This month, I have 3 versions, 1.4.0, 1.5.0, 1.6.0, and the number of stars on Github has also exceeded 400. Superficially happy~
The final result is as follows:
what's updated
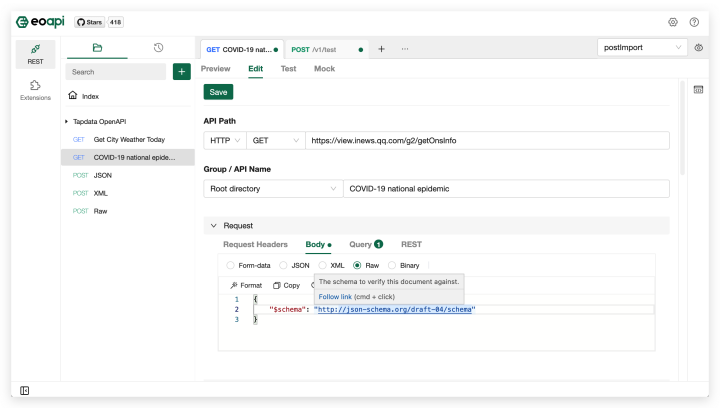
Tab support
There was user feedback before why I wanted to see the fields of the document on the test page, and all the test data was cleared for me. Yes, I admit that the experience is very poor. Considering that multi-protocol support will be required in the future, Tab optimization has been proposed. Schedule~
The first is that Tab has a temporary state. If you edit a document and the data changes, there will be a small green dot to remind you
Of course, if you switch to another tab, the content will be retained when you come back. If you close the app, the tab will still retain it for you. I didn't expect it~
If you close Tab without saving, the page will prompt you accordingly.
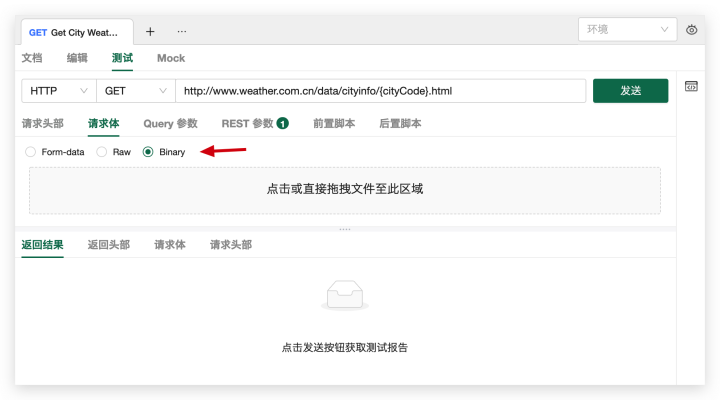
Test support bianry, preview image response
Support HTTP request body format as Binary file
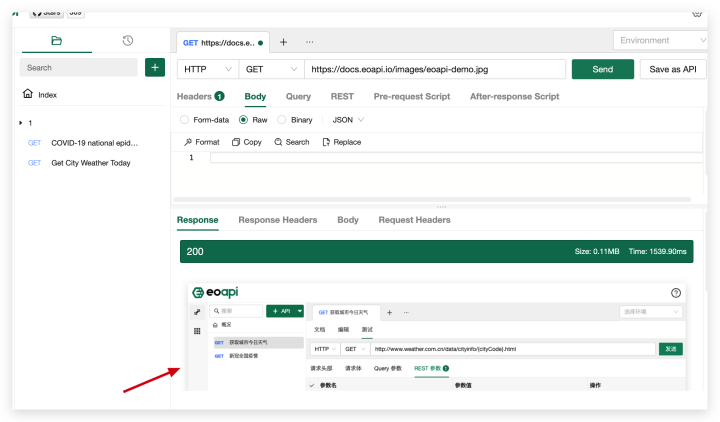
Response body that supports direct preview of images
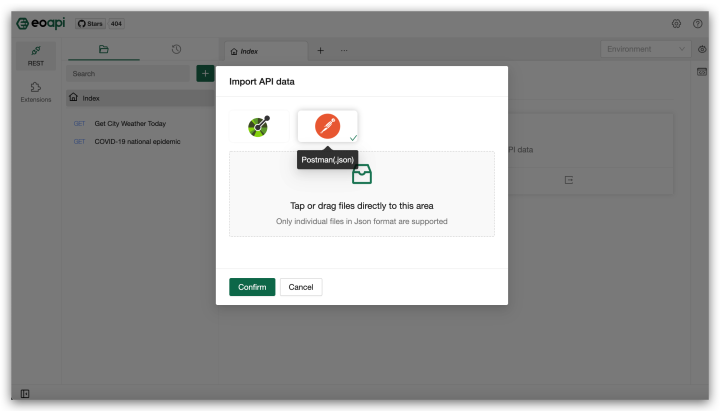
Import Postman plugin online
It supports importing the collection of Postman into our platform, and also enriches the function support for import expansion. Before, only API could be imported, but now it is possible to import environment, API and other information.
