Express 4.x较Express 3.x进行了较大的改动,原来基于Express 3.x的项目无法直接升级到 4.x。本文对Express网站的内容进行了简单的总结,希望能够帮助大家更好的了解Express 4.x,同时方便大家迁移。
Express 4.x的主要变化
1、重新撰写Express内核,取消了原来对于Connect的依赖
2、移除了大部分Build-in的Middleware
3、Middleware可以仅对特定url前缀的请求执行,并且支持url中的参数
4、对Routing系统的扩展
取消Connect的依赖
Express 3.x是基于Connect构建的。重构后的Express 4.x取消了对Connect的依赖,变成了完全独立的模块。但由于采用一致的Middleware处理方法,新的Express 4.x仍然对Connect的所有Middleware向下兼容,所以在Express中仍然可以使用Connect的Middleware。
移除绝大多数Build-in的Middleware
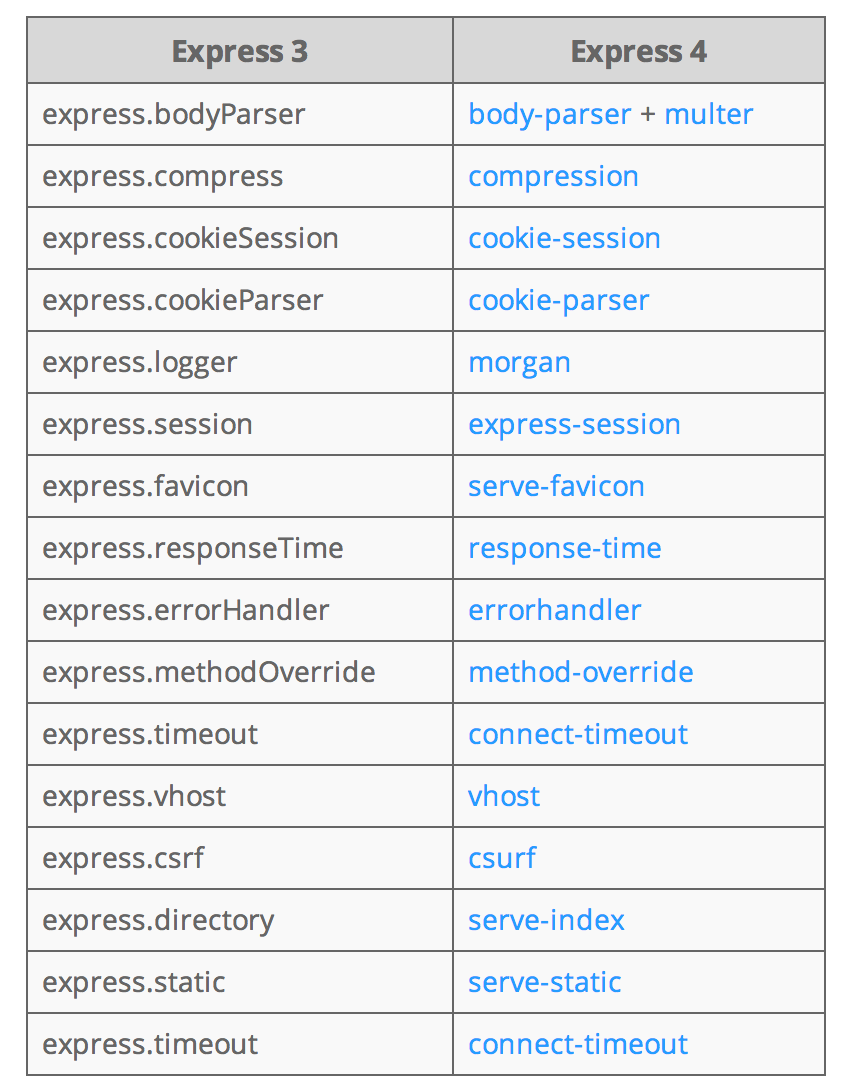
Express 4.x的理念是仅专注于最核心的routing功能,而将其他组建的选择全部交由用户配置,一方面提供更好的灵活和定制性,另一方面可以始终让用户使用最新的Middleware而将其和Express的更新独立开来。其核心中仅保留了express.static,其余Middleware均需要通过npm安装并且require。下表中是主要移除的模块列表:
完整列表请参见:https://github.com/senchalabs/connect#middleware.
限定url前缀执行的Middleware
app.use('/users/:id', function(req, res, next) {
console.log('ID:', req.params.id);
next();
})
‘/users/:id’被视作请求url的前缀,凡是以此前缀的请求(例如:’/users/yeelan0319/daily’)等等均会经过这个Middleware的处理。(与Route中的url不同,route中必须完全匹配)
注:此时得到的req.path是除去前缀后的内容
Routing系统的扩展
Express自动引用Router Middleware
原本在Express 3.x中需要app.use(app.router),而无关于app.get()等定义的位置,这造成了一定的混乱。4中彻底取消了上述命令的引用,严格按照定义的顺序执行use,get或者其他的http请求。
app.route()
app.route()方法更好的支持了REST风格的接口,减少了输入错误的风险,增强代码可读性。不得不说是非常美丽的一个解决方案!
app.route('/book')
.get(function(req, res) {
res.send('Get a random book');
})
.post(function(req, res) {
res.send('Add a book');
})
.put(function(req, res) {
res.send('Update the book');
})
详细可以参考Express Route文档。http://expressjs.com/4x/api.html#router
express.Router
express.Router是一个完整的具有Middleware和路由Routing的对象。通过
var router = require('express').Router()
实例化后,可以使用router.use()和router.get()等方法,定义一个完整的Node模块,再将router exports出去。这样实质上是定义了一个大的应用中的“微型应用”。
其他
app.listen()
新的Expess 4中不在需要使用Node的HTTP.createServer(...).listen。可以直接使用app.listen启动监听。
express generator
在Express 4.x下generator仍然使用express命令,但是必须先卸载express 3.x重新安装3后才可以使用。
npm uninstall -g express
npm install -g express-generator
同时由generator生成的app.js文件不再执行后启动监听,而是一个独立的Node模块。所以启动的方法发生了些微的变化。
我们可以从package.json中看到:
"scripts": {
"start": "node ./bin/www"
},
那么bin/www下这个文件是什么内容呢?
#!/usr/bin/env node
var debug = require('debug')('app4');
var app = require('../app');
app.set('port', process.env.PORT || 3000);
var server = app.listen(app.get('port'), function() {
debug('Express server listening on port ' + server.address().port);
});
内容非常简单,require app.js这个模块,并且启动监听端口。如果希望改回Express 3.x的启动方式只需要将这部分的逻辑迁移回app.js中即可。
Express 4.x迁移总结
1、安装对应的Middleware。注意即使是上表中的对应也仅应当作为参考,因为有可能由于Middleware的升级而导致参数和返回值的变化,切忌盲目的直接安装并应用到生产环境中。
2、不需要再使用HTTP.createServer()方法,同时也不要require http模块了
3、不需要再使用app.use(app.router),将原本放在这句命令以下的Middleware移至get/post等HTTP verb的后面
4、重新安装express generator
5、仔细参考https://github.com/strongloop/express/wiki/Migrating-from-3.x-to-4.x?_ga=1.142997621.1756390127.1409921139
整体来说,express 4提供的功能更为简洁和强大,还是非常值得深入去了解和使用的。从开始使用express到现在仅仅两个月的时间版本已经从当时的4.4跃升至了4.8。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。