本系列文章将从一个慢慢摸索中的新手的角度介绍 Auto Layout,讲述我在这两个月的学习中对它一点一滴的感受,最终目的是让大家在阅读完之后能够自己上手使用,并完成绝大多数简单的布局约束。
此系列文章代码仓库在 https://github.com/johnlui/AutoLayout ,有不明白的地方可以参考我的 Auto Layout 设置哦,下载到本地打开就可以了。
简介
Auto Layout 是苹果在 Xcode 5 (iOS 6) 中新引入的布局方式,旨在解决 3.5 寸和 4 寸屏幕的适配问题。屏幕适配工作在 iPhone 6 及 plus 发布以后变得更加重要,而且以往的“笨办法”的工作量大幅增加,所以很多人开始学习使用 Auto Layout 技术。
初体验
0. 开发环境
本系列文章的开发环境为:
- OS X 10.10.2
- Xcode Version 6.2 (6C131e)
1. 新建应用
新建一个 Single View Application,命名为 AutoLayout,如下:

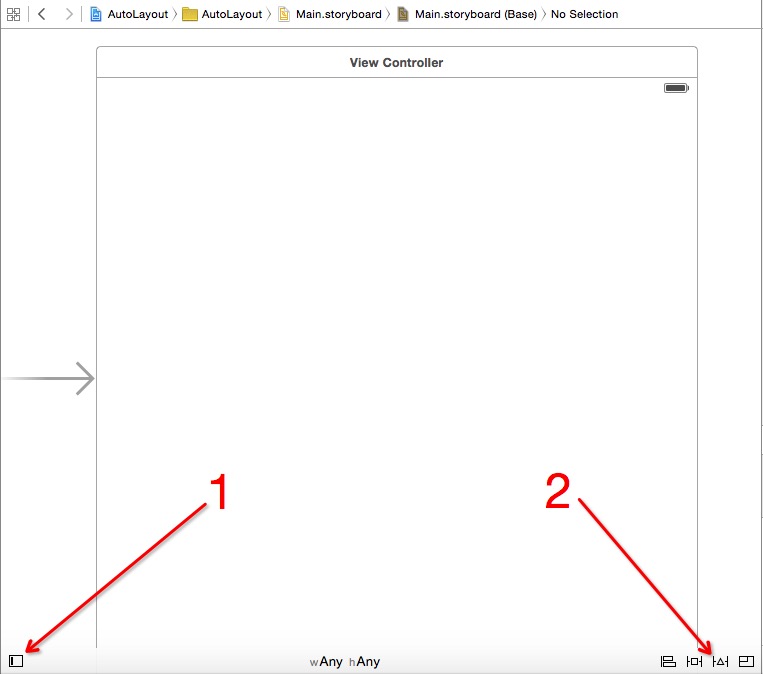
点击选中 Main.storyboard,右侧内容如下:

1、2 两个按钮将会在未来的开发中产生巨大的作用,他们将拥有本系列文章的全局名称:按钮1,按钮2。请先记下他们的位置。
2. 直接上手,开始使用
这也是我对学习新的软件编程技术的基本学习方法:有一个具体客观驱动的目标,例如做一个真正要给客户用的软件,而不是“为了学习新技术提高自己”这类伪目标。
让我们直接上手:绘制一个距离左右边都有一定距离、固定高度、垂直居中的按钮,叫“Swift on iOS”。
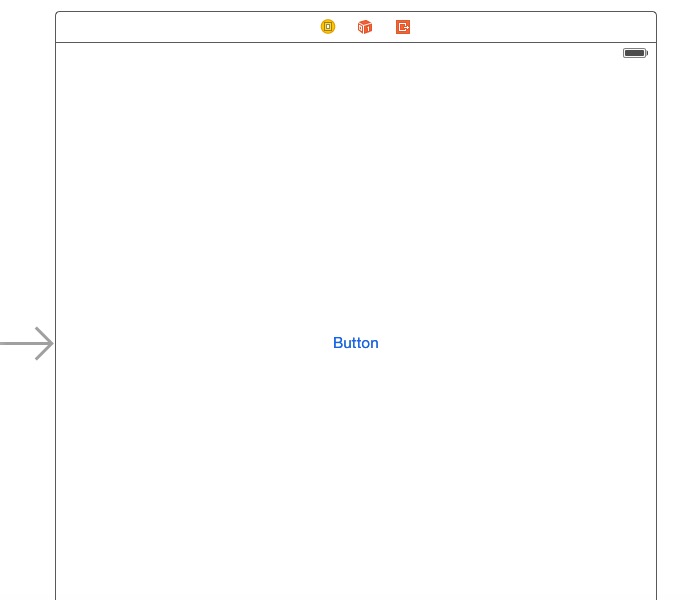
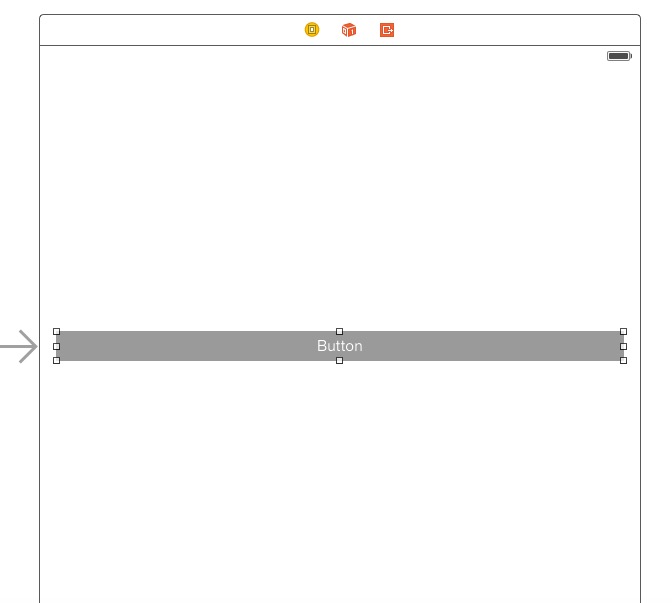
第一步,从右侧拖过来一个按钮,置于页面最中间。会有参考线出现,这一步很容易:

