Simplified Chinese | English
<div align="center"><img width="200" src="https://fastly.jsdelivr.net/gh/chuzhixin/image/logo/vab.png"/>
<h1>vue-admin-better</h1>
<p>Spring has come, all things begin, may all good things come one after another! </p>
</div>
🎉 Features
- 💪 40+ high quality single pages
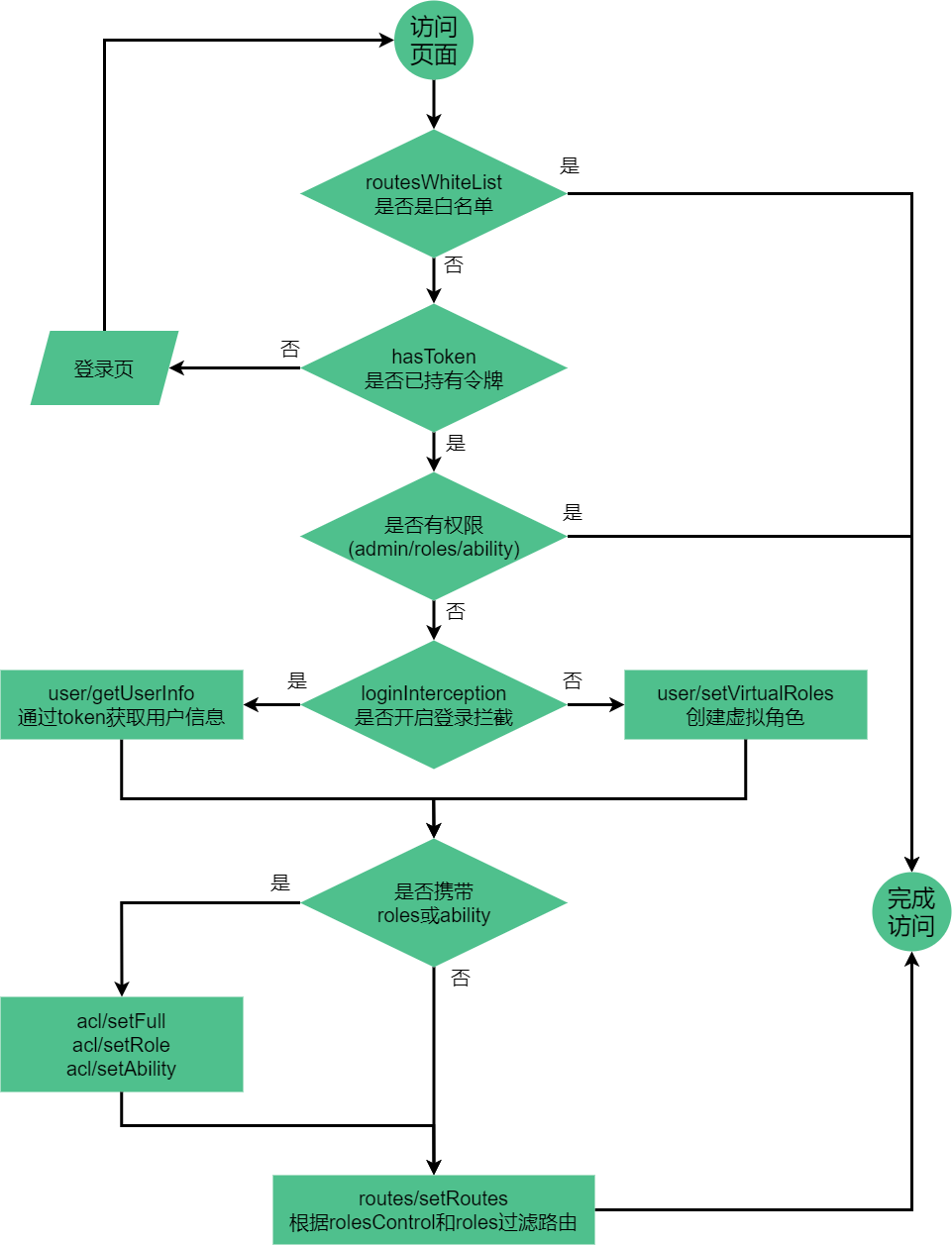
- 💅 RBAC model + JWT permission control
- 🌍 100,000+ projects practical application
- 👏 Good type definitions
- 🥳 Open source version supports free commercial use
- 🚀 Cross-platform PC, mobile, tablet
- 📦️ Dynamic rendering of backend routing
🌐 address
- 🎉 vue2.x + element-ui (free commercial, support PC, tablet, mobile phone)
- ⚡️ vue3.x + element-plus (alpha version, free for commercial use, support PC, tablet, mobile phone)
- ⚡️ vue3.x + ant-design-vue (beta version, free for commercial use, support PC, tablet, mobile phone)
- ⚡️ vue3.x + vite + arco
- 🚀 admin pro demo address (vue2.x paid version, supports PC, tablet, mobile phone)
- 🚀 admin plus demo address (vue3.x paid version, supports PC, tablet, mobile phone)
- 📌 pro and plus purchase address authorization
- 🚀 Vue Shop Vite mall (paid version) will be released soon, stay tuned!
