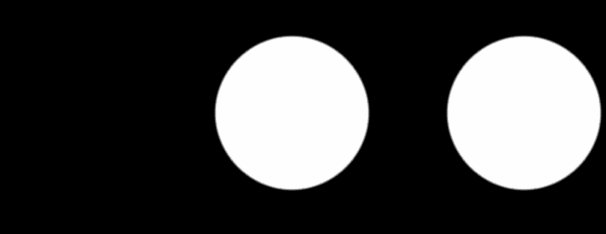
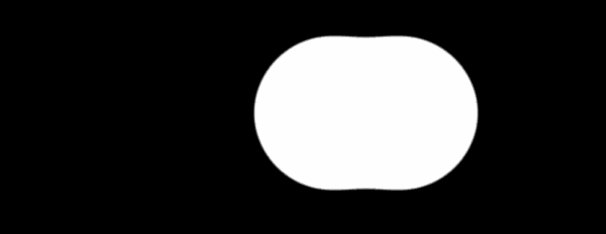
CSS3 给我们带来了一波又一波的技术革新,而我们似乎对它所能创造的效果又知道的太少太少,放大缩小什么的只是个开始,今天我们就讲讲上图中的新特效:Shape Blobbing。
原文在 CSS Tricks,这里只做一下简单的归纳,下面是我根据原文做的一个 Demo,现在貌似只支持 webkit 浏览器~~。
http://jsfiddle.net/windwhinny/3ds9r598/
原理非常简单,就是用 filter 给元素同时加上 blur 和 contrast
blur 我们知道,就是模糊,contrast 貌似是对比度的意思。
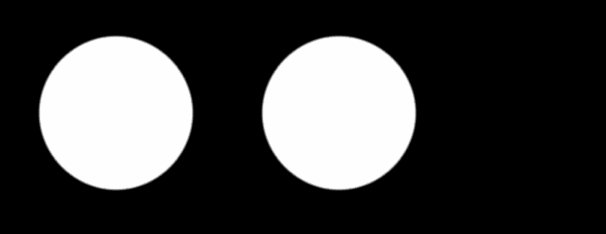
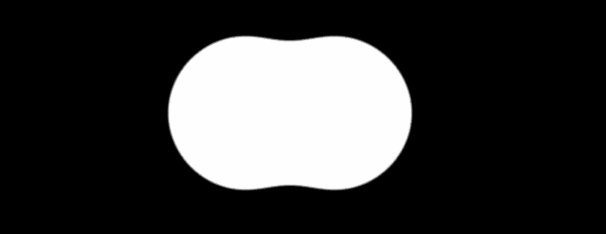
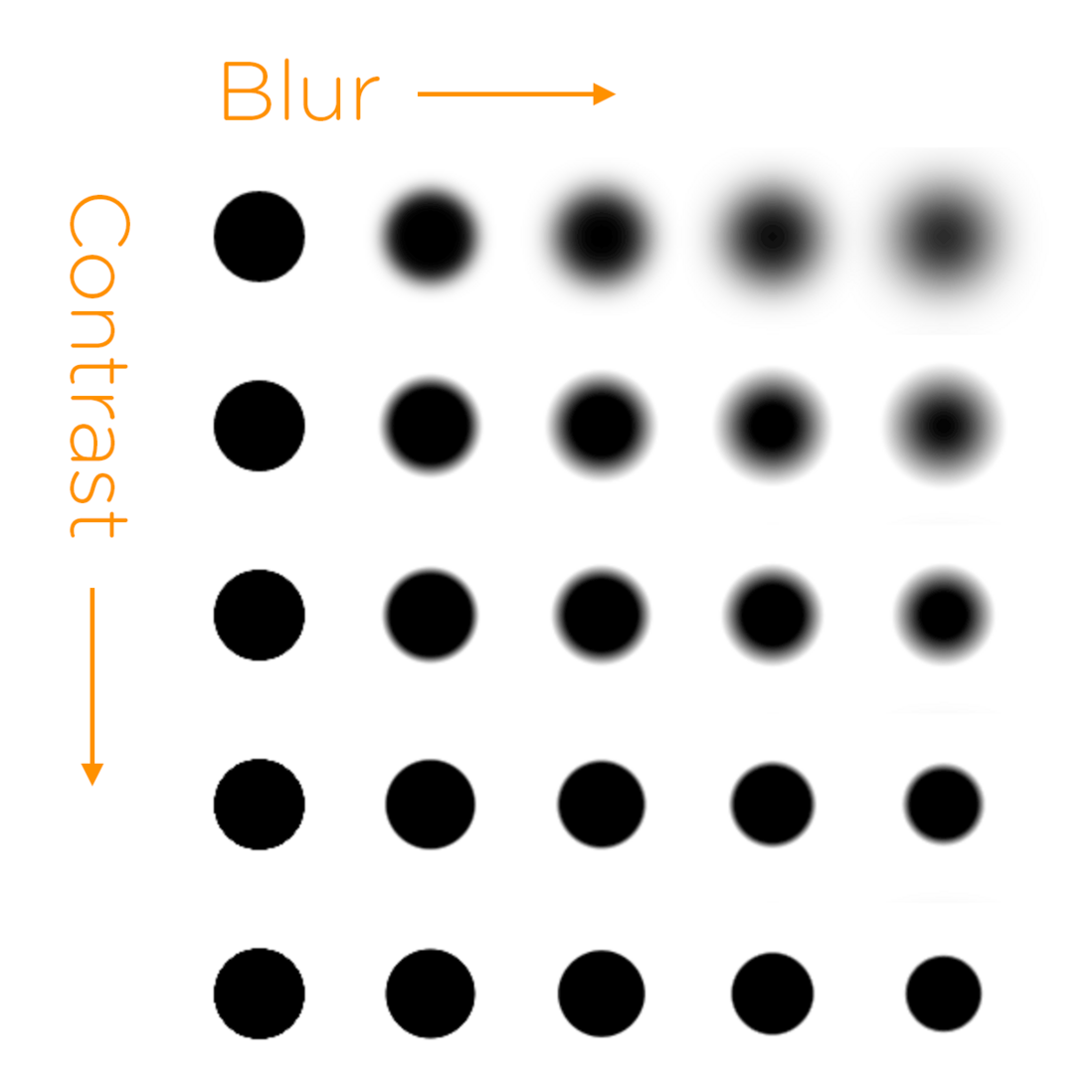
通过上面两张图我们就可以明白其原理了,就是先将元素模糊,然后用对比度将其“收缩”回去。
但在使用 contrast 的时候,有个坑需要注意。要给元素设置 background:white 才会出现上面效果哦~



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。