标签与元素
<p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别。<p>、<div>等指的是HTML分隔符,而元素则是由一对开始结束标签构成的,用来包含某一些内容
子选择器和后代选择器的区别:
后代选择器的写法就是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。
子选择器只对直接后代有影响的选择器,而对“孙子后代”以及多层后代不产生作用。
注意:在IE6中,只支持后代选择器,不支持子选择器
链接伪类
a:link {color: black} /* 未访问的链接 */
a:visited {color: blue} /* 已访问的链接 */
a:hover {color: red} /* 当有鼠标悬停在链接上 */
a:active {color: purple} /* 被选择的链接 */
为了产生预期的效果,在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后!a:active 必须位于 a:hover 之后!!
:after和:before伪元素
“伪元素”,顾名思义。它创建了一个虚假的元素,并插入到目标元素内容之前或之后。
伪元素如果没有设置“content”属性,伪元素是无用的。
插入的元素默认情况下是内联元素,如果你要为其设置宽高等属性,你需要将他定义为块级元素
#element:before{
content : "";
display : 'block'
height : 1000px;
width : 1000px;
}注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。
web标准的构成
1.结构:用来对网页中的信息进行整理与分类,常用的技术有:HTML,XHTML,XML
2.表现:用于对已经被结构化的信息进行显示上的修饰,主要技术就是CSS
3.行为:是指对整个文档内部的一个模型进行定义及交互行为的编写;主要技术有:Javascript
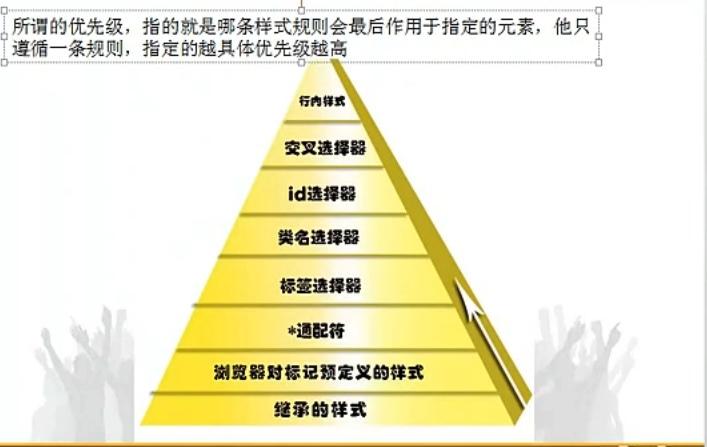
那么如何让关键选择器更有效,性能化更高呢?其实很简单,主要把握一点“越具体的关键选择器,其性能越高”
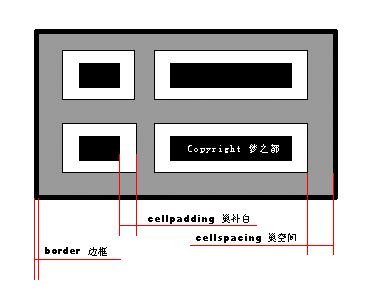
cellpadding与cellspacing
cellpadding(表格填充) -- 代表单元格外面的一个距离,用于隔开单元格与单元格空间
cellspacing(表格间距) -- 代表表格边框与单元格补白的距离,也是单元格补白之间的距离
css的三性
CSS叠加性:同一个元素被多条样式规则指定。
CSS继承性:后代元素会继承前辈元素的一些样式和属性。
CSS优先级:由于CSS的叠加性和继承性,将产生优先级,这指的是哪条样式规则会最终作用
于指定的元素,他只遵循一条规则,指定的越具体,优先级越高
浏览器读取你的选择器,遵循的原则是从选择器的右边到左边读取。换句话说,浏览器读取选择器的顺序是由右到左进行
并非所有css属性都具有继承性,那么,哪些属性具有继承性呢?
