为什么做这个:
我想给自己最近发布的游戏加入蓝牙对战功能,我的游戏使用了cocos2d-html5、JSBinding、cocos2d-x。我在网上搜了下,没找到相关的文章。如果你想实现类似的功能,我希望这个demo能对你有所启发。
注意事项:
- 这篇文章不会讨论如何使用GameKit的蓝牙功能
- GameKit部分的代码基本上基于raywenderlich网站上这个精彩的系列教程
- 我不擅长Objective-C,而且好几年没用过C++了,所以代码中难免有一些不妥的语法,内存管理方面也许也有问题
- 我是在业余时间研究这些和编写代码的,所以功能方面并不完善(例如异常处理方面)
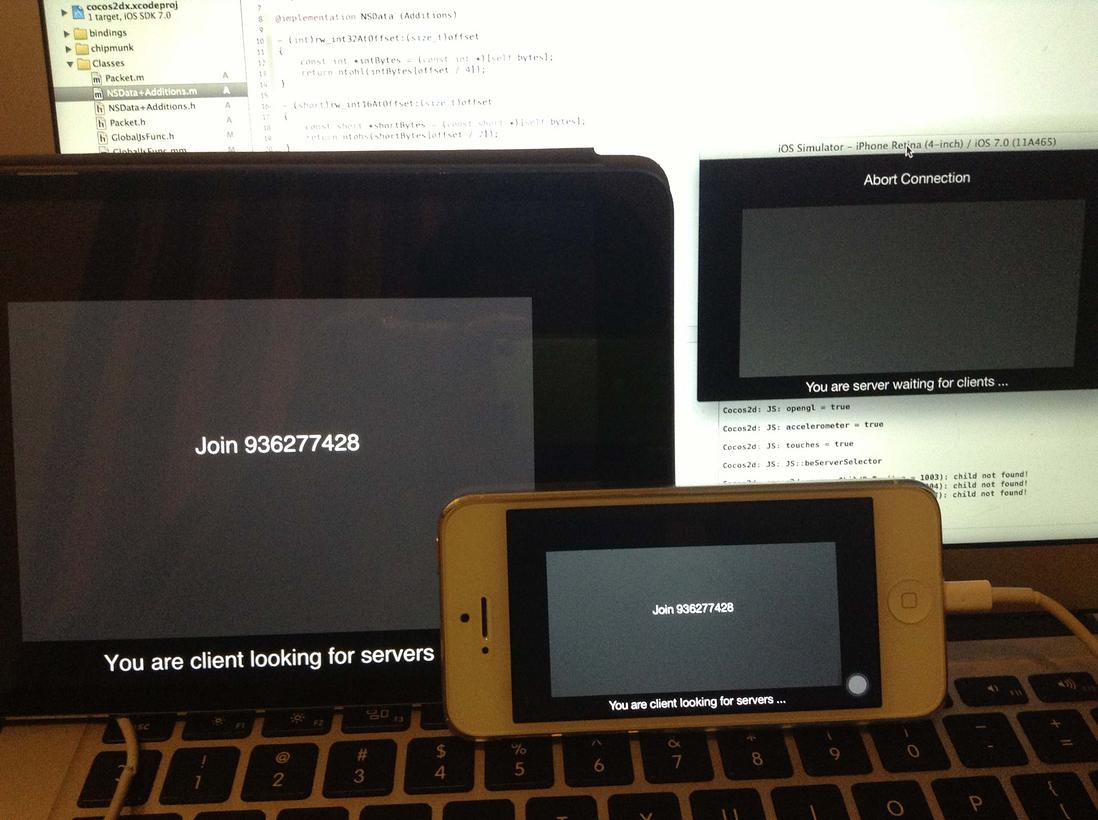
- 这个例子主要演示了如何在不同语言之间通讯(Javascript、Objective-C、C++),以及使用GameKit实现蓝牙对战功能
Demo包括:
- Javascript如何调用C++函数 (spidermonkey)
- 如何混用C++和Objective-C (.mm)
- C++调用Javascript函数 (spidermonkey)
- 建立游戏 (作为服务器)
- 加入游戏 (作为客户端)
- 在服务器和多个客户端之间通讯 (发送接收数据包)
主要流程:
- 所有的操作如“建立游戏服务器”, “查找服务器”, “客户端加入游戏”等功能都是从Javascript发起的 (MyLayer)
- 以“客户端加入游戏”为例
- Javascript代码中调用C++ (AppDelegate.h/mm)定义的“joinServer”函数,并将服务器的peerID和MyLayer类的实例作为参数传过去,例如
joinServer(peerID, this); - C++的“joinServer”被触发后(感谢spidermonkey)调用Gamekit中的Objective-C蓝牙代码,例如
[clientObject connectToServerWithPeerID:peerID]; - Action完结之后,Objective-C通知C++端,例如
self.delegate->clientDidConnect(); - 收到Objective-C的通知后C++调用Javascript定义的“clientDidConnect”
- C++触发函数之后,JavaScript可以进行下一步动作
- 单个操作的流程至此结束
简单总结一下整个调用过程就是: Javascript -> C++ -> Objective-C -> C++ -> Javascript
代码结构:
- MyApp.js — Javascript — 所有操作的起点
- GlobalJsFunc — C++ — spidermonkey使用的全局函数和变量(函数会被JavaScript调用)
- AppDelegate — C++ — Objective-C和Javascript之间的桥梁,Javascript触发后,调用相应的函数,并返回结果给Javascript
- MatchmakingClient/MatchmakingClient — Objective-C — 处理GameKit部分的蓝牙功能
- MatchmakingProtocol — C++ — 连接事件的协议,AppDelegate实现了这一协议
- Packet — Objective-C — 设备间接受和发送数据的打包和解包
原文 A SIMPLE SOLUTION ON IMPLEMENTING BLUETOOTH MULTIPLAYER WITH COCOS2D-HTML5 + JSBINDING + COCOS2D-X + GAMEKIT
翻译 SegmentFault

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。