1、What
昨天写了一篇 blog 说了一下Path类里面的几个方法。
为什么会写的? 因为这几天写view的时候用到了,现在分享一个波浪加载的view。
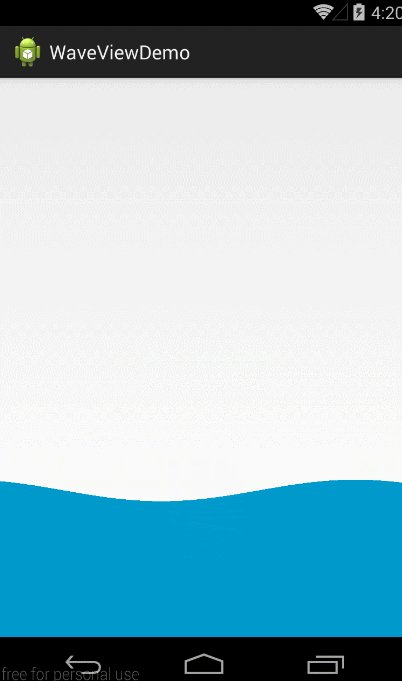
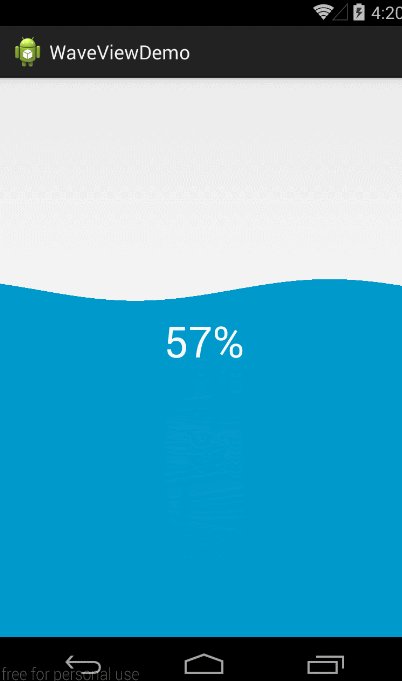
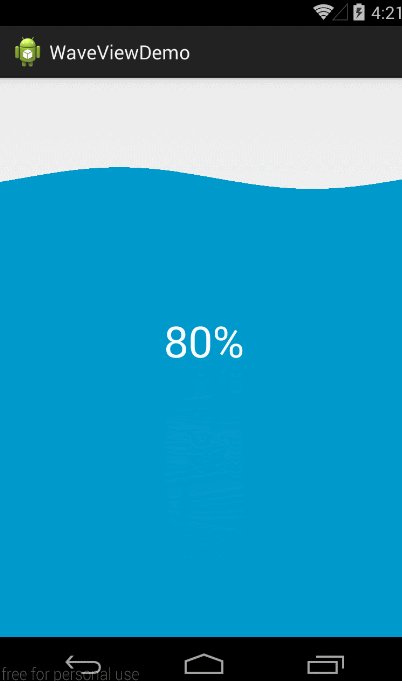
2、没图没真相,上图
3、思路
实际上为一条正弦曲线。使用屏幕对应的x坐标求得y坐标,然后画出一条正弦曲线,然后把路径封闭,填充,添加动态,即可。
4、代码
首先设置画笔style来分析一下。
wavePaint.setStyle(Style.STROKE);
wavePaint.setStrokeWidth(20);
效果如图:
蓝色部分为我们画的路径,形成一个封闭路径。
private void setPath(){
int x = 0;
int y = 0;
//每次进来都把path重置一下
path.reset();
for (int i = 0; i < width; i++) {
x = i;
y = (int) (a * Math.sin((i * w + fai) * Math.PI / 180) + k);
if (i == 0) {
//x=0的时候,即左上角的点,移动画笔于此
path.moveTo(x, y);
}
//用每个x求得每个y,用quadTo方法连接成一条贝塞尔曲线
path.quadTo(x, y, x + 1, y);
}
//最后连接到右下角底部
path.lineTo(width, height);
//连接到左下角底部
path.lineTo(0, height);
//起点在左上角,这个时候可以封闭路径了,封闭。
path.close();
}
这样变可以画出上图。
现在我们把画笔的style设置回fill或者不设置(默认为fill),即可。
然后开启一个线程,或者用一个handle发送消息去更新画面左右移动即可形成波浪动画。
最后把进度更新、进度上升加上,相信这个不是难点了,定义一个接口,设置一个回调函数即可实现进度更新,进度跟着波浪上升就好了。
5、总结
代码已放在github,大家可以拿来用,或者有更好的实现方法可以一起修改修改。
地址:https://github.com/zhongbaitu/WaveLoadingView
对于参与开源,我还是比较少,虽会用一点 git 命令,会使用github,但平时只会伸手就拿,也没贡献过点什么,这次也算是个开始吧,但还是有些东西不是很清楚,需要摸索一下,例如怎么把库上传到maven中心库,让开发者可以使用 gradle 或者 maven dependency 就可以把整个库拿下来直接使用呢? 明晚再摸索,晚安。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。