什么是css sprites?
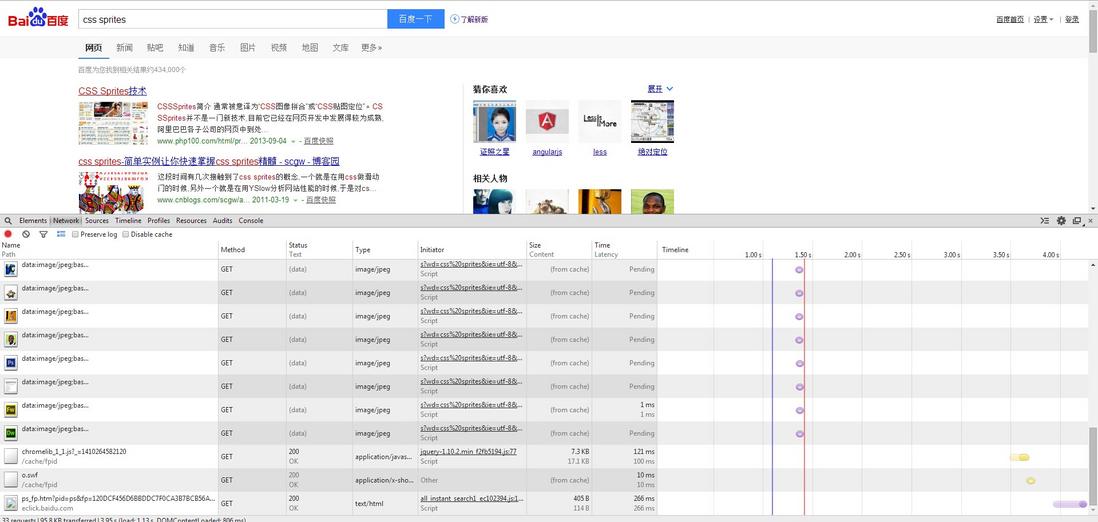
打开一些网站可以看到每张图片相应需要请求一次后台,如下图:
http请求是比较消耗资源的,当网站中存在较多的http请求时,性能就会相应的降低,加载就会变慢,甚至卡住。
减少http请求能提高web性能,css sprites就是通过合并多张图片达到减少请求目的的一种技术。
css sprites工作原理
将多张图片合并成一张大的图片,然后利用css中的background-image,background-repeat以及background-position来实现。
background-image用于指定容器的背景图片,比如background-image:url(xxx.png);,
background-repeat用于指定是否及如何重复背景图像,比如background-repeat:no-repeat;,
最重要的是background-position,用于控制我们想要显示的图片位置,比如background-position:6px 6px;表示背景图片的左上角将相对容器元素的左上角向右以及向下移动6px。
适用场景
1.一般只能使用到固定大小的盒子(box)里,这样才能够遮挡住不应该看到的部分
2.需要通过降低http请求数完成网页加速。
3.网页中含有大量小图标。或者,某些图标通用性很强。
4.网页中有需要预载的图片。主要是a与a:hover背景图这种关系的。如果a与a:hover的背景图分别加载,那么,就会出现用户鼠标移到某个按钮上,按钮的背景突然消失再出来,产生“闪烁”,如果按钮文字色与大背景相同或相近,就更囧了,有可能让人产生按钮“消失”了的错觉。
注意事项
1 把几乎不会改变的通用性很强的图标或者其他图片合并最好,可以避免每次更新图片都要重新合并图片
2 利用一些自动工具生成CSS代码,省去自己用ps找偏移量的工作
推荐工具
css sprite tools(客户端工具),此工具生成的部分代码如下,选择器的名字就是你的小图片的文件名:
.pic1{background:url(../imgs/allbgs.png) no-repeat 0px 0px;width:6px;padding-top:6px;}
.pic2{background:url(../imgs/allbgs.png) no-repeat -6px 0px;width:6px;padding-top:6px;}
.pic3{background:url(../imgs/allbgs.png) no-repeat -12px 0px;width:16px;padding-top:13px;}
.pic4{background:url(../imgs/allbgs.png) no-repeat -28px 0px;width:15px;padding-top:17px;}
测试结果
一些文章

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。