最近更新时间:2015年3月13日
又及,这里有一个提要ppt
(本文前身是技术分享的ppt,因此有些图直接是ppt导出的。画的图全是原创,转载请注明,谢谢。)
在手机端网页开发的特定阶段,需要查看手机端的界面、交互与体验。2011年时,开发时有很大麻烦:
- 相应的静态文件在测试服务器上,没有上线,需要绑定hosts
而手机端直接绑定hosts是需要越狱/root的 - 有的手机浏览器根本不认hosts文件,如uc
- 手机端的调试工具匮乏
断点调试、查看变量、查看样式等都很困难 - 在电脑端改变UA和屏幕大小,并不能简单的模拟手机端的情形。比如触摸的事件处理
在2012年后,一些成型的方案已经出现,本文将他们整理出来,并画出了相关架构。涉及:
- 绑定hosts
- 使用chrome、safari、firefox、UC浏览器的远程调试
- 使用weinre构建调试服务器
hosts绑定
hosts绑定有两种方案:
- root手机,修改手机端hosts文件,连接网页服务器。
- 使用代理,连接代理服务器,修改代理服务器的hosts文件以连接网页服务器。
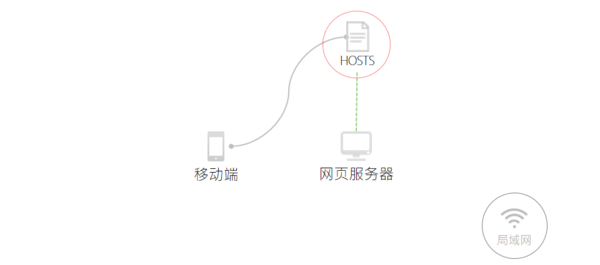
方案1如下图:
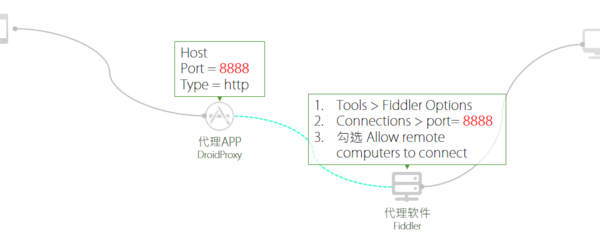
方案2如下图:
显然代理方案更优,不需要root手机或者给手机越狱,也规避了某些浏览器根本不读hosts文件的问题。
代理方案要点如下:
端口和ip对应起来即可。
部分浏览器远程调试
各个浏览器远程调试及其所用工具如下表所示:
| 平台 | 浏览器 | 链接方式 | 使用ADB | 调试工具 |
| iOS | Safari (Mac) | 数据线 | 不 | Inspector |
| Android | Android Chrome | 数据线 | 内置 | Inspector |
| Firefox For Mobile | 数据线 | 是 | Firefox原生调试工具 | |
| UC 开发者工具 | 数据线 | 是 | Inspector |
Safari远程调试
具体步骤:
- 设备开启调试,绑定Mac机器,USB连接Mac
- 打开safari,Ctrl + , > “高级”> 勾选“在菜单中显示开发”
- 菜单 > 开发
- 找到你的设备,打开inspector
可以看David的《如何在移动设备上调试网页》的safari章节以了解详细步骤。
Chrome
具体步骤,见Google Developers:Remote Debugging Chrome on Android
新版自动化了曾经需要的ADB port的步骤,还可以测试WebView。这里还允许在调试时自动做port-forwarding,可以不用刷机,不用改hosts。
如果遇到页面白板问题,尝试着将手机和桌面的Chrome都更到最新吧,并尝试着使用桌面端的chrome://inspect/#devices打开并刷新页面,然后打开Inspector。
可以看David的《如何在移动设备上调试网页》的chrome章节以了解详细步骤。
Firefox
国内有翻译关于firefox远程调试的一篇文章,但是这篇文章仅仅介绍了比较早版本的firefox远程调试,2012年十月份firefox的远程调试有了些许的升级,比第一版的半残的断点调试稍微好了一些,可以使用console了。
具体步骤,见MDN相关页面。
Opera
Opera的调试曾经是最便利的,只需要连接到同一个无线热点即可调试。。更新到webkit内核之后,就只能走Webkit的传统调试方式了。
UC浏览器
UC浏览器的开发者版本,参考视频即可调试。
ADB
在使用firefox和UC浏览器调试时,需要用USB连接设备,并使用adb方式连接。
ADB = Android Debug Bridge,即安卓机器的调试桥接工具,我在百度网盘上放了一个副本。
把 adb.exe 及其dll 放入系统路径中,即可以在CMD/terminal中使用adb命令了。
adb forward = 端口映射,提供透明socket通信。
ADB的使用中,端口有可能有冲突,windows端的命令如下:
- 查看使用了5037端口的进程pid:
netstat –ano | findstr "5037" - 根据pid查看进程:
tasklist /fi "pid eq 进程的pid" - 强制关闭进程:
taskkill /f /pid 进程的pid
腾讯手机助手、360手机助手、豌豆荚等手机管理软件都会使用adb来进行手机的管理,因此调试前应先关闭这些软件,节约时间。
ADB的架构如下图:
构建Weinre调试服务器
在使用webkit内核的移动端浏览器(比如海豚浏览器等),还可以使用Weinre来进行远程调试,调试方法是构建一个调试服务器并在页面中嵌入相应代码。
安装 Weinre的方法:
npm -g install weinre
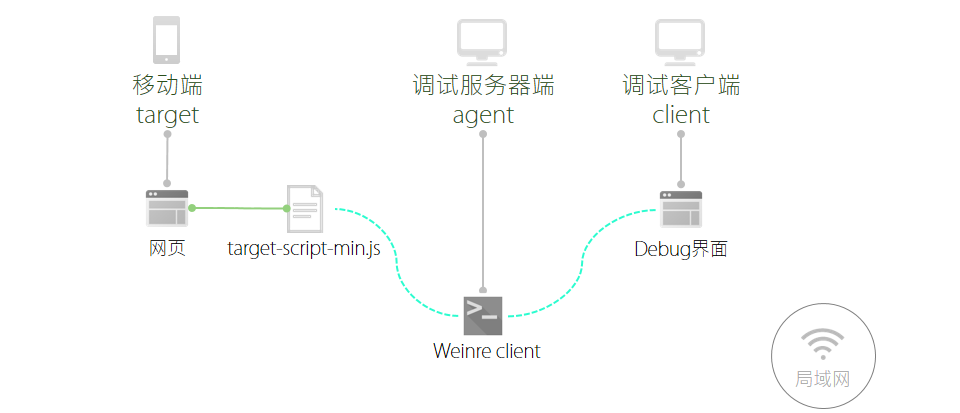
Weinre的架构如下图所示:
Weinre的配置要点如下图所示:
具体步骤:
http://blog.csdn.net/dojotoolkit/article/details/6280924
另外,Adobe 公司出品的 Adobe Edge 也是挂在 weinre 上的。不过看到其高昂的云服务费用,就望而却步了。
模拟器
模拟器个人并不喜欢用,有些体验没有办法模拟,这里记录了一下网上提到的模拟器。
- android SDK + Eclipse + ADT Plugin + AVD 模拟器
- iOS模拟器
- Phonegap手机模拟器*
- Opera mobile emulator
文中没有列出的参考文章:
- kejun:一次响应性开发实践
- “adb forward”端口映射
- 腾讯ISUX:移动终端开发必备知识






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。