1.文本相关属性是继承的:font-family,font-size,line-height,font-weight,font-style,text-transform
2.列表相关属性是继承的:list-style,list-style-image,list-style-position
3.颜色相关属性是继承的:color
无继承的属性:
1.所有背景属性,盒子属性,布局属性
我们在ul下设置color属性,并不会使ul>li>a下的a的字体发生样式的改变,但会使li下的字体样式发生改变
background属性
background:background-color ||background-image || background-repeat || background-attachment || background-position||background-size
background-image:url("图片的网址"); 背景图
background: url(" 图片的网址 "); 背景
background-color:#色码; 背景色彩
background-position:默认值:0% 0%,可能值:top left ,center left等
background-repeat:默认值:repeat
scroll 拉动卷轴时,背景图片会跟着移动(缺省值)
fixed 拉动卷轴时,背景图片不会跟着移动
repeat 背景图片并排
background-size:是css3规定的属性,50%为缩放图片;100px 50px:把图片调整到100像素宽,50像素高;cover:拉大图片,使其完全填满背景区;container:缩放图片,使其恰好适合背景区
background-position:X坐标 Y坐标
各浏览器默认的css样式
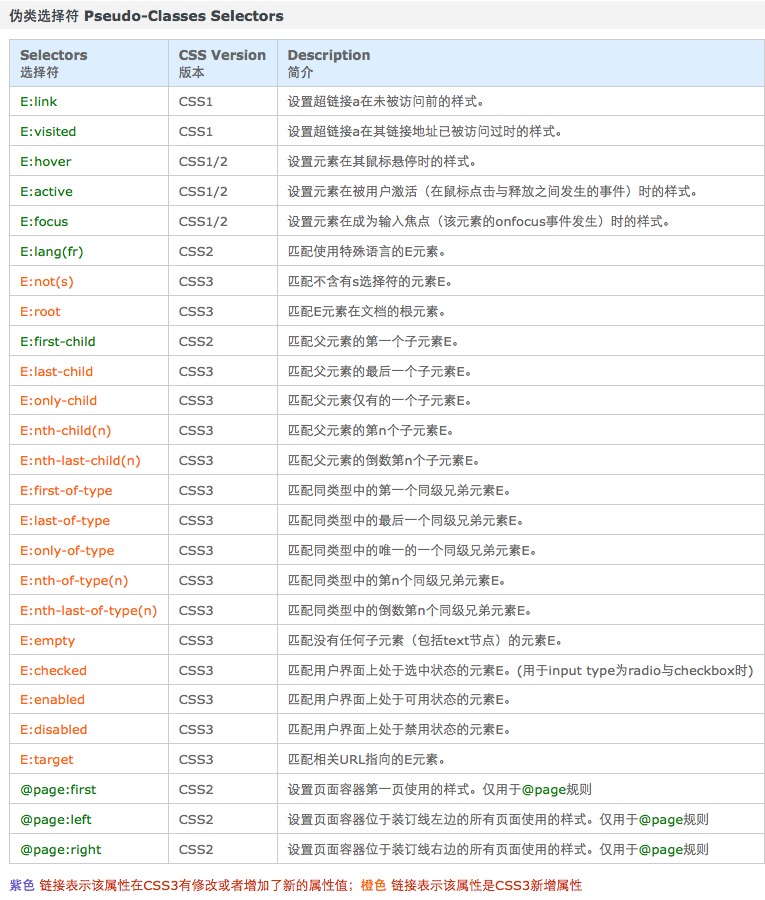
伪类与伪元素选择符
伪类选择符
伪元素选择符
常用css hack技巧
地址:http://www.css88.com/book/css...
IE条件注释法:
01.只在IE下生效
<!-- [if IE]>
<link type="text/css" href="text.css" rel="stylesheet" />
<![endif] -->
02.只在IE6下生效
<!-- [if IE 6]>
<link type="text/css" href="text.css" rel="stylesheet" />
<![endif] -->
css整理与优化工具
地址:http://www.css88.com/tool/css...
