什么是自定义版本
UPYUN的图片空间可以创建自定义版本,每个空间最多可达30个自定义版本。
不同的自定义版本,可以获取到不同的图片形式。
自定义版本使用方式: http://绑定域名/原图路径+间隔标志符+自定义版本名称
什么是自定义版本间隔标识符
在创建自定义版本的时候,我们可以选择自定版本的间隔符
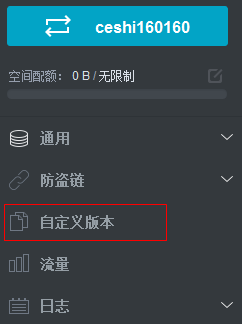
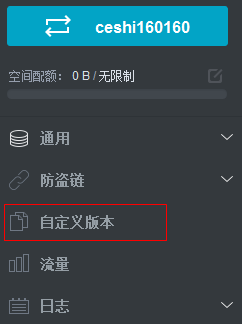
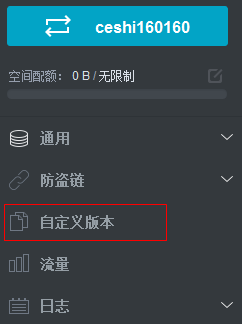
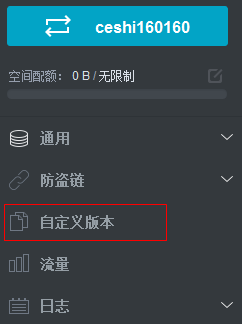
1.登录UPYUN,在空间列表中选择需要查看和修改自定义版本间隔符的空间(只有图片空间支持),点击“自定义版本”

2.点击后,可以看到最上面有如图所示的间隔符选项。

因为自定义版本使用方式是: http://绑定域名/原图路径+间隔标志符+自定义版本名称
举例:
默认绑定域名:bucket.b0.upaiyun.com
原图路径:/pic.jpg
间隔标志符:!(此处可以修改,修改后,访问地址里间隔符对应也做修改)
自定义版本名称:small
图片信息版本名称:exif
缩略图访问地址:http://bucket.b0.upaiyun.com/pic.jpg!small
原图EXIF信息访问地址:http://bucket.b0.upaiyun.com/pic.jpg!exif
创建和使用自定义版本
如何创建自定义版本
自定义版本是UPYUN图片类空间特有的功能之一,您可以设置多达30个自定义版本,方便图片调用。
如果需要创建自定义版本可按如下步骤:
1.登录UPYUN,在空间列表中选择需要创建自定义缩略图的空间(只有图片空间支持)

2.选择空间后,点下面的“自定义版本”

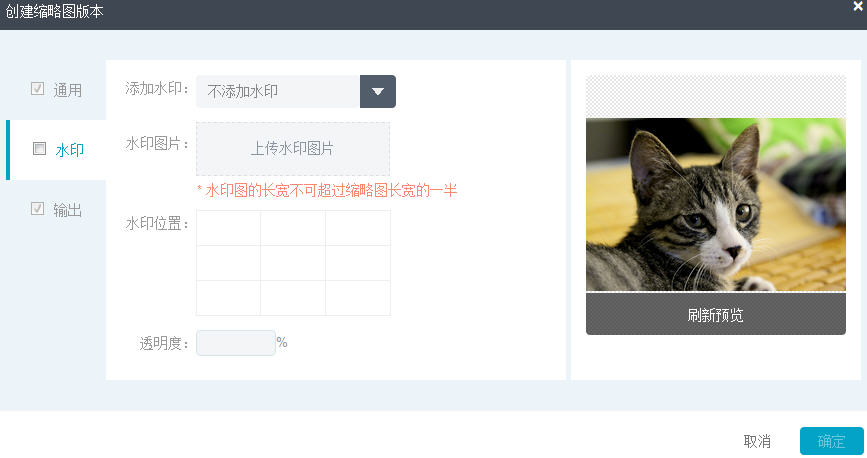
点“创建缩略图版本”

