元素属性和Dom属性简介
对于下面这样一个标签元素:
<img id='img' src="1.jpg" alt='1' class="imgs"></img>
我们通常将id,src,alt,class称为属性,也即元素属性.但是,当浏览器对标签元素进行解析时,会将元素解析为Dom对象,相应的,元素属性也就解析为Dom属性。
元素属性和Dom属性只是在我们对其进行不同解析时的不同称呼。
值得注意的是:
1.元素被解析成Dom时,元素属性和Dom属性并不一定是原来的名称。
例如,img的class属性,在表现为元素属性时是class;在表现为Dom属性时,属性名为className。
2.在JavaScript中,我们可以直接获取或设置Dom属性
使用jQuery操作元素属性
attr
在jQuery中,提供了attr函数来操作元素属性,具体如下:
attr(name) 取得第一个匹配元素的属性值.
$("input").attr("value")
attr(property) 将一个"名/值"形式的对象设置为所有匹配元素的属性
$("input").attr({ value: "txt", title: "text" });
attr(key,value) 为所有匹配的元素设置一个属性值
$("input").attr("value","txt");
attr(key,fn) 为所有匹配的元素设置一个计算的属性值
$("input").attr("title", function () { return this.value });
removeAttr(name) 从所有匹配的元素中删除一个属性
$("input").removeAttr("value");
注意:
1.如果要设置对象的class属性时,必须使用className作为属性名。
2.我们可以使用removeAttr删除元素属性,但其对应的Dom属性是不会被删除掉的,只是被改变其值而已。
根据上面的几个函数,我们可以这样使用来获取dom的value值和innerHTML值:
$("#txt1").attr("value")
$("#txt1").attr("value", "1234");
$("#dv1").attr("innerHTML", 'this is a div');
$("#dv1").attr("innerHTML");
val(),html(),text()
实际上,jQuery提供了更简单的方法来访问value,innerHTML,具体函数如下:
val() 获取第一个匹配元素的value值
$("#txt1").val()
val(val) 为匹配的元素设置value值
$("#txt1").val("txt1")
html() 获取第一个匹配元素的html内容
$("#dv1").html()
html(val) 设置每一个匹配的元素的html内容
$("#dv1").html("this is a div")
text() 取得所有匹配文本节点的内容,并将其连接起来
$("div").text()
text(val) 将所有匹配元素的置为val
$("div").text("divs")
使用jQuery操作CSS
修改CSS类
addClass()
removeClass()
hasClass()
toggleClass()
addClass(classes) 为每个匹配的元素添加指定的类名
$("input").addClass("colorRed borderBlack");
hasClass(class) 判断匹配元素集合中是否至少有一个包含了指定的css类,如果有一个含有指定css类,则返回true
alert($("input").hasClass("borderBlack"));
removeClass([classes]) 从匹配元素中移除所有或指定的css类
$("input").removeClass("colorRed borderBlack");
toggleClass(classes) 如果存在(不存在)就删除(添加)指定类
$("input").toggleClass("colorRed borderBlack");
toggleClass(classes,switch) 当switch是true时,添加类,switch为false时,删除类
$("input").toggleClass("colorRed borderBlack", true);
注意:
1.addClass、removeClass、toggleClass均可添加多个类,多个类之间用空格隔开。
2.removeClass方法的参数可选,如果有参数,则删除指定class,如果无参数,则删除匹配元素的所有class。