css的缩写
font缩写
缩写前
element{
font-style:italic //设置或检索对象中的字体样式
font-variant:normal //设置或检索对象中的文本是否为小型的大写字母
//前2项如果没有特殊设置,可以不写,用默认值即可
font-weight:bold;
font-size:12px;
line-height:20px;
font-family:"宋体";
}
缩写后
element{
font:bold 12px/20px "宋体";
//属性依次为:字体的粗细 - 字体大小/行高 - 文本的字体
}background的缩写
缩写前
element{
background-color:#ccc;
background-image:url(sample.gif);
background-repeat:repeat-x;
background-attachment:scroll;//scroll是背景图像随对象内容滚动为默认值,可以不写
background-position:top right;
}
缩写后
element{
background:#ccc url(sample.gif) repeat-x top right;
//属性依次为:颜色-背景图-X轴平铺-背景图像位置(背景图片路径不需要加引号)
}
css超出 自动换行
只针对单行文本有效;
01.针对块状元素
ul li{
width: 180px;
text-overflow: ellipsis;/*超出部分显示省略号*/
white-space: nowrap;/*禁止自动换行*/
overflow: hidden;
}
02.针对table
table{
table-layout:fixed;
}
table td{
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
css-常用reset
1.body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,tr,td,var {margin:0;padding:0; font-size:12px;}
2.table {border-collapse:collapse;border-spacing:0;}
3.fieldset,img {border:none}
4.address,caption,cite,code,dfn,em,strong,th {font-style:normal;font-weight:normal}
5.ol,ul {list-style:none}
6.caption,th,td{text-align:center}
7.h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal}
8.q:before,q:after {content:''}
9.abbr,acronym { border:0}
注:
code - 计算机代码(在引用源码的时候需要)
dfn - 定义字段
acronym - 首字
abbr - 缩写
u - 下划线
var - 定义变量
浮动与清除浮动 clear
对内联元素设置float和absolute属性,可以让元素脱离文档流,并且可以设置其宽高。
- float: left的元素会尽量靠近父元素的左上角
-
float: right的元素会尽量靠近父元素的右上角
/======万能Float闭合======/
.clear:after {content: "."; display: block; height: 0; clear: both; visibility: hidden;}
.clear {display: inline-block;} / for IE/Mac /
.clear {zoom: 1; /* triggers hasLayout */ display: block; /* resets display for IE/Win */}
/======万能Float闭合3======/
.clear{
height:0px;
clear:both;
font-size:0px;
line-height:0px;
zoom: 1;
}
浮动框可以左右移动,直到它的外边缘碰到包含框或另一个浮动框的边缘。因为浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
编写更好的 css
避免过度约束
作为一般规则,不添加不必要的约束。
// 糟糕
ul#someid {..}
.menu#otherid{..}
// 好的
#someid {..}
#otherid {..}
后代选择符最烂
不仅性能低下而且代码很脆弱,html代码和css代码严重耦合,html代码结构发生变化时,CSS也得修改,这是多么糟糕,特别是在大公司里,写html和css的往往不是同一个人。
// 烂透了
html div tr td {..}
尽可能使用复合语法
// 糟糕
.someclass {
padding-top: 20px;
padding-bottom: 20px;
padding-left: 10px;
padding-right: 10px;
background: #000;
background-image: url(../imgs/carrot.png);
background-position: bottom;
background-repeat: repeat-x;
}
// 好的
.someclass {
padding: 20px 10px 20px 10px;
background: #000 url(../imgs/carrot.png) repeat-x bottom;
}
避免不必要的重复
// 糟糕
.someclass {
color: red;
background: blue;
font-size: 15px;
}
.otherclass {
color: red;
background: blue;
font-size: 15px;
}
// 好的
.someclass, .otherclass {
color: red;
background: blue;
font-size: 15px;
}
组织好的代码格式
代码的易读性和易维护性成正比。下面是我遵循的格式化方法。
// 糟糕
.someclass-a, .someclass-b, .someclass-c, .someclass-d {
...
}
// 好的
.someclass-a,
.someclass-b,
.someclass-c,
.someclass-d {
...
