foreword
This article is a translation of Onion 's " inside look at modern web browser " series by Mario Kosaka . The translation here does not refer to literal translation, but to express what the author wants to express based on personal understanding, and will try to add some relevant content to help everyone understand better.
CPU, GPU, memory and multi-process architecture
In this article, I will start from Chrome the high-level architecture of the browser ( high-level architecture ), and go all the way to the page rendering pipeline ( rendering pipeline ) specific details. If you want to know how a browser turns the code you write into a usable website, or you don't know why some specific code writing improves the performance of a website, you've come to the right place, this article is for you are ready.
First let's understand some key computer terms and Chrome the browser's multi-process architecture .
The heart of the computer - CPU and GPU
To understand the operating environment of a browser, we must first understand some computer components and what they do.
CPU
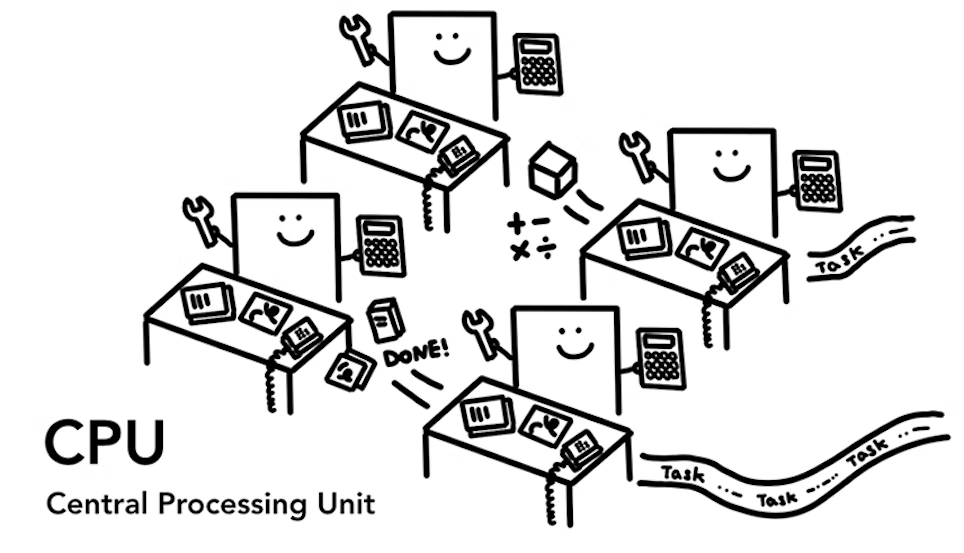
The first thing we want to talk about is the brain of the computer - CPU ( Central Processing Unit ) . CPU is a chip in a computer with one or more cores on it ( core ). We can compare a core of ---4724e00c88d0b27f6f28a5a53e10a140 CPU ( core ) to an office worker. He has powerful functions , knows astronomy and geography, and is omnipotent in music, chess, calligraphy and painting. One by one, it handles the tasks assigned to it . A long time ago most CPU only had one core, but on current hardware devices CPU usually have multiple cores, because multi-core CPU can greatly improve The computing power of mobile phones and computers. How to understand processor, CPU, multiprocessor, core, multicore?
