Let’s review the knowledge in the previous section
- The reference type refers to object
- object includes built-in objects, host objects, custom objects
- Built-in objects include Object, Function, Array, String, Number, Boolean and other native object constructors
- In JavaScript, everything is an object (except undefined, null)
Whether it is a built-in object or a custom object, it is created based on Object. The principle is prototypal inheritance, so I like to call Object.prototype the "ancestral giant", and all the power comes from Ymir
Let's take a look at what Object is, what it can do, and extend it to connect various knowledge points related to Object. The knowledge list is as follows:
- properties and methods
- How to create objects
- How to copy objects
- The Secret of Object Inheritance - Prototypes
- Nine methods of inheritance
properties and methods
JavaScript objects can inherit properties from an object called a prototype. Object methods are usually inherited properties. This "prototypal inheritance" is a core feature of JavaScript
See this example
var johan = { name: 'johan' };
console.dir(johan); It can be seen that we used the method of object literal to create an object instance johan, and gave an attribute name, the value is johan, when printing the log, we found an additional object [[Prototype]] , and this object There are many objects in
This is because the instance created by the "object literal" has already done the "implicit inheritance" operation at the bottom layer. It has the same meaning as new Object('johan') . In addition, if new is used, the prototype will be performed. Inheritance, [[prototype]] is the prototype of inheritance Object (ie Object.prototype)
Here, may wish to say one more thing, the instance inherits Object.prototype, not Object, and the prototype is inherited. The constructor is an empty shell. If you don’t believe it, you promise Object and Object.prototype and see the content.
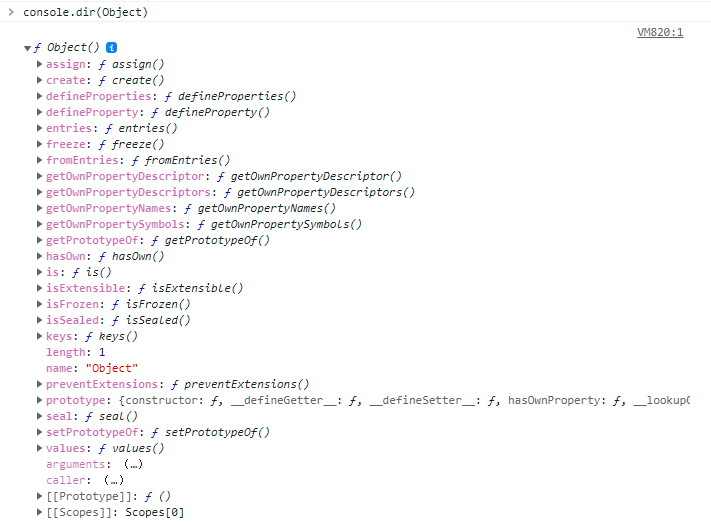
console.dir(Object) As shown below:
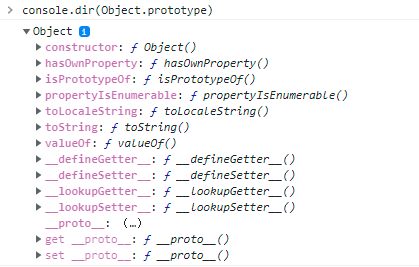
console.dir(Object.prototype) as shown below
johan's [[prototype]] is consistent with the content of Object's prototype
The content of prototype and inheritance will be explained in detail later, here is a foreshadowing
Looking at the above example, you can find that Object has many properties and methods, and its instances also have properties and methods, which are explained and annotated here.
