如今,HTML5 可谓如众星捧月一般,受到许多业内巨头的青睐。很多Web开发者也尝试着用 HTML 5 来制作各种各样的富 Web 应用。HTML 5 规范引进了很多新特性,其中之一就是 Canvas 元素。HTML 5 Canvas 提供了通过 JavaScript 绘制图形的方法,非常强大。今天,本文收集了一些非常好的基于 HTML 5 Canvas 的图表方案推荐给大家。
1. Visualize
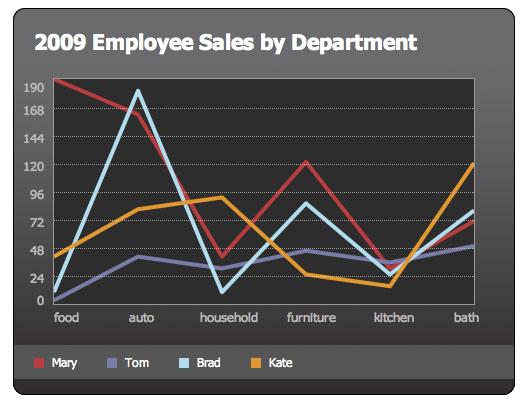
Visualize通过Javascript从结构化的HTML表格获取数据并借助HTML5 Canvas把数据转换为可视化的图表。
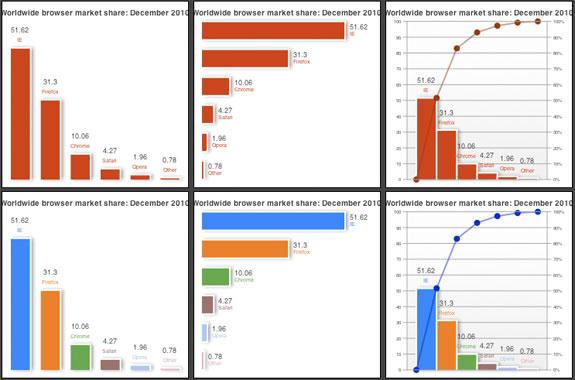
2. rGraph
[
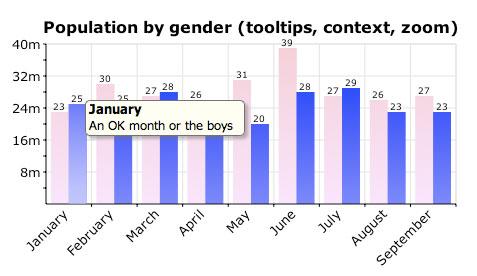
rGraph是一个基于HTML5 canvas的图表库。借助HTML5的特性可以生成各种类型的图表,例如饼图、条形图、圆环图、甘特图、雷达图等。
3. iGrapher
iGrapher是一个免费的基于Web的,分析和预测股票、货币和商品的市场走势的可视化工具。
4. Function Plotter
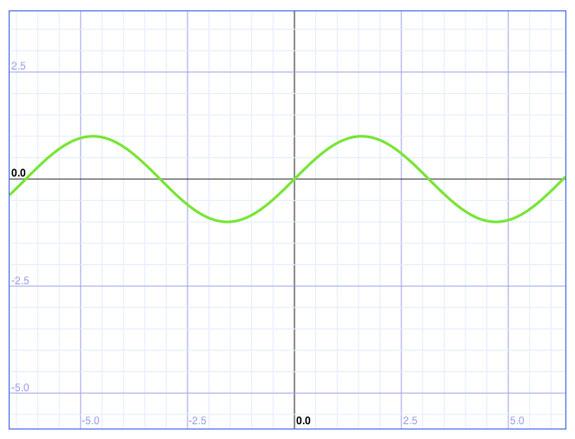
由Ed Mackey开发的函数图形绘制工具,使用Canvas绘制二维数学函数图形。
5. Building HTML5 Canvas Bar Graph
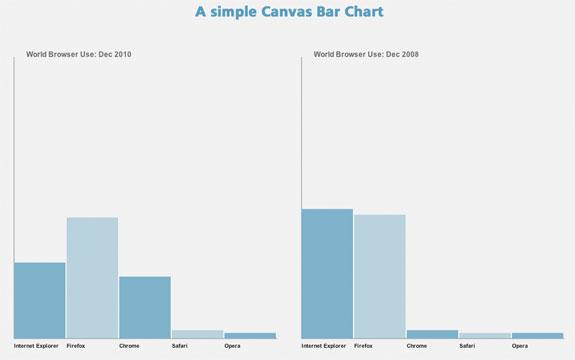
使用HTML5 Canvas元素和Javascript绘制条形图。
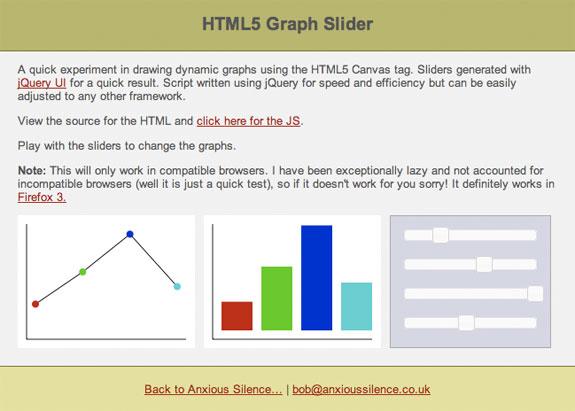
6. HTML5 Graph Slider
一个动态图形查看器,可通过JavaScript接收数据并即时更新到图表中。
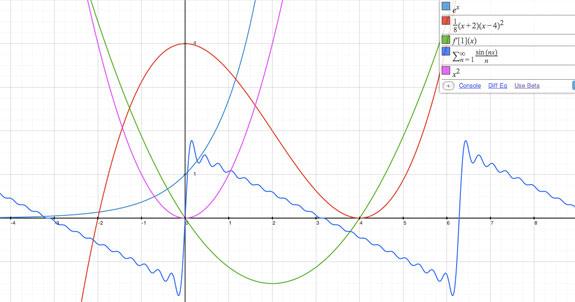