When sending the update log to the user group, some friends said that we started digging corners, haha, choose your favorite products independently~
To be honest, I don't think Postmnan is our competitive product. The product concept is different. We want to make APIs flow in various tools through Eoapi. They want to absorb APIs into their own platforms to build API networks.
Sometimes, in order to let everyone quickly understand our product, we will mention that it is a Postman-like tool, and everyone can understand it immediately.
I hope that one day everyone asks what Postman is, and someone answers that it is an Eoapi-like tool.
Keke far away, continue the function introduction.
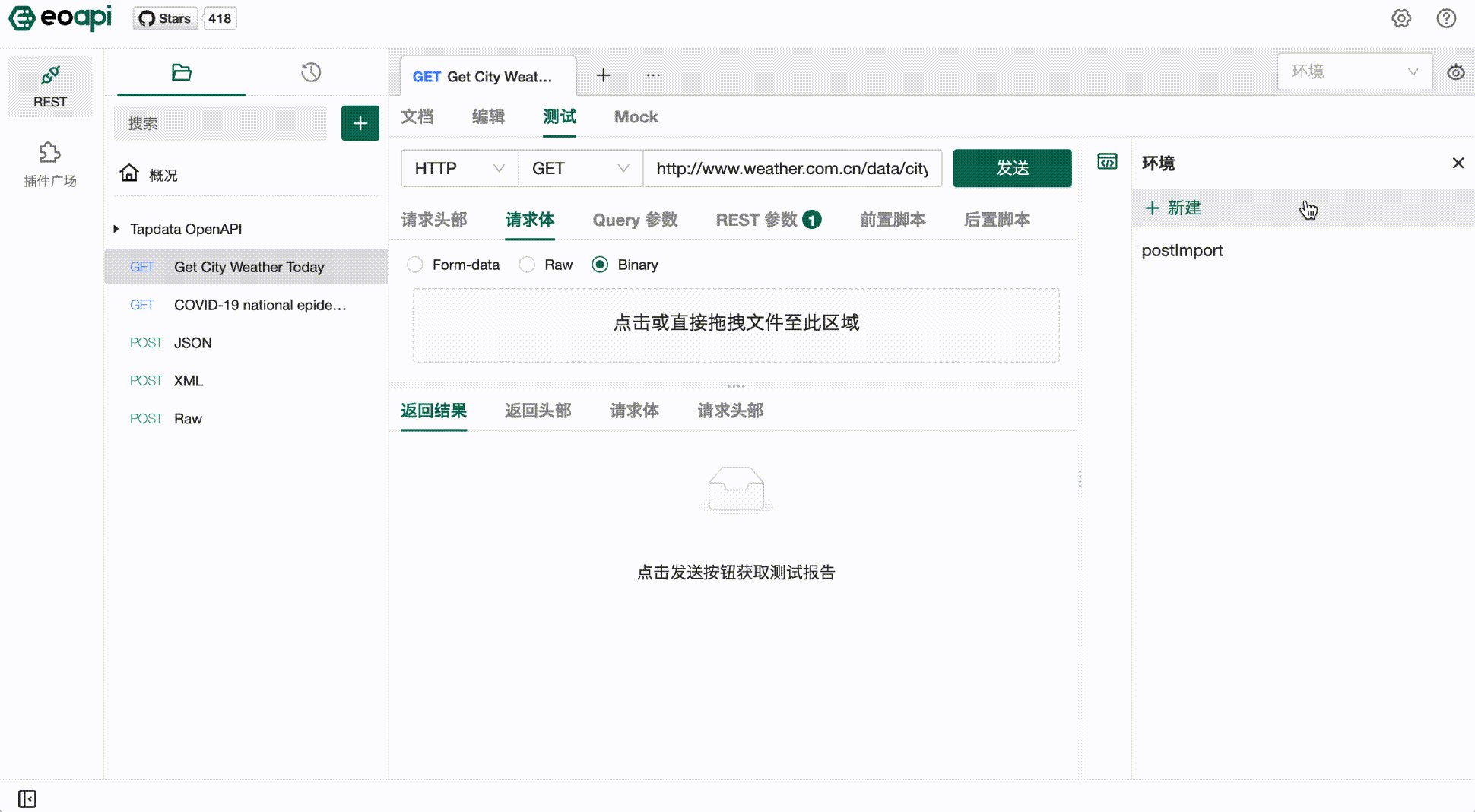
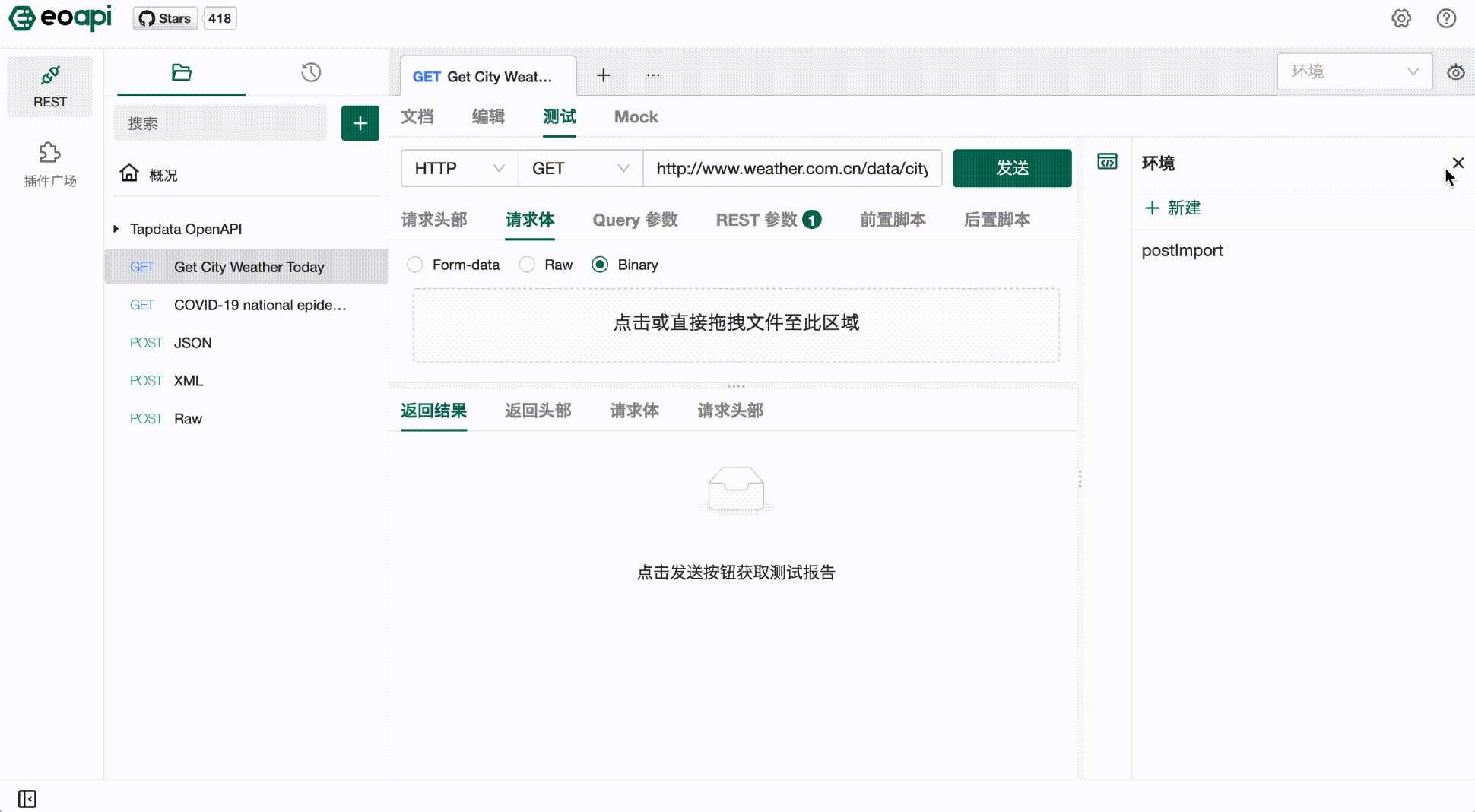
Where to optimize environmental management
The entrance to the environment was a bit deep before, but now it is displayed on the right side of the page, so users can operate the environment more conveniently
Brand new code editor
The previous code editor was not user friendly enough to be a text editor, but we wanted it to be smarter.
