CSS浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,相当于不占用空间,所以文档的普通流中的块框表现得就像浮动框不存在一样。
CSS 浮动属性
css中,我们使用float来实现浮动,使用方法如下:
img{
float:right;
}
float属性值有以下几种:
left:元素向左浮动
right:元素向右浮动
none:默认值。元素不浮动,并会显示在其文本出现的位置
inherit:从父元素继承float属性
浏览器支持
所有的主浏览器都支持float,但是IE均不支持"inherit"
CSS浮动情形
下面介绍浮动的使用情形及问题:
如下图所示,当把框1向右浮动时,它脱离文档流向右移动,直到它的右边框碰到包含框

浮动意味着脱离文档流,可能会引发一系列的问题,比如,将上图的框1移向左边,那么框1在文档中相当于没有,框2,框3上移,表现出来就是框2消失不见
如果想要解决这个问题的话,可以三个框同时左移,就不会有覆盖的情况,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

同时移动也带来一些问题,如果包含框太窄,没办法容纳三个框,这个时候该怎么办?
这个时候浮动块就会进行调节,如下图所示,第三个框会自动向下浮动,直到有足够的空间,如果浮动过程中发现有浮动框高度不一致,则会被卡住

浮动清理
由上我们可以看出,浮动会影响后面的元素,那怎么清理浮动呢,现总结以下几个方法:
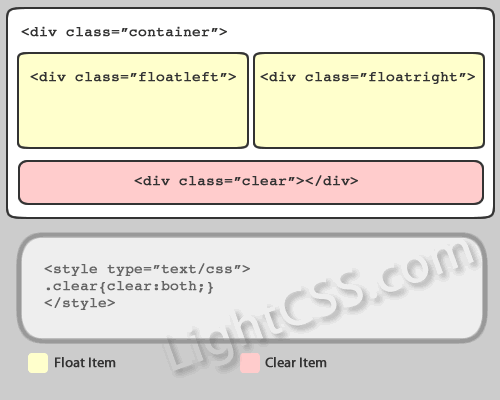
使用带clear的空<div>标签
在浮动元素后添加一个空元素,如<div class="clear"></div>,然后在css中添加.clear{clear:both}即可。或者是<br class="clear"/>,都行(图片讲解更清晰)

这是最为常用的一种办法,兼容所有主流浏览器,但这种办法使用了大量的无用标签,不推荐
使用::after伪元素
利用浮动元素的容器的::after伪元素来清楚浮动,由于::after伪元素只对块级元素有用,因此要设置display:block,通过::after伪元素在浮动结束之后,向其中添加看不见的空格“\20”或者是点'.',我们也可以使用 content:""

需要注意的是IE6,IE7不支持after伪元素,因此要添加.clearfix{zoom:1};来触发haslayout,或者你可以把它写到IE6、7的CSS hacker文件里,这样不会影响W3C标准验证
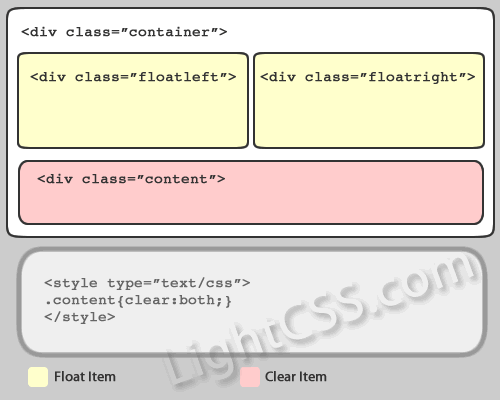
使用邻接元素清除
直接给浮动元素的下一个元素添加一个clear:both;但是要注意一点,必须保证这个元素和浮动元素是在一层container中,如果在浮动元素的下一层的话,还是老老实实用::after伪元素吧

