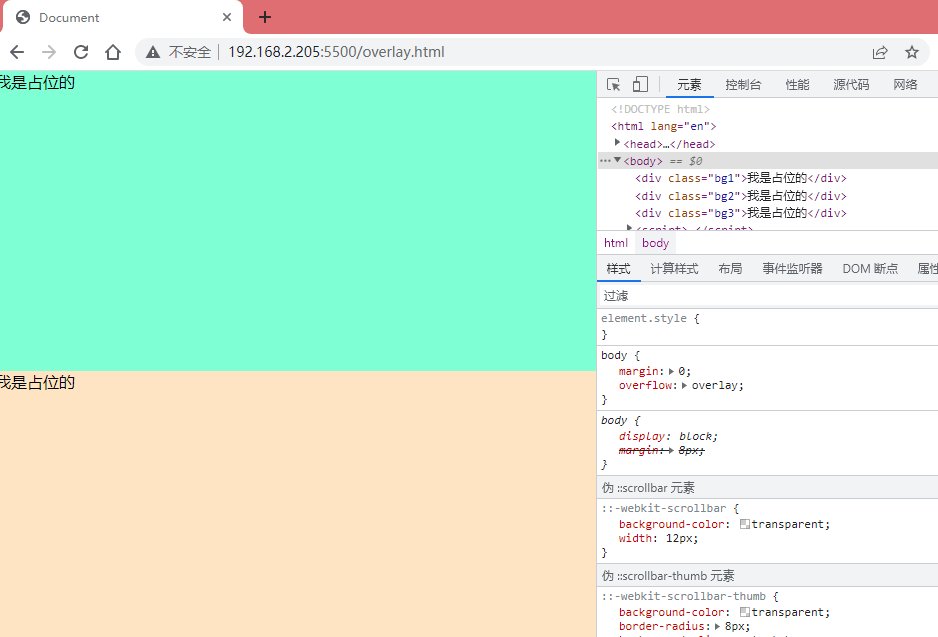
There is one more important feature that has not been implemented, and that is