}
// 好的做法
.someclass {
background-image:
linear-gradient(#000, #ccc),
linear-gradient(#ccc, #ddd);
box-shadow:
2px 2px 2px #000,
1px 4px 1px 1px #ddd inset;
}
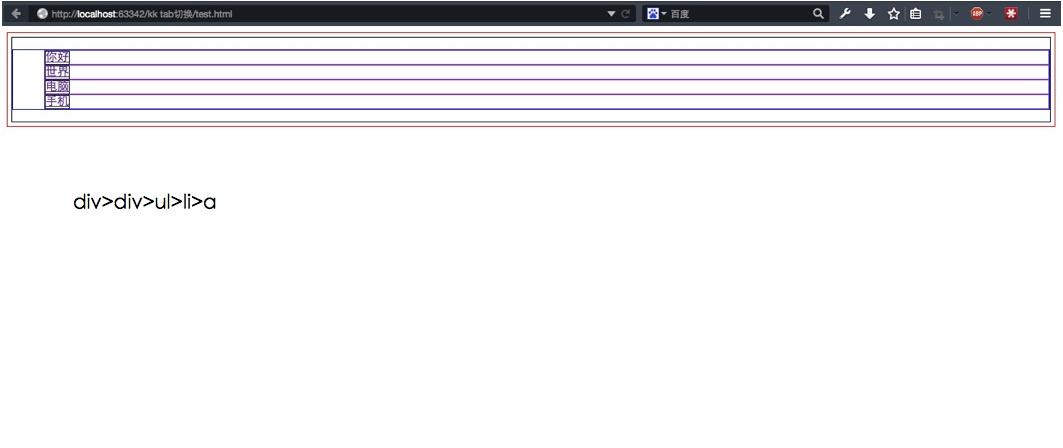
div>ul>li>a 结构
结构为:div>div>ul>li>a div与div默认是重合在一起的,为了作区分,第二个div弄了个margin :5px 的间距
在谷歌和火狐浏览器下,div与ul的默认顶底部间距为20px,ul始终包裹着li,ul的高度由li撑起,块级元素的宽度默认为浏览器宽度。li距离ul左边有一小段间距,用来存放无序列表的小圆点(这里设置了 list-style :none )。
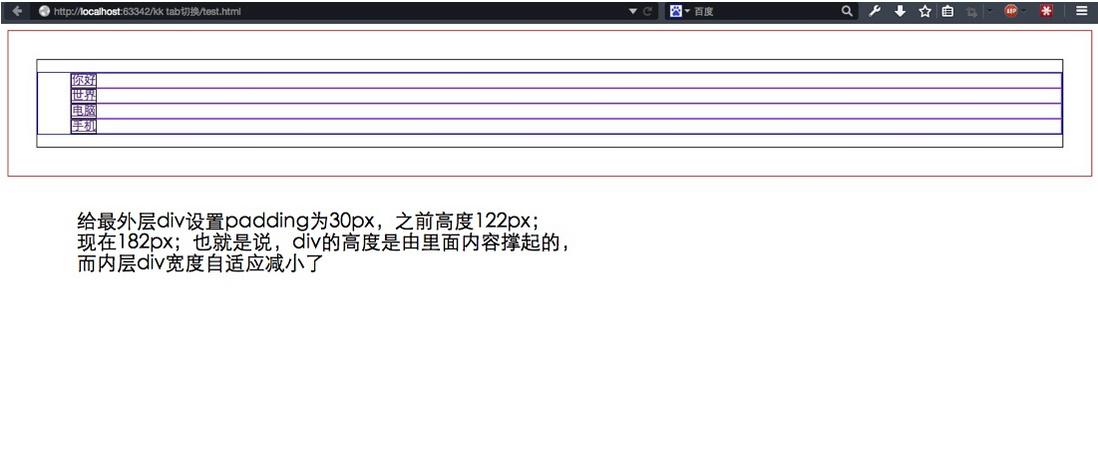
定义一张图片也要为其设置宽高属性,否则无法进行定位设置,同理,很多元素必须设置其宽高属性才能进行定位
块级元素盒子会扩展到与父元素同宽,所有块级元素的父元素都是body,而它的宽度默认与浏览器窗口一样宽(当然有少量边距)。因为块级元素始终与浏览器窗口同宽。这样一来,一个块级元素旁边也就没有空间容纳另一个块级元素了。
如何居中一个浮动元素
方法一
设置容器的浮动方式为绝对定位
然后确定容器的宽高 比如宽500 高 300 的层
然后设置层的外边距
div{
width:500px;
height:300px;
margin:-150px 0 0 -250px;
position:absolute;
left:50%;
top:50%;
background-color:#000;
}
方法二
父元素和子元素同时左浮动,然后父元素相对左移动50%,再然后子元素相对右移动50%,或者子元素相对左移动-50%也就可以了。
<!DOCTYPE html><html><head>
<title>Demo</title>
<meta charset="utf-8"/>
<style type="text/css">
.p{
position:relative;
left:50%;
float:left;
}
.c{
position:relative;
float:left;
right:50%;
}
</style></head><body>
<div class="p">
<h1 class="c">Test Float Element Center</h1>
</div>
</body>
</html>







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。