7. Graph.tk
Graph.tk是一个开源的图形工具,可以以不同的风格呈现函数曲线。
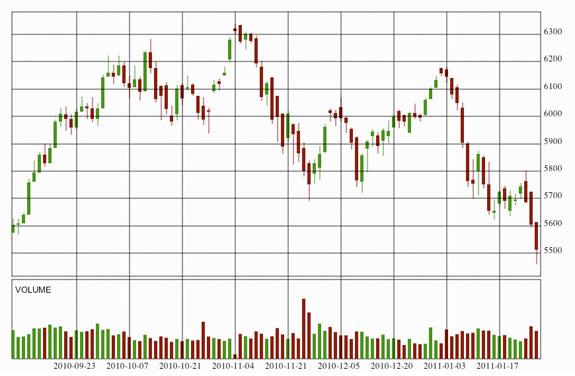
8. Ticker Plot
Ticker plot也是一个开源项目,使用股票符号绘制走势图。
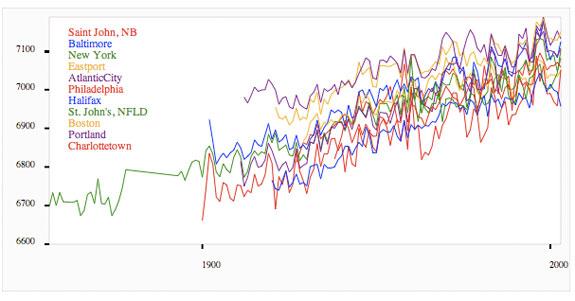
9. HumbleFinance
类似于Google的Flash财经图表工具,HumbleFinance是一个基于HTML5 canvas的图表项目。
10. Charting HTML5
一个HTML5 canvas实验项目,看看它用于呈现图表的特性。
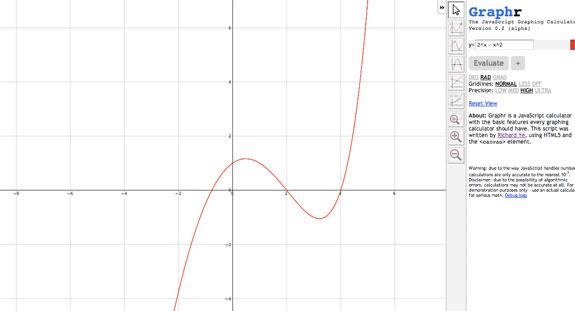
11. Graphr
Graphr是一个使用JavaScript编写的计算器,由Richard Ye开发。
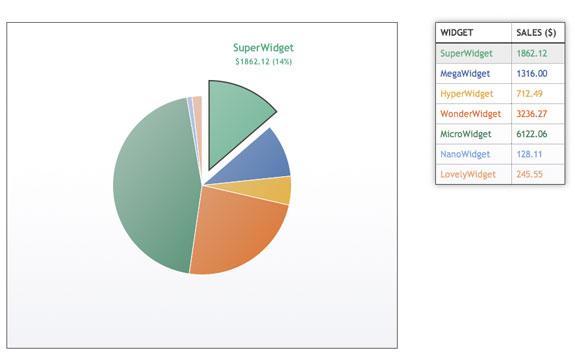
12. Snazzy Animated Pie Chart with HTML5 and jQuery
基于HTML5特性开发的饼图工具,拥有漂亮的动画效果。
13. AwesomeJS
AwesomeChartJS是一个简单的Javascript库,可用于创建基于HTML 5 Canvas元素的图表。
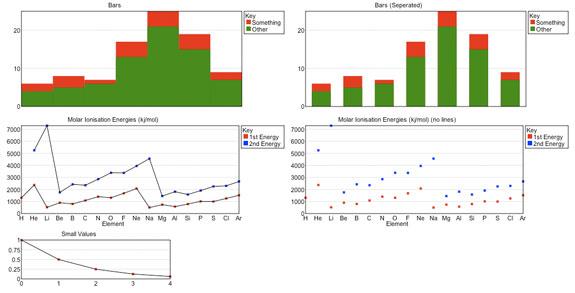
14. jsGraph
jsGraph是一个轻量的javascript库,用于结合HTML5呈现图表。
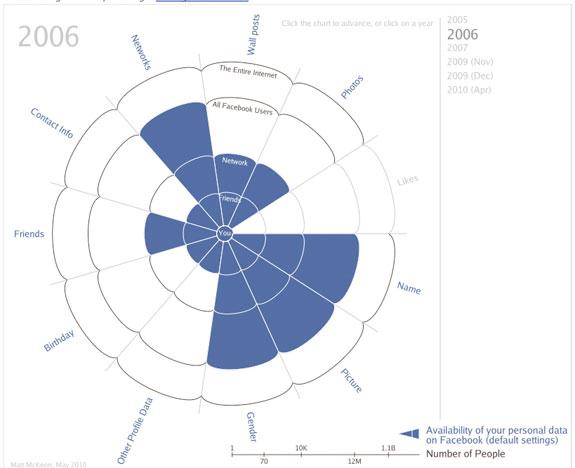
15. Facebook Privacy
基于Prototype开发的可视化数据图表。
16. ASK KEN
ASK KEN™是一个序列的节点连接图,可以让你通过可视化导航链接到Freebase服务提供的主题。
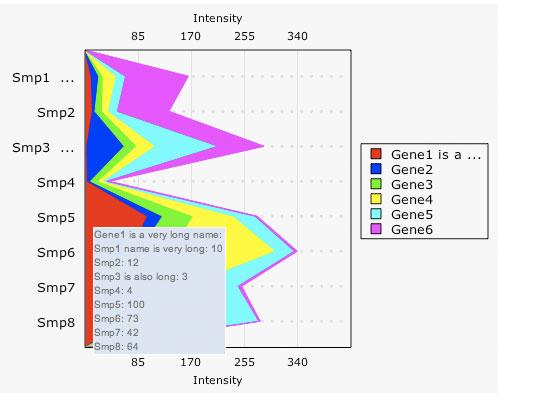
17. CanvasXpress