the position of the scroll bar. The scrolling of macOS is similar to hovering above the content and does not occupy any page space, so, Windows can be done? Of course it's possible, and it's very easy, just need a property
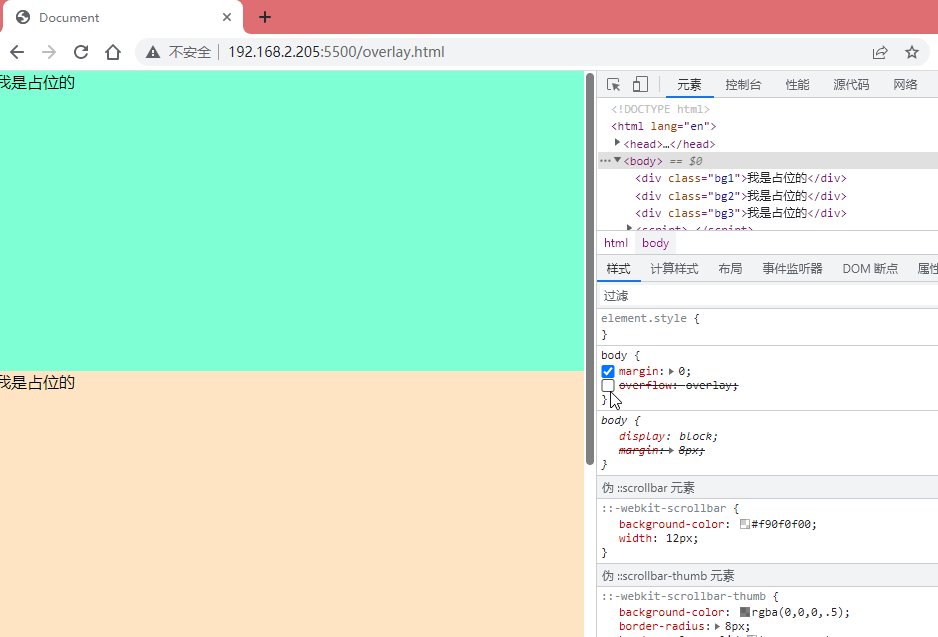
