Introduction
PhotoView is a three-party component of the OpenAtom OpenHarmony (referred to as "OpenHarmony") system for image zooming and browsing. It is used for declarative application development and supports image zooming, panning, rotation and other functions.
scenes to be used
PhotoView provides a lot of convenience for OpenHarmony application developers to process pictures. When developers need to browse and view pictures, they only need to import the PhotoView third-party components, and then call the relevant interface to achieve the effect. For example, the library application developed based on the Dayu 200 development board uses the PhotoView third-party library. Process pictures.
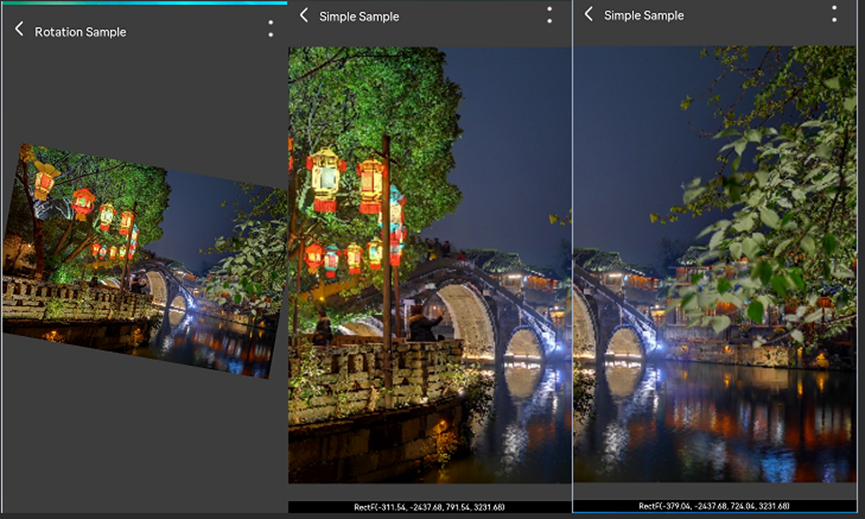
Show results
development environment
Install IDE: DevEco Studio 3.0 Beta3 (Build Version 3.0.0.901) and above are supported.
Install SDK: Support OpenHarmony API version 9 and above
how to use
1. Download the PhotoView component and import it on the page
npm install @ohos/photoview --save;
import {PhotoView} from '@ohos/photoview'; 2. Generate Photo View
2.1 Create model object
@State data: PhotoView.Model = new
PhotoView.Model();2.2 Set the picture source
aboutToAppear() {
this.data
.setImageResource($rawfile('wallpaper.jpg'))
.setScale(1, false)
.setImageFit(ImageFit.Contain)
.setOnPhotoTapListener({
onPhotoTap(x:number,y:number){
}
})
} 3. Example of use:
The core idea of panning, zooming, and rotating is triggered by gestures, and then obtains the offset before and after the image transformation, and finally updates the matrix Matrix of the image to achieve the effect.
Here is an example of translation:
PinchGesture() // 平移手势接口
.onActionStart((event) => {
console.log('photo PinchGesture start:' +
this.model.animate)
})
.onActionUpdate((event) => {
console.info("photo pin:" +
JSON.stringify(event))
if (this.model.isZoom) {
var currentScale: number =
this.model.scale + event.scale - 1;
console.log('photo PinchGesture update:'
+ currentScale)
if (currentScale >
this.model.scaleMax) {
this.model.scale = this.model.scaleMax
} else if (currentScale <
this.model.scaleMin) {
this.model.scale = this.model.scaleMin
} else {
this.model.scale = currentScale;
}
if (this.model.animate) {
this.zoomTo(this.model.scale,
this.model.mZoomDuration)
} else {
this.model.updateMatrix();// 通过此方法更新矩阵值
}
}
})
.onActionEnd((event) => {
if (this.model.scale <
this.model.scaleMin) {
this.model.scale = this.model.scaleMin
}
if (this.model.scale >
this.model.scaleMax) {
this.model.scale = this.model.scaleMax
}
this.model.isZooming = (this.model.scale
> 1)
if (this.model.matrixChangedListener !=
null) {
this.model.matrixChangedListener.onMatrixChanged(this.model.rect)
}
if (this.model.scaleChangeListener != null)
{
this.model.scaleChangeListener.onScaleChange(this.model.scale, 0, 0)
}
})Call the UpdateMatrix( ) method
public updateMatrix():
void {
this.rect.left = this.componentWidth / 2 -
(this.componentWidth * this.scale) / 2 + this.offsetX;
this.rect.right = this.componentWidth / 2 +
(this.componentWidth * this.scale) / 2 + this.offsetX;
this.rect.top = this.componentHeight / 2 -
(this.sHeight / 2) * this.scale + this.offsetY;
this.rect.bottom = this.componentHeight / 2 +
(this.sHeight / 2) * this.scale + this.offsetY;
this.matrix = Matrix4.identity()
.rotate({ x: 0, y: 0, z: 1, angle:
this.rotateAngle })
.translate({ x: this.offsetX, y:
this.offsetY })
.scale({ x: this.scale, y: this.scale,
centerX: this.centerX, centerY: this.centerY })
}The Matrix has been updated, and the matrix can be updated to the picture at this time.
Image(this.model.src)
.alt(this.model.previewImage)
.objectFit(this.model.imageFit)
.transform(this.model.matrix) // 传递更新后的矩阵值
.interpolation(ImageInterpolation.Low)demo source code and file structure
Download address https://gitee.com/openharmony-sig/PhotoView-ETS
The file directory structure is as follows
|---- PhotoView-ETS
|---- entry
| |---- pages # 示例代码文件夹
|---- photoView
| |---- components # 库文件夹
| | |---- PhotoView.ets #自定义组件
| | |---- RectF.ets # 区域坐标点数据封装
| |---- README.md # 安装使用方法class structure
Related methods
Epilogue
Through the introduction of this article, you should have a preliminary understanding of the OpenHarmony PhotoView component. All our source code and guidance documents have been open sourced. If you are interested in the content of this article and the demo implemented, you can download the OpenHarmony PhotoView source code for research and use according to the introduction of this article. At the same time, more developers are welcome to share their development results, technical interpretation and experience with us. (OpenHarmony PhotoView source code download link https://gitee.com/openharmony-sig/PhotoView-ETS )




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。