Figure 1: Four CPU cores happily go through the tasks handed to them one by one at their respective stations
GPU
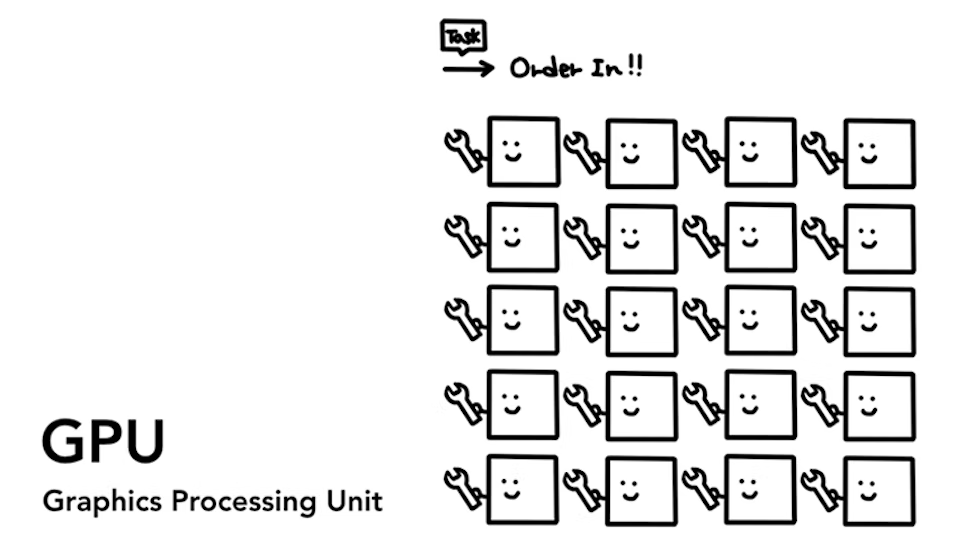
Graphics processor - or --- c482ead62ef1194a64bef77dbe0b74c3 GPU (Graphics Processing Unit ) is another important part of the computer. Unlike the powerful CPU core, a single GPU core can only handle some simple tasks, but it is better than a large number, a single chip GPU There will be many, many cores that can work at the same time, which means that its parallel computing power is very strong .图形处理器( GPU 7296ac0e49ac70ce273adbca3b5ac5f8--- )顾名思义一开始就是专门用来处理图形的,所以在说到图形使用GPU ( using )或者GPU Support ( backed ), people will associate concepts related to fast graphics rendering or smooth user experience. In recent years, with the popularity of the GPU acceleration concept , more and more calculations are performed on GPU alone.
Figure 2: Each GPU has only one wrench in the core, which means that its capabilities are very limited, but there are so many of them!
When you open an application on a mobile phone or computer, there are actually CPU and GPU supporting the operation of this application. Generally speaking, your application can run on CPU and GPU through some mechanism provided by the operating system .
Figure 3: The three-layer architecture of a computer, the bottom layer is the hardware machine, the operating system is sandwiched in the middle, and the top layer is the running application
Execute programs on processes and threads
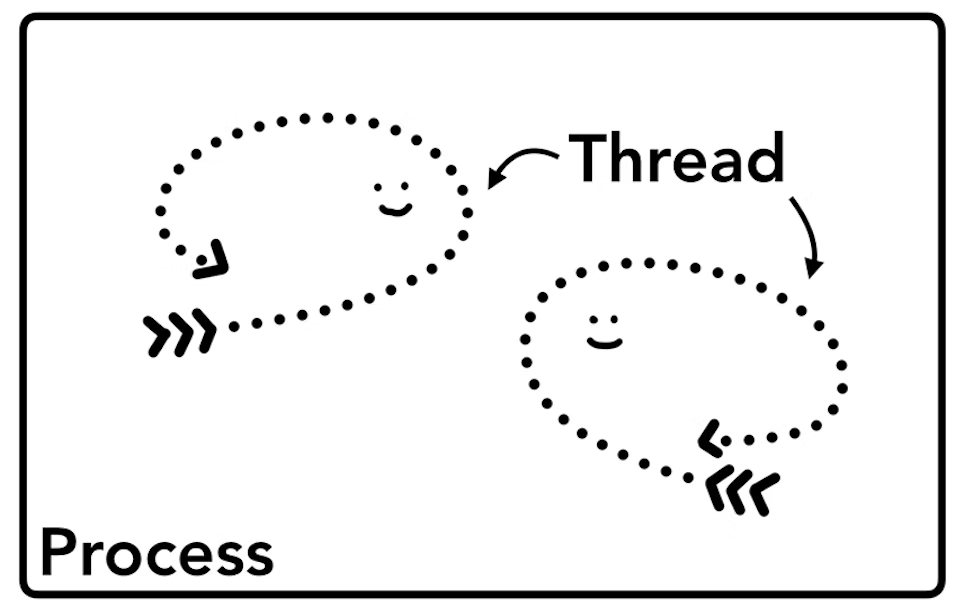
Before diving into the architecture of the browser, we have to understand the related concepts of process ( process ) and thread ( thread ). A process can be seen as an application being executed ( executing program ). The thread is running in the process , a process may have one or more threads, these threads can execute any part of the application code.
