我们在处理图片,比如用户头像的时候,通常上传的都是矩形图片
例如:
有时候根据设计师的需求,会要求是圆形或者带圆角,这时候我们通常使用css border-radius来达到这一效果:
css.avatar { width: 50px; height: 50px; overflow: hidden; border-radius: 50%; } .avatar > img { width: 100%; height: 100%; }
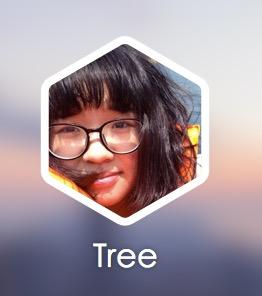
但是这次遇到的一个需求是,图片要不规则显示出来,设计稿中是这样的
好我们来想可能办法,总体思路是遮罩,难点是遮罩出的图片是不规则,要有白色边框,背景透明。
- 使用png透明蒙版
- css shape、clip等
- 在四个角画三角形来遮罩出六边形
- canvas
- svg
我们来一一试验:
使用png透明蒙版
如果纯色背景还可以,但是背景要求透明的,所以第一种看样子不大可能了。
css shape、clip等
css-webkit-clip-path: polygon(50% 0%, 100% 25%, 100% 75%, 50% 100%, 0% 75%, 0% 25%);
这样确实可以画出来六边形,背景也可以是透明,如果仔细研究还有可能画出白色的边框但是
这样画出来是完全的标准六边形,而设计稿是带设计师傲娇的圆角的,显然不符合精准还原。
http://jsfiddle.net/chromefans/30oepvhz/3/embedded/
在四个角画三角形来遮罩出六边形
这样也确实可以画出六边形,但是实现出来效果和css shape一样,标准六边形,只是兼容性要好一些。
canvas
我这里没做canvas的demo,就不演示了,如果实在没有完美的方式,就回来用canvas。
svg
好的,终于码到这里了……
在经过一系列研究探讨之后,发现了这篇文章
http://www.html5rocks.com/en/tutorials/masking/adobe/
文中很巧妙的实现了在不规则情况下显示图片,还可以透明背景,在查阅mdn后,还原了设计稿。
还原一下步骤,这个方式需要设计师配合导出一个处理好透明区域的svg,在使用-webkit-mask-box-image方法把svg当做蒙版,这时输出的图片已经是六边形的了。
那白色边框怎么办?
既然头像大小是固定的,渲染出来六边形也是固定的,那就。
切一个盖在上面吧。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。