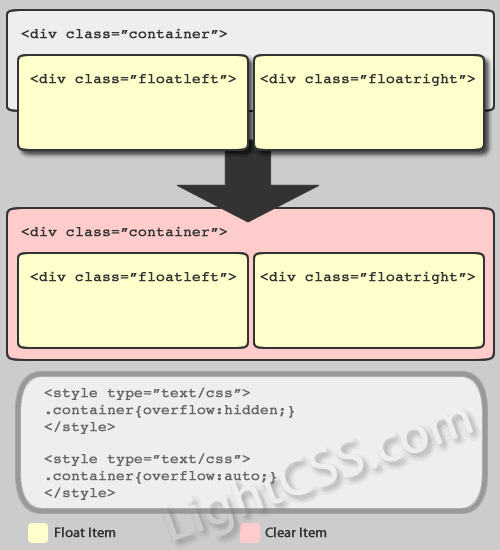
使用overflow属性
给浮动元素的容器添加overflow:hidden;(overflow:auto)。
这个办法很有意思啊,我们知道,在使用float之后,元素会调到容器上层,但是使用overflow:hidden;之后,浮动元素又回到了容器中,把容器高度撑起,达到了清理浮动的作用(详解见图)

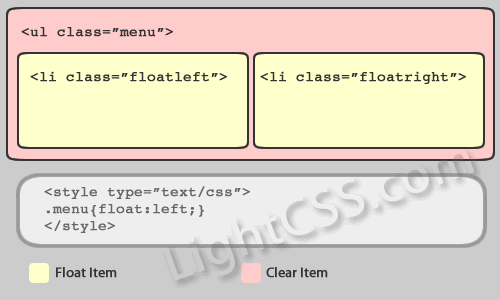
将容器设置成float
给浮动元素的容器也添加上浮动属性即可清理内部浮动。同overflow法一样无须添加额外的class,使用方便但是会对下面的文档造成影响。

这种做法属于一时爽的类型,因为给容器设置浮动之后,对后面的布局也产生影响,不建议使用
使用display:table
采用display:table/display:table-cell 等table系列属性将父元素变成 table 形式自动包含浮动元素。当容器被设置成了table或table-cell时,同时也创建了css2规定的block formatting contexts,这样父容器就包含了元素的高度
为什么我把它放在这么后面呢,因为,兼容性问题又来了。。display:talbe 系列样式设定不在 IE6/7 的支持范围之内
触发 hasLayout 清除
为了解决杀千刀的IE,特地来解决一下,首先,我们了解一下IE里的layout:
'layout'是IE的专有概念,它决定了元素如何对其内容进行定位和计算,与其他元素的关系和相互作用,以及对应用还有使用者的影响
'Layout' 可以被某些 CSS property(特性)不可逆的触发,而某些 HTML 元素本身就具有 layout 。
'Layout' 在 IE 中可以通过 hasLayout 属性来判断一个元素是否拥有 layout ,如 object.currentStyle.hasLayout 。
'Layout' 是 IE 浏览器渲染引擎的一个内部组成部分。在 IE 浏览器中,一个元素要么自己对自身的内容进行组织和计算大小, 要么依赖于包含块来计算尺寸和组织内容。为了协调这两种方式的矛盾,渲染引擎采用了 'hasLayout' 属性,属性值可以为 true 或 false。 当一个元素的 'hasLayout' 属性值为 true 时,我们说这个元素有一个布局(layout),或拥有布局。
看到这儿我们就很清楚了嘛,触发一下layout就可以清楚浮动了嘛,所以我们可以对容器用以下几种姿势来清除浮动
haslayout-clear-float:{width:1px}
或
.haslayout-clear-float:{height:1px}
或
.haslayout-clear-float:{zoom:1}
可触发 hasLayout 的 CSS 特性有以下几种:
display: inline-block;
height: (除 auto 外任何值)
width: (除 auto 外任何值)
float: (left 或 right)
position: absolute;
writing-mode: tb-rl;
zoom: (除 normal 外任意值)
注意:layout属性只有IE有,并且IE6以前的版本任何的height和width都会触发layout属性,可以依靠计算布局清理浮动的 haslayout 特性仅在 IE 6/7 中存在,IE8 之后将使用 CSS 2.1 的 Block Formatting Contexts 定义来达到同样效果。
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。