3.在调用toggleClass(classes,switch)时,我们可以有更多的用法,例如:
//每当按钮被点击三次时,添加样式
var i = 0;
$("#btn").click(function () {
$("input").toggleClass("colorRed borderBlack", true);
});
修改CSS样式
css()
css(name) 访问第一个匹配元素的样式属性
$("input").css("color")
css(properties) 把一个"名/值"对设置给所有匹配元素的样式属性
$("input").css({border:"solid 3px silver",color:"red"})
css(name,value) 为匹配的元素设置同一个样式属性,如果是数字,将自动转换为像素值
$("input").css("border-width","5");
注意:
对于样式值为数字的代码示例及结果:
$("input").css("border-width","5");
<input style="BORDER-RIGHT-WIDTH: 5px;
BORDER-TOP-WIDTH: 5px;
BORDER-BOTTOM-WIDTH: 5px;
BORDER-LEFT-WIDTH: 5px"
id="txt1" />
注意:对于一些常用的属性,例如width,height之类,使用attr("width")和css("width")是无法正常获取其值的,现在,我们来介绍一些常用的属性。
获取常用的属性
宽、高相关关
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()
width() 获取第一个匹配元素的宽度,默认为px
$("#txt1").width()
width(val) 为匹配的元素设置宽度值,默认为px
$("#txt1").width(200)
height() 获取第一个匹配元素的高度,默认为px
$("#txt1").height()
height(val) 为匹配的元素设置宽度值,默认为px
$("#txt1").height(20)
innerWidth() 获取第一个匹配元素内部区域宽度(包括padding,不包括border)
$("#txt1").innerWidth()
innerHeight() 获取第一个匹配元素内部区域高度(包括padding,不包括border)
$("#txt1").innerHeight()
outerWidth([margin]) 获取第一个匹配元素外部区域宽度(包括padding,border)
margin为true则包括margin,否则不包括
$("#txt1").outerWidth()
outerHeight([margin]) 获取第一个匹配元素外部区域高度(包括padding,border)
margin为true则包括margin,否则不包括
$("#txt1").outerHeight(true)
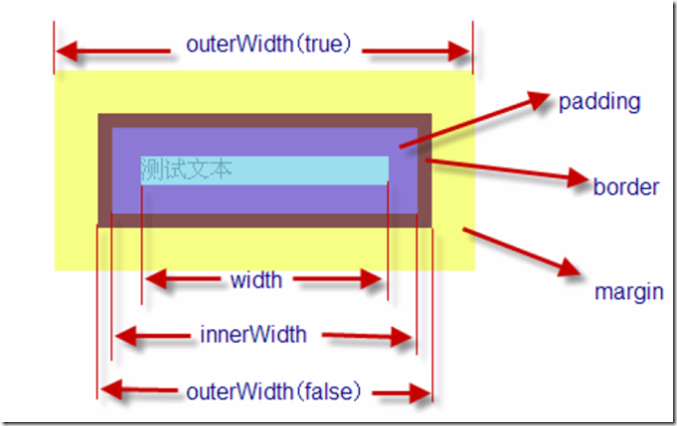
注意:返回的高度、宽度均为数字,不带px。参照一张图,会更容易理解些:
位置相关
offset()
position()
scrollTop()
scrollLeft()
在设计一些弹出对象的脚本中,经常需要动态获取弹出坐标并且设置元素的位置.jQuery为我们提供了位置相关的各个函数.
offset() 获取匹配元素在当前窗口的相对偏移
只对可见元素有效
$("#btn").offset().top
$("#btn").offset().left
position() 获取匹配元素相对父元素的偏移
只对可见元素有效
$("#btn").position().top
$("#btn").position().left
scrollTop() 获取匹配元素相对滚动条顶部的偏移
对可见元素和隐藏元素均有效
$("div").scrollTop()
scrollTop(val) 设置垂直滚动条顶部偏移为该值
对可见元素和隐藏元素均有效
$("div").scrollTop(200)
scrollLeft() 获取匹配元素相对滚动条左部的偏移
对可见元素和隐藏元素均有效
$("div").scrollLeft()
scrollLeft(val) 设置水平滚动条左侧的偏移
对可见元素和隐藏元素均有效
$("div").scrollLeft(200)
注意:offset方法是相对于当前窗口的相对偏移,而position方法是相对于父元素的偏移
选自《从零开始学习jQuery》

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。