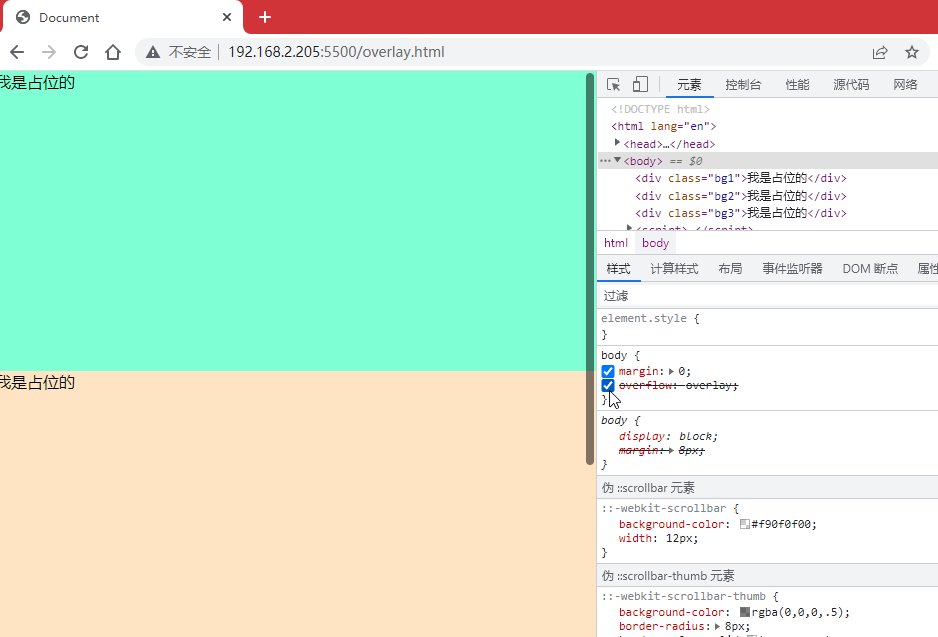
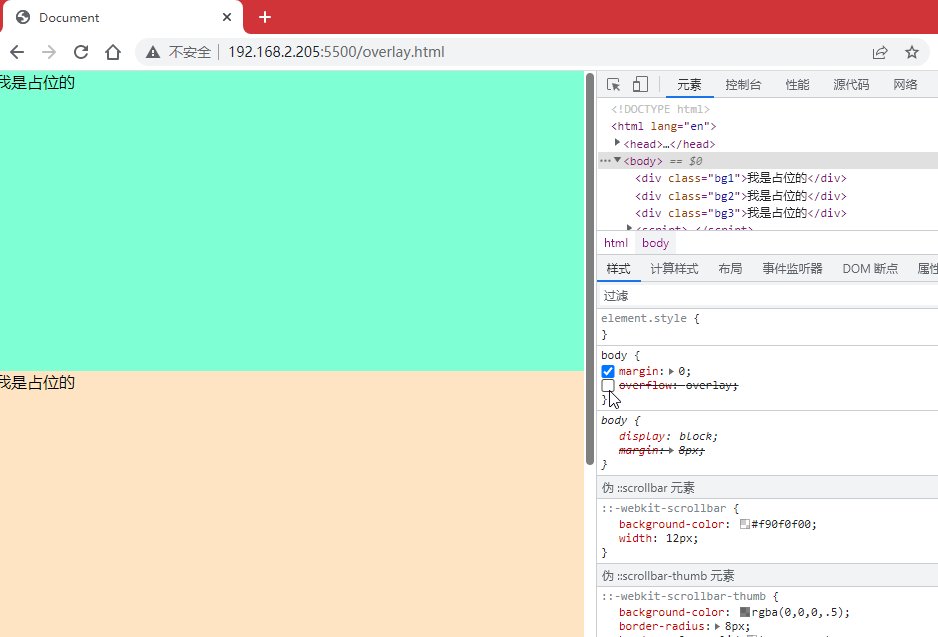
body{
