里面的图片用的比较大,有2M左右,因为Tree神说要经常来这里发,所以在自己博客上发了之后就来这里发了,首发必须是:http://blog.linxz.de/jpg-show/ ^O^
前一段时间无聊,在想项目中的一些图片展示效果,然后想到以前看到过一篇关于JPG展示方式的介绍,搜索了之后在百度百科里也看到了相关的说明。然后也就再肯定了自己的想法,其实印象中这个想法在以前QQ空间相册列表展示方式中似乎就用到过了,我这算是回锅一下吧。
估计不少看到这个觉得我很无聊,的确这个是挺无聊的,两张图片,虽然有一张图片很小,没什么好的,多了一次请求。不过也就这样看看吧。今天把自己这个最初的一张图放到微博上后,发现原来在2013年01月7日就已经在张鑫旭的博客中有过介绍《渐进式jpeg(progressive jpeg)图片及其相关》,并且还有几种jpg图片模式的对比,真赞。
在对比的结果中有图片最终压缩后的体积大小,怎么说呢,我测试的两张图片都是60%的品质,然后一般线性加载加载的是91KB,交错/渐进式加载的是87KB,相差真心不大。一般而言在图片使用过程中,我们选用的品质或者图片格式都是根据图片最终体积大小来决定的,而产品上传似乎并不会太多关注这点(不晓得这个跟后台录入的同学普及一下会不会增加他们的工作量)。
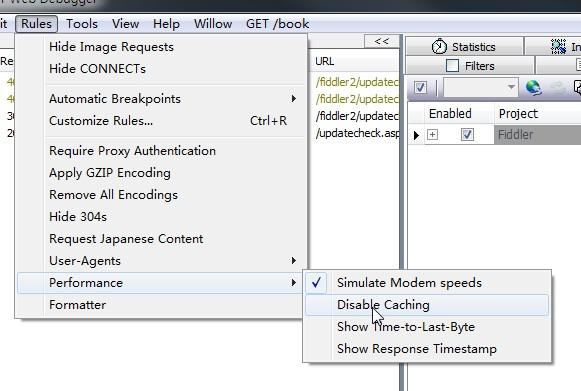
哦了,废话不多说,我测试的环境是在IE10浏览器和fiddler中模拟低网速的前提下操作的。
为了方便看两张图片加载的对比效果,并排显示,第一张图片是一般线性加载加载的,第二张图片是交错/渐进式加载的,并且是GIF格式,图片质量不高。
- 增加小图拉伸至大图的宽高时,看到的效果如下:GIF图片比较大,1.1MB,慢点等啊。
- 没有小图时,直接加载两种jpg图片的效果如下:虽然GIF图片不是很大684KB,不过还是等等哈。
如果有兴趣测试的,可以打开这个测试页面自己在fiddler下玩。博客关闭,测试页面已经没有
相对而言,我还是比较喜欢用交错/渐进式和一张小图的结合,似乎展示的速度稍微快点,不知道是不是错觉,就算慢一点也无所谓,比一点点刷出来,感觉就是不一样。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。