Figure 4: The process is like a big fish tank, and the thread is the fish swimming in the bathtub
When you start an application, the operating system creates a process for the program and also allocates a private memory space for the process, which is used to store all program-related data and state. When you close the program, the process corresponding to the program will also disappear, and the memory space corresponding to the process will also be released by the operating system.
Figure 5: Processes use system allocated memory space to store application data
Sometimes in order to meet the needs of the function, the created process will ask the system to create other processes to handle other tasks, but the newly created process will have a new independent memory space instead of sharing the memory space with the original process. If these processes need to communicate, they do so through the IPC mechanism ( Inter Process Communication ). Many applications will work in this multi-process mode , because the processes and processes are independent of each other and they do not affect each other. In other words, if one of the worker processes ( worker process ) hangs Lost other processes will not be affected, and the hung process can also be restarted.
Figure 6: Different processes communicate via IPC
browser architecture
So how do browsers use processes and threads to work? In fact, it can be roughly divided into two architectures. One is a single-process architecture, that is, only one process is started, and there are multiple threads in this process. The second is the multi-process architecture, the browser will start multiple processes, each process has multiple threads, and different processes communicate through IPC .
Figure 7: Architecture diagram of single-process and multi-process browsers
The above chart architecture actually includes the specific implementation of the browser architecture. In reality, there is no browser implementation standard that everyone follows, so the implementation methods of different browsers may be completely different.
In order to better discuss in this series of articles, we mainly discuss the latest Chrome browser architecture, which uses a multi-process architecture . The following is the architecture diagram:
Chrome The browser will have a browser process ( browser process ), this process will cooperate with other processes to realize the function of the browser. For the rendering process ( renderer process ), Chrome will try to allocate a iframe for each tab even for each ---545f3fa62---af865 in the page separate process.
图8: Chrome的多进程架构图,多个渲染进程的卡片( render process )是Chrome会为每一个tab Create a rendering process.
How do the various processes work together?
The following is the specific work content of each process:
Figure 9: Different processes are responsible for the interface content of different parts of the browser
In addition to the processes listed above, Chrome there are many other processes working, such as the extension process ( Extension Process ) and the tool process ( utility process ). If you want to see how many processes are running in your Chrome browser, you can click the More button in the upper right corner of the browser and select More Tools and Task Manager:
In the pop-up window you will see a list of working processes, as well as the usage of each process CPU and the memory status.
Benefits of Chrome's multi-process architecture
So why Chrome will work in a multi-process architecture?
One of the benefits is that multiprocessing can make the browser very fault-tolerant. For most simple scenarios, Chrome will assign each tab a separate renderer process ( render process ). For example, if you have three tab , you will have three separate rendering processes. When one of them tab crashes, you can always close this tab and the other tab is not affected. But if all tab all run in the same process, they will have a joint relationship, one hangs all.
Figure 10: Different tab will have different rendering processes responsible for
Chrome Another benefit of using a multi-process architecture is that it provides security and sandboxing ( sanboxing ). Because the operating system can provide ways for you to limit the capabilities of each process, browsers allow certain processes to not have certain capabilities. For example, because tab rendering processes may handle random input from the user, Chrome restricts their ability to read and write randomly to system files.
However, the multi-process architecture also has its disadvantages, that is, the memory consumption of the process. Since each process has its own independent memory space, they cannot share memory space like threads existing in the same process, which causes some basic architectures (such as V8 JavaScript engine) to be different There is a problem with the memory space of the process at the same time, these duplicate content will consume more memory. So in order to save memory, Chrome will limit the number of processes to be started, when the number of processes reaches a certain limit, Chrome will visit the same website tab All run in one process .
Save more memory - Serving Chrome
The same optimization method can also be used on the browser process ( browser process ). Chrome The architecture of the browser is undergoing some changes. The purpose is to split the parts related to the browser itself ( Chrome ) into different services. After service, these functions It can be run in different processes or combined into a single process to run.
The main reason for this is to make Chrome differently on different performance hardware. When Chrome is running on some hardware with better performance, the browser process related services will be run in different processes to improve system stability. On the contrary, if the hardware performance is not good, these services will be executed in the same process to reduce memory usage. In fact, before this architecture change, Chrome had begun to take a similar approach in Android .
