HTML5新标签
HTML5新引入header,footer,article,section,aside和nav,audio,datalist,details,video,progress,embed等标签
section 标签用于标识页面上的重要内容部分。该标签有点类似于将一本书分成几个章节。
article 标签标识了 Web 页面中的主要内容。
aside 标签表示arcitle元素内容之外的、与article内容相关的辅助信息。
与 HTML4 比较,HTML5 废弃了哪些元素?
废弃的元素
* frame
* frameset
* noframe
* applet
* big
* center
* basefront
新API
HTML 5 提供很多新的 API,包括:
* Media API
* Text Track API
* Application Cache API
* User Interaction
* Data Transfer API
* Command API
* Constraint Validation API
* History API
* and many more....
HTML5新增事件属性
ondrag
ondragend 在拖动结束时运行脚本
ondragleave
ondragenter 拖动到合法放置目标时执行脚本
ondragover
ondragstart
ondrop 当元素正在拖到时执行脚本
onerror
onabort
onbeforeonload
oncontextmenu 菜单触发时执行脚本
onmessage
onmousewheel
onresize
onscroll
onunload
canvas标签
好了,来说说今天的主角,canvas标签
canvas 标签定义图形,比如图表和其他图像。
canvas 标签只是图形容器,您必须使用脚本来绘制图形。默认大小:宽300px,高150px;
canvas概念最初由苹果公司提出的,用于在Mac os X webkit中创建控制板部件。在canvas出现之前,开发人员若要在浏览器中使用绘图API,只能使用Adobe的Flash和SVG插件或者只有IE才支持的VML(矢量标记语言)
canvas 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。canvas最好指定一个ID。便于访问
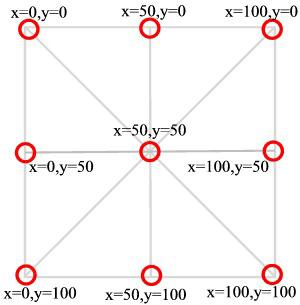
canvas坐标
画布以最左上角为原点,向右为X轴的正方向,向下为y轴的正方向
<canvas id="myCanvas" width="200" height="200"></canvas>
canvas 大小
在这里,html5在设置canvas大小的时候,宽和高是没有单位的;同时,width和height属性后面是用等于号而不是冒号。
开始绘图之旅
首先,我们需要定义一个用作绘图的上下文环境,我们使用 getContext("2d") 对象,这是一个内置的HTML5对象,可用于在画布上绘制文本、线条、矩形、圆形等等。
绘图方法:
方法:绘制方块
1. fillRect(l,t,w,h):默认颜色是黑色
2. strokeRect(l,t,w,h):带边框的方块。默认一像素黑色边框
方法:绘制路径1
1. beginPath():定义开始绘制路径, 它把当前的点设置为 (0,0)。 当一个画布的环境第一次创建,beginPath() 方法会被显式地调用。
2. closePath():结束绘制路径(将起点与终点进行连接)
3. moveTo(x,y):移动到绘制的新目标点
4. lineTo():新的目标点 (该方法并不会创建线条,需使用`stroke()`方法才能绘制线条。)
5. Moveto是设置起点坐标,Lineto是设置终点坐标,Lineto还有自动把上一点当作起点,所以设置起点只需设置一次,以后只需用Lineto便可以把各类不间断的曲线画出来。
方法:绘制路径2
1. stroke():划线,默认黑色
2. fill():填充,默认黑色; fill() 方法使用 fillStyle 属性所指定的颜色、渐变和模式来填充当前路径。(多边形的着色fill和fillstyle)
3. rect():矩形区域
4. clearRect():删除一个画布的矩形区域
5. save():保存路径
6. restore():恢复路径
7. 在save()和restore()之间的代码只作用于该区域,有点类似于局部变量
属性:边界绘制
(比如正方形的四个角为其边界)
1. lineJoin:边界连接点样式:miter(默认)、round(圆角)、bevel(斜角)
2. lineCap:端点样式:butt(默认)、round(圆角)、square(高度多出为宽一半的值)
绘制圆形
1. arc( x,y,半径,起始弧度,结束弧度,旋转方向)
—x,y:起始位置
—弧度与角度的关系:弧度=角度*Math.PI/180
—旋转方向:顺时针(默认:false,逆时针:true)
插入图片
1. 等图片加载完,再执行canvas操作:图片预加载,在onload中调用方法
2. drawImage(oImg,x,y,w,h):Img当前图片x,y:坐标;w,h:宽高
设置背景
1. createPattem(oImg,平铺方式):平铺方式参数为repeat,repeat-x,repeat-y,no-repeat;
获取 像素
1. getImageData(x,y,w,h)--获取图像数据