overflow: overlay; /*滚动条会覆盖在页面之上*/
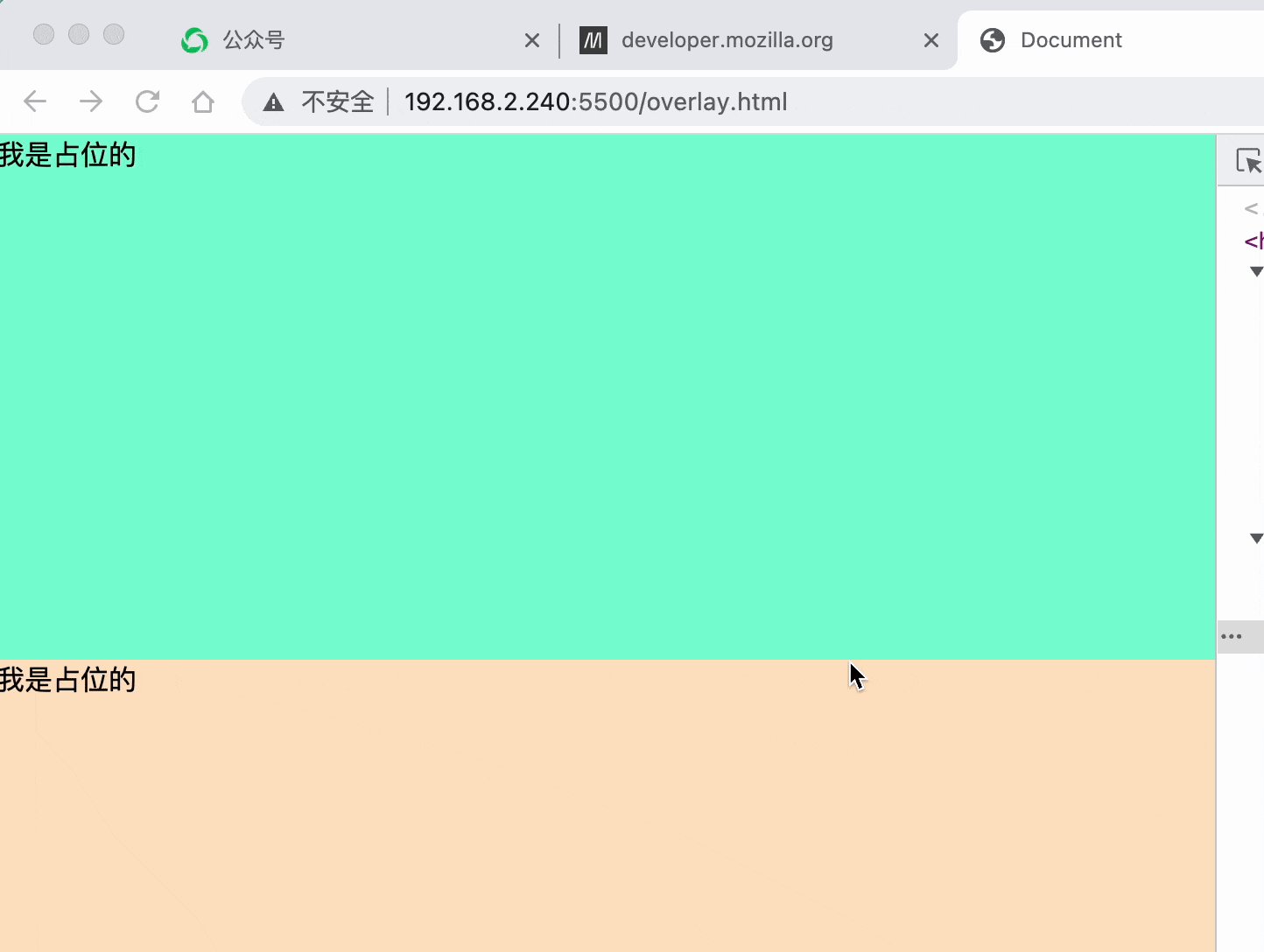
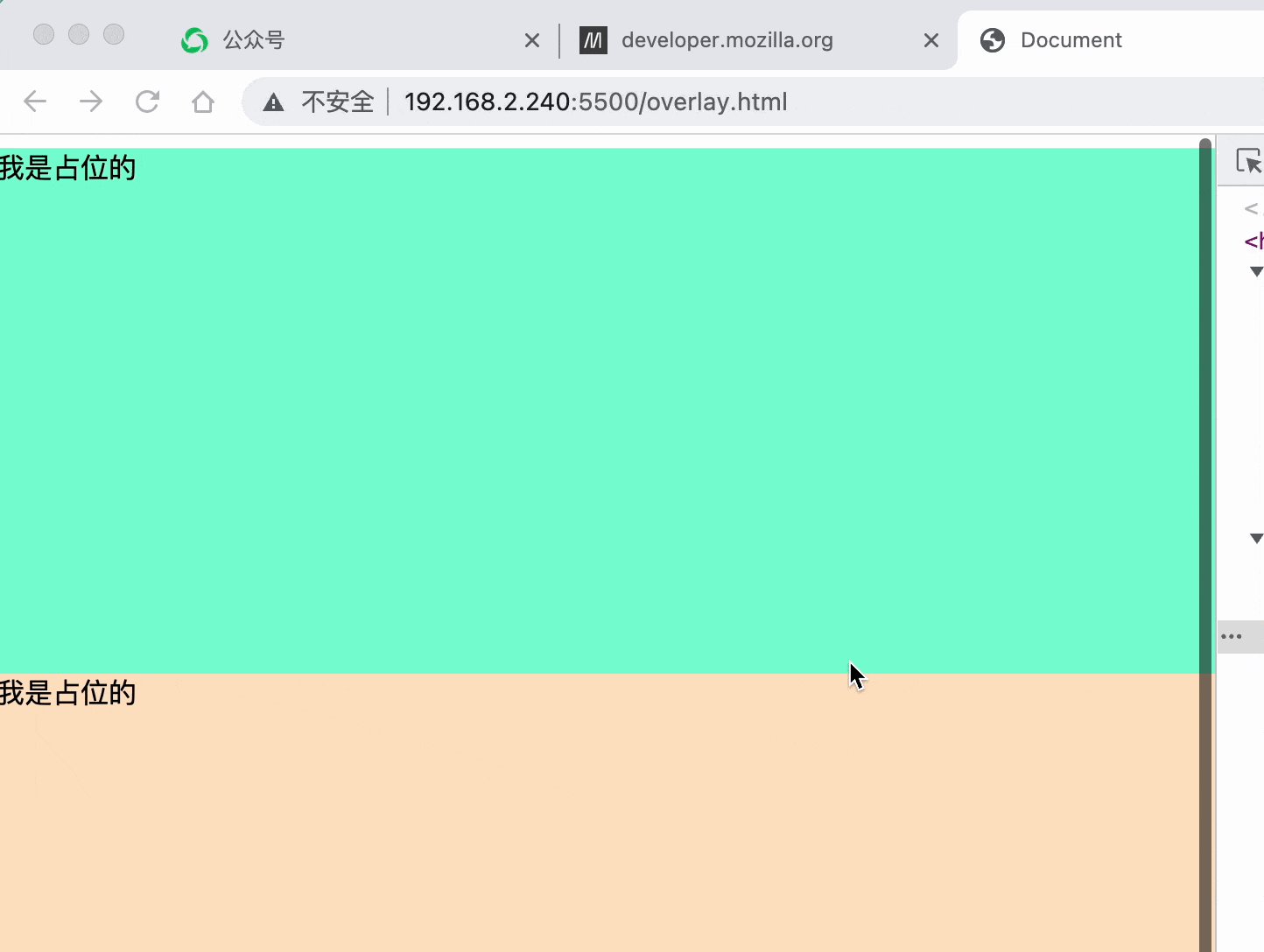