- 🌐 github repository address
- 🌐 Code cloud warehouse address
<!-- ## 🌐 Backup address (support https website automatic update)
- 🚀 admin pro demo address (paid version, supports PC, tablet, mobile phone)
- 🚀 admin plus demo address (vue3.x paid version, supports PC, tablet, mobile phone) -->
🍻 Front-end discussion QQ group
Invite us to have a cup of coffee, contact QQ 783963206 after the reward to invite you to the discussion group (due to the large number of users, if you do not pass the friend request after the reward, please contact the merchant), whether you invite or not, you can enjoy To the open source code, thank you for your support and trust. The group provides vue-admin-better basic version, development tool automatic configuration tutorial and project development documentation.
<img width="200px" src="https://fastly.jsdelivr.net/gh/chuzhixin/image/zfb_kf.jpg"> <img width="200px" src="https://fastly.jsdelivr.net/gh/chuzhixin/image/qq_group/vab-2.jpg"> <img width="200px" src="https://fastly.jsdelivr.net/gh/chuzhixin/image/qq_group/vab-3.jpg">
📦️ Desktop App
🌱 vue3.x vue3.0-antdv branch (ant-design-vue) click to switch branch
# 克隆项目
git clone -b vue3.0-antdv https://github.com/chuzhixin/vue-admin-better.git
# 安装依赖
npm i
# 本地开发 启动项目
npm run serve🌱 vue3.x arco-design click to switch warehouse
# 克隆项目
git clone https://github.com/chuzhixin/vue-admin-arco.git
# 安装依赖
npm i
# 本地开发 启动项目
npm run dev🌱vue2.x master branch (element-ui) click to switch branch
# 克隆项目
git clone -b master https://github.com/chuzhixin/vue-admin-better.git
# 安装依赖
npm i
# 本地开发 启动项目
npm run serve🔊 Links
- OPSLI is based on the best practices of vue-admin-better open source version
- The best UI framework for uView uni-app ecosystem
- form-generator Element form design code generator
- wangEditor The strongest open source rich text editor in China
🙈 We promise to regularly sponsor open source projects (thanks to the giants)
<img width="64px" src="https://fastly.jsdelivr.net/gh/chuzhixin/image/vue.png"/>
<img width="64px" src="https://fastly.jsdelivr.net/gh/chuzhixin/image/element-plus.png"/>
<img width="64px" src="https://images.opencollective.com/ant-design-vue/2ec179b/logo/256.png"/>
🎨 Thanks
| Project |
|---|
| vue |
| element-ui |
| element-plus |
| ant-design-vue |
| mock |
| axios |
| wangEditor |
👷 Framework Top Contributors (in no particular order)
<img width="50px" style="border-radius:999px" src="https://avatars.githubusercontent.com/u/36689704?s=50"/>
<img width="50px" style="border-radius:999px" src="https://avatars.githubusercontent.com/u/22478003?s=50"/>
<img width="50px" style="border-radius:999px" src="https://avatars.githubusercontent.com/u/29328241?s=50"/>
<img width="50px" style="border-radius:999px" src="https://avatars.githubusercontent.com/u/14859466?s=50"/>
<img width="50px" style="border-radius:999px" src="https://avatars.githubusercontent.com/u/16135960?s=50"/>
📌 Advantages and Precautions
对比其他开源 admin 框架有如下优势:
1. 支持前端控制路由权限 intelligence、后端控制路由权限 all 模式
2. 已知开源 vue admin 框架中首家支持 mock 自动生成自动导出功能
3. 提供 50 余项全局精细化配置
4. 支持 scss 自动排序,eslint 自动修复
5. axios 精细化封装,支持多数据源、多成功 code 数组,支持 application/json;charset=UTF-8、application/x-www-form-urlencoded;charset=UTF-8 多种传参方式
6. 支持登录RSA加密
7. 支持打包自动生成7Z压缩包
8. 支持errorlog错误拦截
9. 支持多主题、多布局切换
使用注意事项:
1. 项目默认使用lf换行符而非crlf换行符,新建文件时请注意选择文件换行符
2. 项目默认使用的最严格的eslint校验规范(plugin:vue/recommended),使用之前建议配置开发工具实现自动修复(建议使用vscode开发)
3. 项目使用的是要求最宽泛的MIT开源协议,保留MIT开源协议即可免费商用💚 Suitable for crowd
- I am and want to use element-ui/element-plus to develop, with 1 year+ front-end development experience.
- Familiar with the Vue.js technology stack and have developed several real projects with it.
- Students who are interested in principle technology and want to advance and improve.
🎉 Feature Map
🗃️ renderings
The following is a screenshot of the rendering of the pro version:
| <img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/2.png"> | <img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/6.png"> |
| <img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/8.png"> | <img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/9.png"> |
| <img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/3.png"> | <img src="https://fastly.jsdelivr.net/gh/chuzhixin/image/5.png"> |
📄 Commercial precautions
This project is free for commercial use, please abide by the MIT license and retain the author's technical support statement.





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。