At the same time, it is a bit troublesome to transform, and the exposed API is relatively low-level and not suitable for quickly implementing some of our features.
So I used the brand new code editor monaco-editor . As a part-time front-end developer, I like VSCode very much, and it also uses this editor~
It is optimized for the desktop (Electron environment) and also borrows the underlying API, which is very suitable for Electron projects.
Layout supports dynamic dragging
Some users have said that the content of the response body is too small, can it be higher?
Of course, if you only increase the height, it will actually cure the symptoms but not the root cause, because there will always be insufficient time.
Then support dragging!
You can layout how you want, and the following tab can be the return content~
Efficiency tool
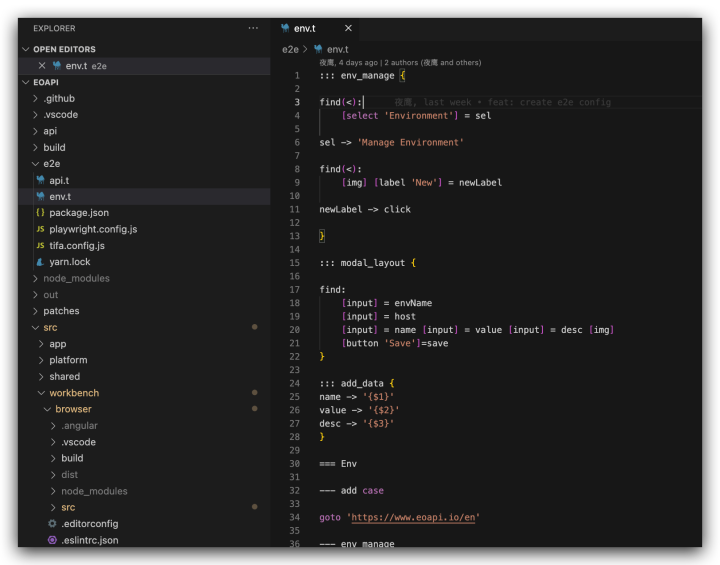
Careful friends may find out why our E2E script is a language that has never been seen before?
Yes, this is a language designed by a small partner in our team who loves machine programming technology. Through it, you can express UI layout in human language for E2E testing.
It has strong expressiveness, simple grammar, and low learning cost, which reduces our cost of writing E2E ~ Warehouse address:
https://github.com/kungfuboy/ark
Feature preview
A very important part of our iteration plan is to support API multi-protocol, Websocket, GraphQL, gRPC, etc., which allows us to better connect with various platforms or applications in the future.
The design and development of multi-protocol has started, and it is expected to release version 1.7.0 in mid-September~
Priority implementation:
- Websocket
- GraphQL
- gRPC
If you have urgent needs for other protocols, please let us know on Github~
Eoapi is a Postman-like open source API tool, which is lighter and extensible.
Project address: https://github.com/eolinker/eoapi
Documentation address: https://docs.eoapi.io/?utm_source=SF0901
Official website address: https://www.eoapi.io/
If you have any questions or suggestions about Eoapi, you can go to Github or come to me here, raise an Issue, and I will reply in time when I see it.












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。