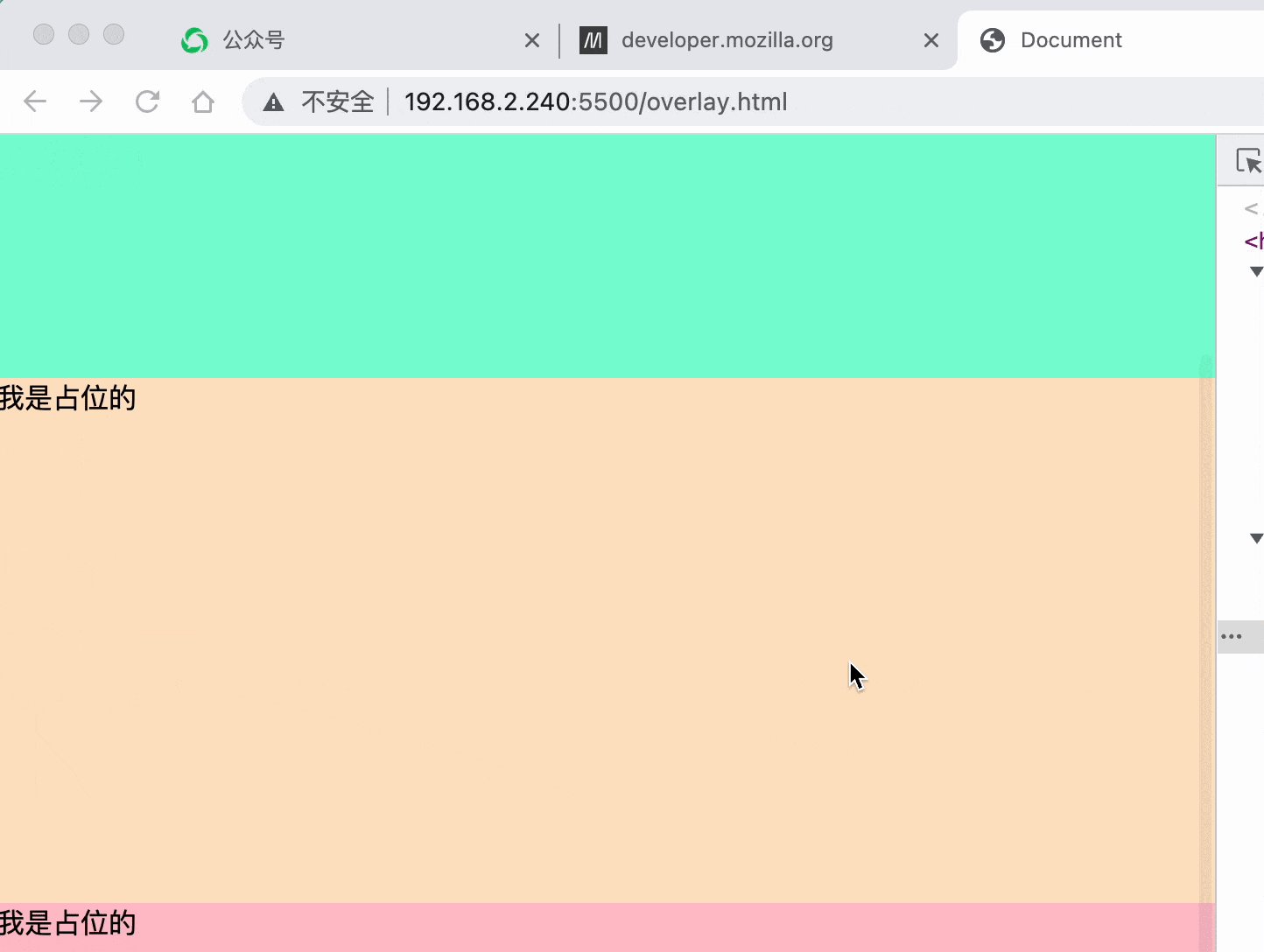
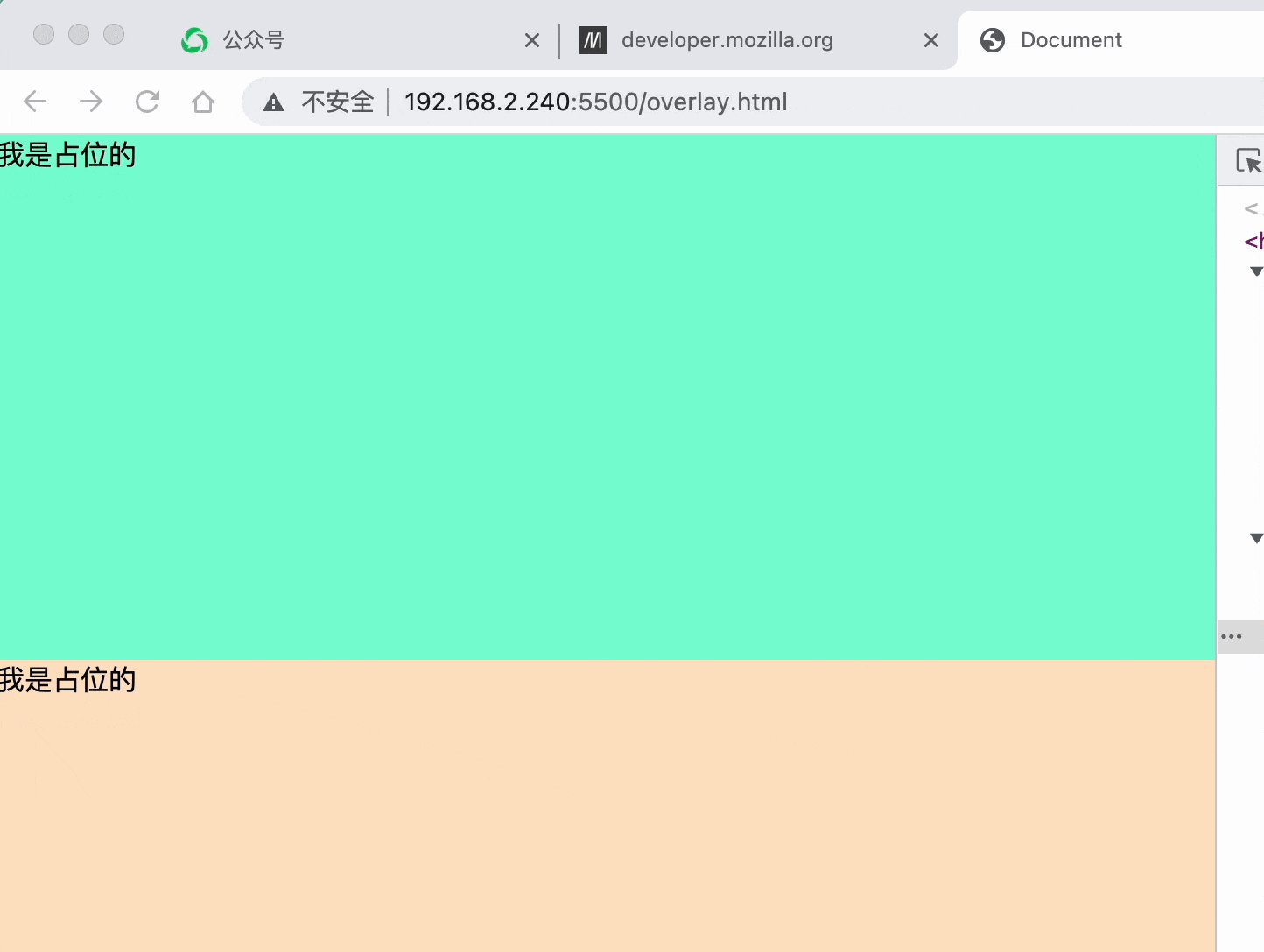
}See the comparison below
Does it look very similar MacOS ?