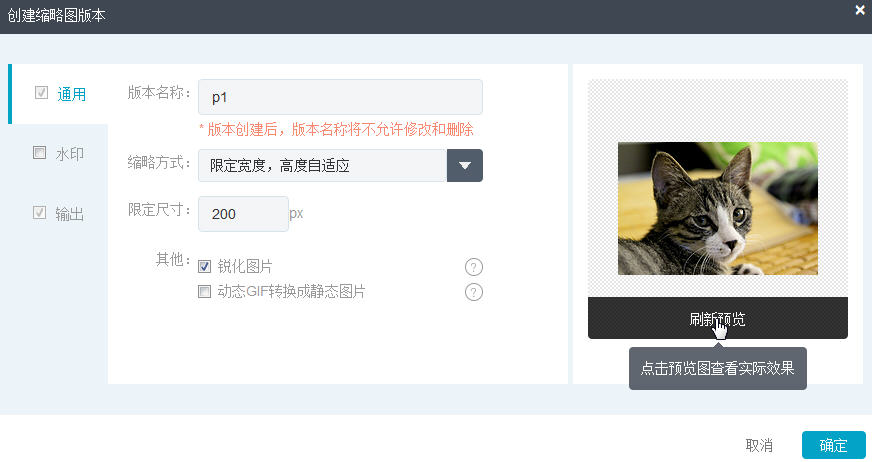
3.在弹出的对话框中,填写版本名称,设置缩略图相关参数,保存后即可创建自定义版本

如何使用自定义版本
如何使用自定义版本
通过自定义版本名称和间隔标志符,你可以很方便调用自定义版本
1.登录UPYUN,在空间列表中选择需要使用自定义版本的空间(只有图片空间支持)

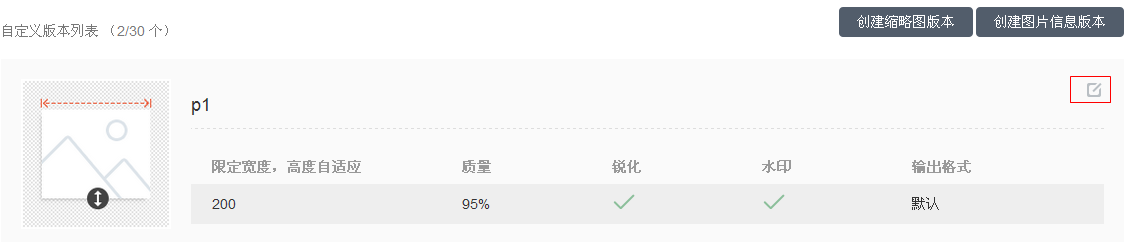
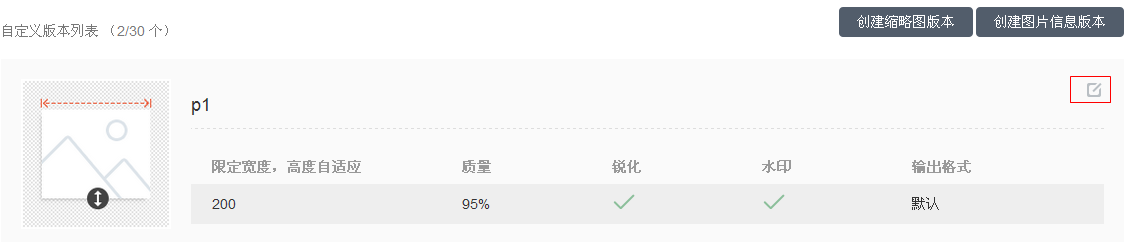
2.在自定义版本列表下方查看当前的间隔标志符,根据下方提示调用图片自定义版本,自定义版本调用的地址格式为 http://绑定域名/原图路径+标志符+自定义版本名称
例如:我的自定义版本名称是 p1,原图路径是 http://ceshi160160.b0.upaiyun.com/test.jpg,设置的间隔标志符是 !
那么调用这个自定义版本的地址就是http://ceshi160160.b0.upaiyun.com/test.jpg!p1

一个空间可以创建多少个自定义版本
一个空间最多可创建30个自定义版本。
缩略图处理有几种方式,有哪些差别
举例:原图400x320

1.限定宽度,高度自适应:
原图宽度大于限定宽度,保持原图比例缩小图片,直至宽度达到限定尺寸
原图宽度小于或等于限定宽度,缩略图尺寸和原图一致保持不变
限定宽度200,高度自适应,生成缩略图尺寸为200x160

限定宽度500,高度自适应,生成缩略图尺寸为400x320

2.限定高度,宽度自适应:
原图高度大于限定高度,保持原图比例缩小图片,直至高度达到限定尺寸
原图高度小于或等于限定高度,缩略图尺寸和原图一致保持不变
限定高度200,宽度自适应,生成缩略图尺寸为250x200

限定高度500,宽度自适应,生成缩略图尺寸为400x320

3.限定最长边,短边自适应:
原图最长边大于限定的最长边尺寸,保持原图比例缩小图片,直至最长边达到限定的最长边尺寸
原图最长边小于或等于限定的最长边尺寸,缩略图尺寸和原图一致保持不变
限定最长边300,短边自适应,生成缩略图尺寸为300x240