CanvasXpress是另外一个结合HTML5特性开发的跨浏览器图表库,兼容主流浏览器。
18. ZingChart
如果前面那些开源和免费的图表方案都满足不了你的项目,可以试试ZingChart,这是首个可以以Flash和HTML5
Canvas两种方案呈现图表的图表库。
参考资料
1. Canvas Cheat Sheet
PDF 和 PNG 格式的 HTML5 Canvas 速查手册。
2. How to draw with HTML5 Canvas
如何使用 HTML5 Canvas 元素进行绘图。
3. Mozilla Canvas Tutorial
Mozilla提供的 HTML5 Canvas 元素教程。
4. HTML5 Canvas: The Basics
一步一步学习如何使用 HTML5 Canvas 元素。
5. W3Schools HTML5 Canvas
W3Schools 详细介绍了HTML5 Canvas,附带了基本的例子。
6. HTML5, Flex and Silverlight Charts: A Test of Performance
这篇文章对比了几种图表实现方案的性能:HTML5 charts vs. Flex charts vs.
Silverlight charts
7. HTML5 Canvas Element Guide
非常好的 HTML5 canvas 元素教程。
8. 5 Clever Uses of the Canvas Tag
5个基于 HTML5 canvas 元素实现的非常棒的应用。
9. Canvas Demos
使用 HTML5 canvas 元素实现的游戏、工具和其它应用程序的示例及教程。
原文 HTML5 Canvas Graphing Solutions Every Web Developers Must Know
编译 梦想天空


















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。