4. Appears only when scrolling
macOS The scroll bar has another feature, it is invisible by default, only visible when scrolling, and disappears once it stops, as follows
It is useless to judge whether it is scrolling CSS , you need to use the power of js , the principle is very simple, add an attribute to body scroll scrolling- scroll attribute, then delay 500ms and then remove, if you continue to scroll, cancel the timer, the code is as follows
window.addEventListener('scroll', function() {
document.body.toggleAttribute('scroll', true)
this.timer && clearTimeout(this.timer)
this.timer = setTimeout(() => {
document.body.toggleAttribute('scroll')
}, 500)
}) Then cooperate a little CSS
::-webkit-scrollbar-thumb{
/*其他样式*/
background-color: transparent;
} body[scroll]::-webkit-scrollbar-thumb
background-color: rgba(0,0,0,.5);
}Now look at the effect
Is it very close to the effect of macOS ?
But there is a small regret, transitions and animations are not supported on the scroll bar, as follows
::-webkit-scrollbar-thumb{
transition: .3s;/*并不生效*/
} That is, I want to achieve the "fade out" effect under macOS , Just relying on (It can be done by inheriting the background color, you can refer to https://stackoverflow.com/questions/19230289/use-transition-on-webkit-scrollbar )CSS can't do it, of course, this is not a big problem, it can be ignored
body{
background-color: transparent;
transition: .3s background-color;
}
::-webkit-scrollbar-thumb{
background-color: inherit; /*继承滚动容器的背景色*/
}
body[scroll]{
background-color: rgba(0,0,0,.5);
transition: 0s;
}Here is the complete code:
body{
margin: 0;
overflow: overlay;
background-color: transparent;
transition: .3s background-color;
}
::-webkit-scrollbar{
background-color: transparent;
width: 12px;
}
::-webkit-scrollbar-thumb{
background-color: inherit;
border-radius: 8px;
background-clip: content-box;
border: 2px solid transparent;
}
body[scroll],
::-webkit-scrollbar-thumb:hover{
transition: 0s;
background-color: rgba(0,0,0,.5);
} window.addEventListener('scroll', function(ev) {
document.body.toggleAttribute('scroll', true)
this.timer && clearTimeout(this.timer)
this.timer = setTimeout(() => {
document.body.toggleAttribute('scroll')
}, 500)
})You can also visit the online demo: macOS scrollbar (runjs.work)
RunJS , front-end code creation and sharing online.
V. Summary and Explanation
The above is all the tips for custom scrolling, have you learned it? Summarize below
-
WindowsandmacOSthe default scroll bar is inconsistent, many designers thinkWindowsis not very beautiful, it is necessary to customize - Custom scroll bars mainly rely on two key pseudo-elements
::-webkit-scrollbarand::-webkit-scrollbar-thumb - The gap between the scroll slider and the scroll container can be achieved by
borderandbackgrpound-clip - Set
overflow: overlayfor the scroll container, you can suspend the scroll bar above the content - When scrolling, you need to use the
jstimer
In addition, some students asked firefox what to do? It doesn't matter, don't worry about it, the desktop side is already in the world of Chrome 0fe4f63a822721cce3b4c4d452a0afb1---, accounting for more than 70% , and one more thing, this is an optimization of the visual experience, even if firefox Does not support nor affect the scroll bar function, why not use it? Finally, if you think it's good and helpful to you, please like, bookmark, and forward ❤❤❤
Welcome to my public account: front-end detective











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。