Figure 11: Chrome The difference between running browser-related services in the same process and running in different processes
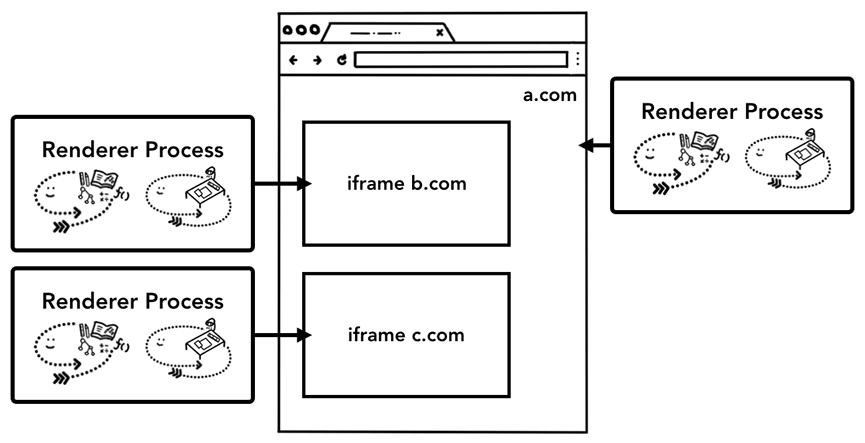
Single Frame Rendering Process - Site Isolation
Website isolation ( Site Isolation ) is a recent Chrome browser-initiated function that allocates a separate rendering process for iframe of different sites in the website. I said before Chrome will allocate a separate rendering process for each tab , but if a tab has only one process, then different sites iframe will run in this process, which also means that they will share memory, which may break the same- origin policy . The same-origin policy is the core security model of browsers. It can prohibit a website from obtaining data from another site without consent. Therefore, bypassing the same-origin policy is the main purpose of many security attacks. And process isolation ( proces isolation ) is the best and most effective way to isolate a website. Coupled with CPU there are hidden dangers of Meltdown and Spectre , website isolation becomes imperative. Therefore, after the Chrome 67 version, the desktop version Chrome will enable site isolation by default, so that each cross-site iframe will have a separate rendering process.
In the year of
2018theProject Zeroteam of ---2928778ea5580c5fa14c11e8184f5125--- and other security personnel successively discovered a security vulnerability that affects the vast majority of the worldCPU,Spectre[1] . This vulnerability allows a process to read memory data that it is not allowed to read. This also makes the browser insecure, where different documents from different websites can run in the same process [2] . Malicious websites could exploit this vulnerability to read user information on other websites.
WHATWG的漏洞, ---a2efaeb4e515c8be385fa5461b4b5a82---工作组先后新增了Cross-Origin-Resource-Policy、Cross-Origin-Opener-PolicyCross-Origin-Embedder-Policy3个HTTPResponse headers, which are used by the server to tell the browser to protect site data. In addition,Chromiumimplements site isolation (Site Isolation) mechanism to ensure that different sites run independently in different processes and prevent the spread of sensitive data [3] . This mechanism is enabled by default sinceChrome 67. Accordingly,Firefoxis also testing a similar mechanism (Fission) [4] ,Safariis following up [5] .
Figure 12: The site isolation feature allows cross-site iframe to have a separate process
The website isolation technology brings together several years of research and development efforts of our engineers. In fact, it is far from as simple as allocating an independent rendering process for different sites iframe , because it fundamentally changes each iframe the communication method between. After the website is isolated, for a website with iframe , when the user opens the devtool on the right, Chrome the browser actually has to do a lot of behind-the-scenes work to make the developer feel If this is not different from the previous one, this is actually very difficult to achieve. For some very simple functions, for example, in devtool with the Ctrl + F key to search for a certain keyword on the page, Chrome need to traverse multiple rendering processes to complete . So our browser engineers lamented that this was a milestone achievement after the release of website isolation.
Summarize
In this article, we explored the high-level architectural design of browsers and the benefits of a multi-process architecture. At the same time, we also discussed technologies that are closely related to browser multi-process architecture, such as serviceization and website isolation. In the next article we'll start digging into how these processes and threads render our website pages.














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。