限定最长边500,短边自适应,生成缩略图尺寸为400x320

4.限定最短边,长边自适应:
原图最短边大于限定的最短边尺寸,保持原图比例缩小图片,直至最短边达到限定的最短边尺寸
原图最短边小于或等于限定的最短边尺寸,缩略图尺寸和原图一致保持不变
限定最短边240,长边自适应,生成缩略图尺寸为300x240

限定最短边400,长边自适应,生成缩略图尺寸为400x320

5.限定宽度和高度:
原图宽高其一或两者均大于限定的宽高,保持原图比例缩小图片,直至两边均满足限定宽高
原图宽高均小于或等于限定的宽高,缩略图尺寸和原图一致保持不变
限定宽度100和高度100,生成缩略图尺寸为100x80

限定宽度500和高度500,生成缩略图尺寸为400x320

6.放大较小图片,并裁剪较大图片:
原图宽高其一或两者均大于限定的宽高,保持原图比例缩小图片,直至其中一边满足限定尺寸,居中裁剪图片多余部分
原图宽高均小于或等于限定的宽高,保持原图比例放大图片,直至两边均满足限定尺寸,居中裁剪图片多余部分
注意:该缩略图方式可能会放大图片,所以建议勾选锐化功能
限定宽度100和高度100(放大较小图片,并裁剪较大图片),生成缩略图尺寸为100x100

限定宽度500和高度500(放大较小图片,并裁剪较大图片),生成缩略图尺寸为500x500

7.等比例缩小图片:
原图按照设置的限定尺寸,等比例缩小。
限定尺寸:50%,生成缩略图尺寸为 200x160
注意:限定尺寸的范围是1-99% 。

8.保持原尺寸不变
原图生成缩略图后,原尺寸不变,生成缩略图尺寸为 400x320 ,这样可以方便部分用户只需要得到水印的原图。
如图这样的效果

图片输出格式的类型这么多,怎么理解
在自定义版本中,可以设置生成不同格式图片的效果。
登录UPYUN,在空间列表中选择需要查看和修改自定义版本图片输出格式的空间(只有图片空间支持),点击“自定义版本”

然后点击右上角的编辑按钮。

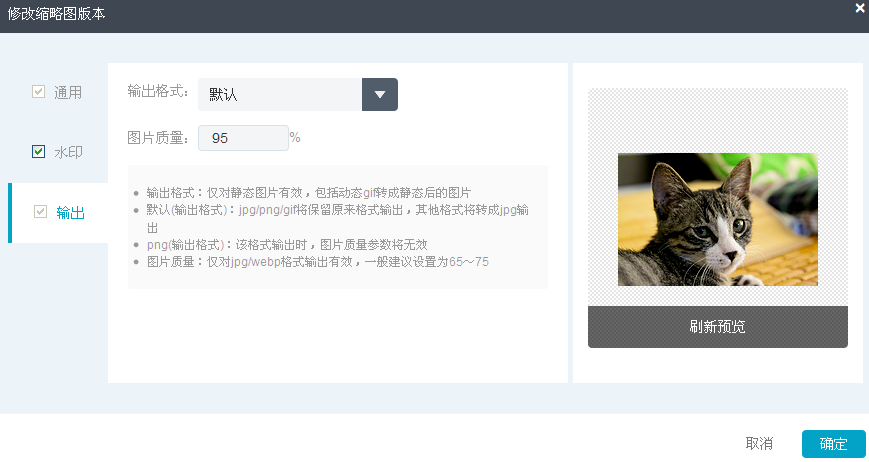
选择“输出”选项

可以选择不同的输出格式。

输出格式:仅对静态图片有效,包括动态gif转成静态后的图片
默认(输出格式):jpg/png/gif将保留原来格式输出,其他格式将转成jpg输出
png(输出格式):该格式输出时,图片质量参数将无效
图片质量:仅对jpg/webp格式输出有效,一般建议设置为65~75
图片质量和图片锐化
图片质量
图片质量是针对jpg和webp类型图片特有的设置,是指生成的jpg或者webp缩略图图片质量,图片质量可输入1-100的整数,数值越大图片质量越好。
说明:
仅对jpg/webp格式输出有效,一般建议设置为65~75,等同于photoshop中的品质设置,或其他软件中压缩率设置
由于图片本身的限制,缩略图的质量无法高于原图质量,例如:原图jpg图片质量为75,那么设置75以上图片
质量数值是无法提升缩略图质量的
例如:
原图

图片质量10:

图片质量25:

图片质量50:

图片质量75:

图片质量100:

图片锐化
在自定义版本中,可以设置生成是缩略图锐化的效果。
登录UPYUN,在空间列表中选择需要查看和修改自定义版本锐化功能的空间(只有图片空间支持),点击“自定义版本”

