想摸透javascript模块化编程是怎么一回事,在seajs和requirejs之间兜兜转转,看了许多相关资料和文章,算是大致理清它们的异同,撇开requirejs加载方式的另类(其实目前我暂时还没去感受),于写法,比较喜欢requirejs的写法,这个比较主观,这也得益于阮一峰大大那篇Javascript模块化编程(三):require.js的用法,讲得很清楚,反而我看seajs的文档,反而迷迷糊糊。
其实模块化编程不难理解,主要我还是卡在了构建工具,压缩合并的优化上,虽然seajs官网上有很多相关教程,但我就是不理解,简直被自己蠢哭了。后来看到requirejs上有例子,就决定啃英文教程试一下。
需要用到node和npm,我直接在github上clone了requirejs的例子create-template-master所以可以跳过r.js的安装:
npm install -g requirejs
r.js -o app.build.js
例子已经有build.js,app目录也已经搭建好,所以只需要下面一条命令,就自动帮你构建了。
node r.js -o build.js
build.js是命令行配置参数文件,所以可以把build.js里面的配置参数直接写在上面那条命令的后面。like this:
node r.js -o baseUrl=. paths.jquery=some/other/jquery name=main out=main-built.js
看下build.js里面怎么写:
{
"appDir": "../www", //待构建文件目录
"baseUrl": "lib", //和require.js里面基目录(baseUrl)一样
"paths": { //路径指定,如下用app代替../app
"app": "../app"
},
"dir": "../www-built", //构建目标文件目录
"modules": [ //这个应该是模块配置,name表示入口文件
{
"name": "app"
}
]
}
这是构建的log:
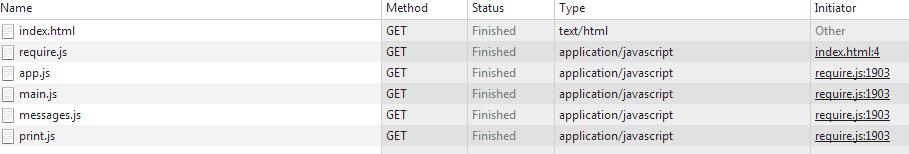
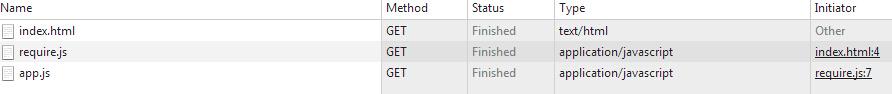
可以对比一下构建前后,打开www/index.html和www-built/index.html的js加载有什么不同。
未构建之前,全部js分开加载。
构建之后,只需要加载require.js和app.js。
构建之后,js已经是压缩合并的了,main.js,messages.js和print.js都合并到了app.js里面。
css的优化,得再看下require.js的示例,然后再写篇笔记记录下来。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。