上周末,我和刘宇波去上海参加了一个"Hackathon",中日黑客马拉松,在做完Demo以后就直接走了。第四天啦,这次跟工作相关啦。
目的
我想做个简单好玩的爬虫,可以爬Web,以后可以扩展到Sensor,App,QS设备之类的各种数据源。
限制
- 支持pull,push两种数据抓取方式
- 爬虫运行环境higher than VPS
过程
第一个蹦到脑子里的词儿就是Cloud crawler。Google了一下发现又多出好多类似的服务,以前知道的有80legs和scrapinghub,这次找到了Parsehub,Grepsr,Diffbot。还有这样明确的外包做这个的人工服务crawley-cloud。
首先,我想尽量少写正则(写吐了),其次,我不想买个VPS干这事儿,然后,我想以后可以有更多数据源接入的时候,可以尽量减少对现有结构的干扰,最后,要实现够快!
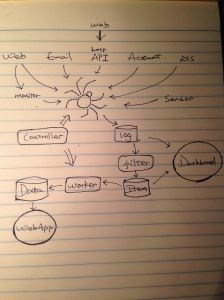
第一步,设计一个大概系统结构。

爬虫部分设计成了一个被动调动的API列表,每个API对应一个数据源的获取接口。API由一个统一的Controller来调用。每次API调用都被赋予一个Task,用来记录爬取任务的结果。
所有的爬取结果都会被保存到Log里。由Filter对每一条数据进行净化处理。通过了Filter的数据被保存在Item里。
Worker用来对Item里的数据进行统计计算,结果保存在Data里。Worker也是由Controller控制触法的。最后用两个WebApp来展示Data和一个用来展示中间数据的Dashboard。
这次的点PubNub

可以看出前面这种架构的结果就是,分布在不同项目里,有好多Server在互相弱耦合的运行着。那他们之间怎么通信呢?PubNub就出场啦~通常我们会想到RabbitMQ这样的Message Queue类服务,但PubNub的胃口比这个大的多。从他的Slogan就能看出来:"Build and Scale Realtime Apps for Connected Devices.",他们想做物联网的普世消息服务。仔细看看他们支持的平台,有点吓人...从Codenameone到PIC32...也就是说理论上,基于PubNub可以很容易写出一个用js写的native应用来通知一颗芯片点亮某个腿对应的灯泡。
还是说回这个项目。PubNub可以轻易实现pub-sub形的通信。Controller和Crawler安装上pubnub,使用key初始化好,就可以向某个channel发消息啦。下面是它的栗子。
var message = { "some" : "data" };
pubnub.publish({
channel : 'my_channel',
message : message,
callback : function(e) { console.log( "SUCCESS!", e ); },
error : function(e) { console.log( "FAILED! RETRY PUBLISH!", e ); }
});
超直观吧!Subscription也很简单。
pubnub.subscribe({
channel : "my_channel",
callback : function(message) {
console.log( " > ", message );
}
});
所以当我看到PubSub的时候就感觉到传说中霸气的"Javascript on Everything"的时代,终于要到来了!
比起Firebase,PubSub更偏向一个Message Queue的角色,很直观的在传输消息,而前者更“数据库”一些,在设计的过程中需要仔细考虑如何将数据的变化作为通信的触发条件。
PubNub另一个特色就是它提供了大量的案例,而且不断在增加。而且这些案例里大量的都是物联网相关的,至少这些Case对我来说大部分都还是挺新挺好玩的。最后,爬虫的代码以后再公开~最后的最后,看到下面这张图脑子中又出现了三个字“买买买”...

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。