然后点击右上角的编辑按钮。

勾选“锐化图片”选项(默认是勾选的),就可以对输出的缩略图做锐化的处理了。

水印效果需要怎么设置
自定义图片水印功能是UPYUN图片类空间特有功能之一,您可以设置多达30个自定义水印模板,方便图片调用。
如果需要添加图片水印可按如下步骤:
1.登录UPYUN,在空间列表中选择需要添加图片水印的空间,点击“自定义版本”

2.点击“自定义版本”后,页面右上角点击“创建缩略图版本”

在弹出的对话框中,填写版本名称,设置缩略图相关参数后,选择左边的“水印”选项,就可以上传水印图片了,并可以调整水印的位置及水印透明度。

注意:水印透明度可调式范围是10-100,数字越大,越清晰。
说明:
当水印尺寸任意边超过生成图片尺寸的50%,则不添加水印
如:水印为100*50px
只有生成图片尺寸大于等于200*100px时才会添加水印
水印图限制:只允许接受 jpg、jpeg、gif、png 类型的图片
水印图的大小必须小于 60kb
能否防止原图访问,但允许访问带水印的缩略图
UPYUN有保护原图访问的功能,可以提供原图访问不了,但可以访问到缩略图(包含带水印)的功能。
比如通过标准API上传。
以下代码中如果设置了这个参数**Content-Secret: bac **
举例:
默认绑定域名:bucket.b0.upaiyun.com
原图路径:/pic.jpg
间隔标志符:!
自定义版本名称:small
原图地址无法访问会提示404,http://bucket.b0.upaiyun.com/pic.jpg
设置待上传文件的 访问密钥(注意:仅支持图片空间!,设置密钥后,无法根据原文件URL直接访问
需带URL后面加上(缩略图间隔标志符+密钥) 进行访问
缩略图访问地址:http://bucket.b0.upaiyun.com/pic.jpg!small 可以访问
原图保护的地址:http://bucket.b0.upaiyun.com/pic.jpg!bac 可以访问
PHP示例
PUT /demobucket/a.txt HTTP/1.1
Authorization: Basic YWFhOmFw
Host: v0.api.upyun.com
Content-Type: image/jpg /// 可选
/// 设置待上传文件的 Content-Type 类型
/// 如果不设置,又拍云存储将使用存储的文件名中扩展名进行自动设置
Content-MD5: cf3e1ce231e15a9e3a42ff688074a628 /// 可选
/// 设置待上传文件的 Content-MD5 值
/// 如果又拍云服务端收到的文件 MD5 值与用户设置的不一致,将回报 406 Not Acceptable 错误
Content-Secret: bac/// 可选(如果设置了此条,那原图就访问不到了)
/// 设置待上传文件的访问密钥,注意:仅支持图片空间,且必须存在缩略图版本号!
/// 设置密钥后,无法根据原文件 URL 直接访问,需带 URL 后面加上 (缩略图间隔标志符+密钥) 进行访问),
/// 如缩略图间隔标志符为 ! ,密钥为 bac,上传文件路径为 /folder/test.jpg ,
/// 那么该图片的对外访问地址为: http://空间域名/folder/test.jpg!bac
/// 如果需要把原图进行缩小存储,可使用以下 header 参数进行设置(注意:使用该功能将丢弃原图)
x-gmkerl-thumbnail: small (缩略图版本名称)/// 需图片空间
/// 如文件类空间要使用原图缩小保存功能,必须设置 x-gmkerl-type 和 x-gmkerl-value 两个参数
/// 如图片类空间还要在原缩略图版本设置的基础上进行调整,也可使用以下参数
x-gmkerl-type: fix_width ///缩略图类型,除此之外还有:(单位为像素值)
/// fix_max : 限定最长边,短边自适应, 例: 150
/// fix_min : 限定最短边,长边自适应, 例: 150
/// fix_width_or_height : 限定宽度和高度, 例: 150x130
/// fix_width : 限定宽度,高度自适应, 例: 150
/// fix_height : 限定高度,宽度自适应, 例: 150
/// fix_both : 固定宽度和高度, 例: 150x130
/// fix_scale : 等比例缩放(1-99), 例: 50
x-gmkerl-value: 150 /// 如需缩小功能,这必须输入(缩略图宽度/像素)
x-gmkerl-quality: 95 /// 可选(图片压缩质量,默认 95)
x-gmkerl-unsharp: True /// 可选(是否进行锐化处理,默认锐化)
x-gmkerl-rotate: auto /// 可选(是否进行图片旋转)
x-gmkerl-crop: 0,0,50,50 /// 可选(是否进行图片裁剪)
Content-Length: 48
...文件内容...
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。