static method
-
Object.assign(): Create a new object by copying one or more objects -
Object.create(): Creates a new object with the specified prototype object and properties -
Object.defineProperty(): Add an attribute to an object and specify the configuration for that attribute -
Object.defineProperties(): Add multiple properties to an object and specify their configuration separately -
Object.entries(): Returns the[key, value]array of the given object's own enumerable properties -
Object.keys(): Returns an array containing the names of all the given object's own enumerable properties -
Object.values(): Returns an array of the given object's own enumerable values
instance properties
-
Object.prototype.constructor: a reference value that points to the Object constructor -
Object.prototype.__proto__: point to an object, when an object is instantiated, use the object as the prototype of the instantiated object
instance method
Object.prototype.hasOwnProperty(): Returns a boolean value to indicate whether an object itself contains the specified property, this method does not look for the properties inherited on the prototype chain- It can be detected by
hasOwnProperty, which can distinguish its own attributes from inherited attributes
- It can be detected by
-
Object.prototype.isPrototypeOf(): Returns a boolean value indicating whether the object called by this method is in the prototype chain of the specified object -
Object.prototype.toString(): Returns a string representing the object. -
Object.prototype.valueOf(): Returns the original value of the specified object
More information can be viewed on MDN
After understanding the properties, methods of Object, and the instance properties and methods created based on it, let's take a look at how to create objects
create object
There are three methods. Object literals, keyword new, Object.create function to create objects
object literal
The easiest way to create a new object is to use an object literal, as in the following statement:
var obj = {}; {} represented by new Object()
keyword new
Use new to create a new object, usually followed by a function call. The function here is called the constructor (constructor), the constructor is used to initialize a newly created object. E.g:
var obj = new Object(); // 效果如同 var obj = {}For more content, you can check what this new did (subsequent articles will be updated)
Object.create
This method is defined in ECMAScript 5, and it involves knowledge of prototypes, inheritance, and so on. Simply put, it creates a new object where the first parameter is the prototype of this object. The second optional parameter is more description of its properties. E.g:
var obj = Object.create({ name: 'johan', age: 23 }); // obj 继承了属性name 和 age
var obj2 = Object.create(null); // obj2 不继承任何属性和方法
var obj3 = Object.create(Object.prototype); // 与 {} 和 new Object() 一个意思For more content, check out this Object.create (subsequent articles will be updated)
The reason why new and Object.create are taken out separately is because both are relatively important knowledge points, and it can be explained in one or two sentences.
After understanding how Object is created, let's see how to assign a value
How to copy objects
Assignment is simple, but reassignment after assignment will cause the source object to be modified
var o1 = { name: 'johan' };
var o2 = o1;
o2.name = 'elaine';
console.log(o1); // {name: 'elaine'}
console.log(o2); // {name: 'elaine'}The previous article also said that because Object is a reference type, the copy of the reference type copies the reference address, so when o2 is modified, o1 is also modified.
For how to copy objects, the secret of copying in this article (subsequent articles will be updated) will explain it
The Secret of Object Inheritance - Prototypes
To explain why most elements in JavaScript are objects, one must first know the prototype. JavaScript is a prototype-based language - each object has a prototype object, and the object uses its prototype as a template and inherits methods and properties from the prototype. Prototype objects may also have prototypes, and inherit methods and properties from them, layer by layer, and so on. This relationship is often referred to as a prototype chain
The knowledge about prototype and prototype chain will be summarized into one article - prototype (subsequent articles will be updated)
Nine methods of inheritance
Prototype is one of the ways to achieve inheritance, of course there are other methods in JavaScript, a total of nine
- Prototype chain inheritance
- Stealing the constructor
- Combinatorial inheritance (prototype chain + stealing constructors)
prototypal inheritance
- Object.create
- Object.setPrototypeOf
- parasitic inheritance
parasitic composition inheritance
- Object.create + stealing constructor
- Object.setPrototypeOf + stealing constructor
- class inheritance
The specific article will be explained in the inheritance (subsequent articles will be updated)
Summarize
In this section, we expand on Object, detailing the properties and methods of Object and its instances. It also explains and analyzes how to create objects, how to copy objects, prototypes, inheritance, etc. Due to the space and the focus of knowledge points, this section will not explain too much. In the next section, we will start with how to create new objects (subsequent articles will be updated). ) talking about



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。