2. putImageData(获取图像,x,y)--设置新的图像数据
属性:1.width:一行的像素个数。2.data:一个数组,包含每个像素的rgba四个值,注意每个值都在0~255之间
设置透明值
globalAlpha 属性设置或返回绘图的当前透明值(alpha 或 transparency)。
globalAlpha 属性值必须是介于 0.0(完全透明) 与 1.0(不透明) 之间的数字。
设置文本
context.fillText(text,x,y,maxwidth):text文本内容,x,y指定文本位置,
maxwidth是可选参数,限制文本位置。
context.strokeText(text,x,y,maxwidth):text文本内容,x,y指定文本位置,
maxwidth是可选参数,限制文本位置。
设置线性渐变
createLinearGradient() 方法创建线性的渐变对象。渐变可用于填充矩形、圆形、线条、文本等等。
JavaScript 语法:
context.createLinearGradient(x0,y0,x1,y1);
变形,缩放和旋转
translate()、scale() 和 rotate() 方法都用于修改当前的图形。
注释:当您在 translate() 之后调用诸如 fillRect() 之类的方法时,值会添加到 x 和 y 坐标值上。
`translate(x,y) 方法中,(x,y) 坐标表明图像在 x 轴和 y 轴方向上应该移动的像素数。`
scale(x,y) 方法可改变图形的大小。x 参数指定水平缩放因素,而 y 参数指定垂直缩放因素。
rotate(angle) 方法可根据指定的角度来选择对象。
`transform()` 允许您缩放、旋转、移动并倾斜当前的环境。
JavaScript 语法:
context.transform(a,b,c,d,e,f);
a水平缩放绘图
b水平倾斜绘图
c垂直倾斜绘图
d垂直缩放绘图
e水平移动绘图
f垂直移动绘图
例子
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload = function() {
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
var rectWidth = 300;//设置方形宽度300px
var rectHeight = 100;//设置方形高度100px
context.translate(canvas.width/2,canvas.height/2);
context.scale(1.2,0.8);//x轴缩放1.2倍,y轴缩放0.8倍
context.rotate(-90*Math.PI/180); //旋转90度
context.fillStyle="#2DCC70";//设置填充样式
context.fillRect(-rectWidth/2,-rectHeight/2,rectWidth,rectHeight);
context.font="30pt Calibri";//设置字体及大小
context.textAlign="center";
context.fillStyle="#fff";
context.fillText("前端开发",3,15);
}
</script>
</head>
<body>
<canvas id="myCanvas" width="400" height="400"></canvas>
</body>
</html>
点击下方result查看demo:
http://jsfiddle.net/trigkit/d6xyjw8f/
图像裁剪
drawImage() 方法在画布上绘制图像、画布或视频。drawImage() 方法也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
您可以使用 3 个、5 个或 9 个参数。
3 个参数配置,即 drawImage(image, dx, dy),可将图像绘制在画布的目标坐标 (dx, dy) 上。该坐标构成图像的左上角。
5 个参数配置,即 drawImage(image, dx, dy, dw, dh),可为目标坐标提供宽度和高度。将缩放图像以适合目标宽度和高度。
9 个参数配置,即 drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh),可从一个图像中剪切一个矩形区域,该区域的原坐标为 (sx,sy),宽度和高度为 (sw,sh),然后缩放该区域使之适合于目标宽度和高度 (dw,dh),并将其放置到画布的 (dx,dy) 位置上。
看个例子:
context.beginPath();设置开始绘图,stroke()将包含在此区域内
context.moveTo(150, 150),将路径的开始点置于坐标 (x=150px, y=150px)处
context.lineTo(300,50),识别线条的结束点
context.lineWidth = 10,线条的宽度
context.strokeStyle = "#016450",设置线条颜色
context.lineCap = "round",使线条的两端变圆
context.stroke(),真实地将线条绘制在画布上
context.cloasePath();
更多HTML5的例子
请点击:
纯HTML5绘制的七巧板



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。