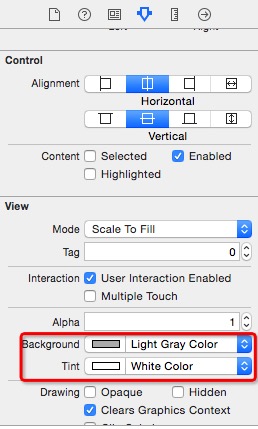
选中这个 button,将按钮背景色和前景色进行如下设置:

将按钮左侧边界往左拖动直到自动吸附,留下一定的距离。右侧进行同样操作:

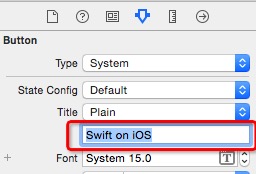
选中这个 button,修改文字为 Swift on iOS:

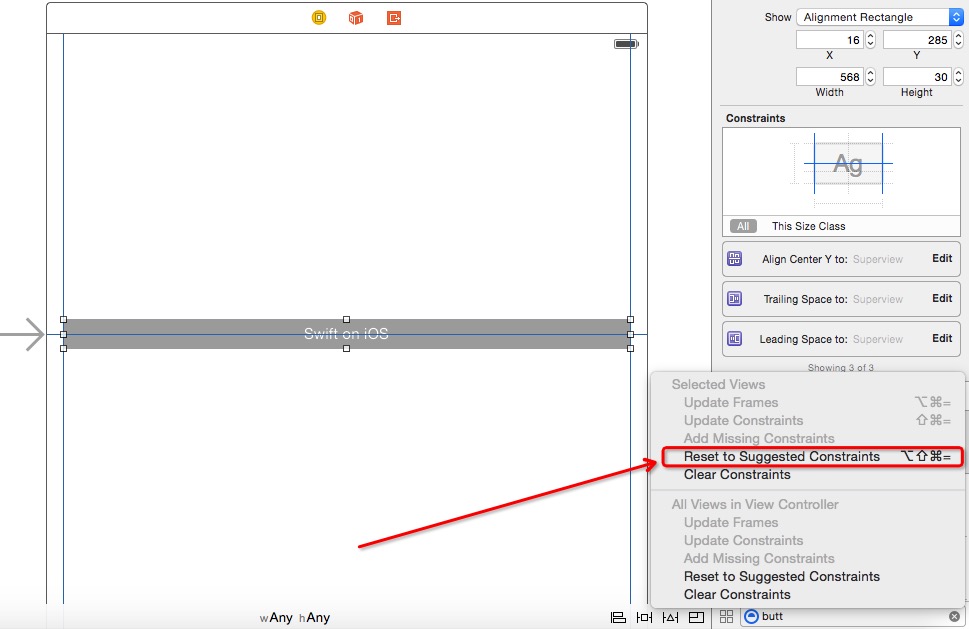
选中这个 button,点击 按钮2 ,选择这一项:

这时候 button 周围会出现一些蓝色的线条,这些就是 Auto Layout 的约束项。
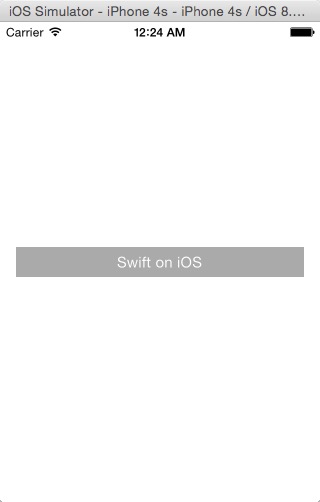
3. 大功告成,查看效果
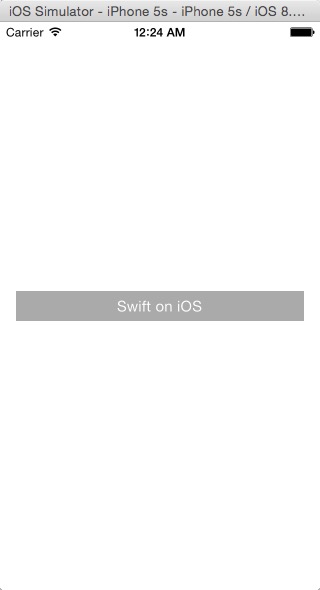
3.5:
4:
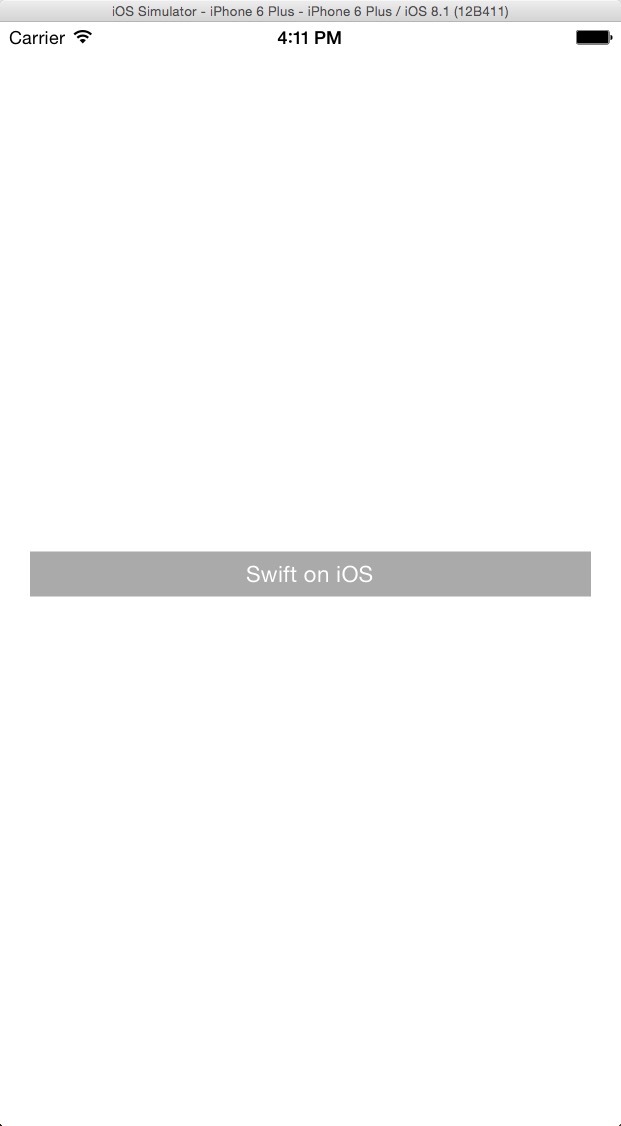
4.7:
5.5:
4. 分析
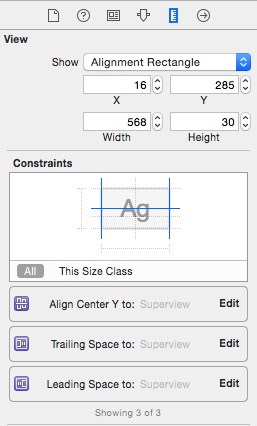
选中这个 button,在右侧查看自动生成的约束项:
只有三项,这三项的意思分别是:和父视图纵向居中对齐、右侧和父视图对齐、左侧和父视图对齐。
我们很容易就能理解这样可以定位一个按钮,但是总感觉少了点什么。实际上这三个自动生成的约束项并不能描述一个 button 的位置,因为少了一个关键的属性:button 的高度。以后我们会详细地讨论。
核心思想
本质分析
Auto Layout 的本质是依靠 某几项约束条件 来达到对某一个元素的定位。我们可以在某个地方只使用一个约束,以达到一个小目的,例如防止内容遮盖、防止边界溢出等。但我的最佳实践证明,如果把页面上每一个元素的位置都用 Auto Layout 进行 “严格约束” 的话,那么 Auto Layout 可以帮我们省去非常多的计算 frame 的代码。
“严格约束” 是什么?
简单来说,严格约束就是对某一个元素的绝对定位,让它在任一屏幕尺寸下都有着唯一的位置。这里的绝对定位不是定死的位置,而是对一个元素 完善的约束条件。
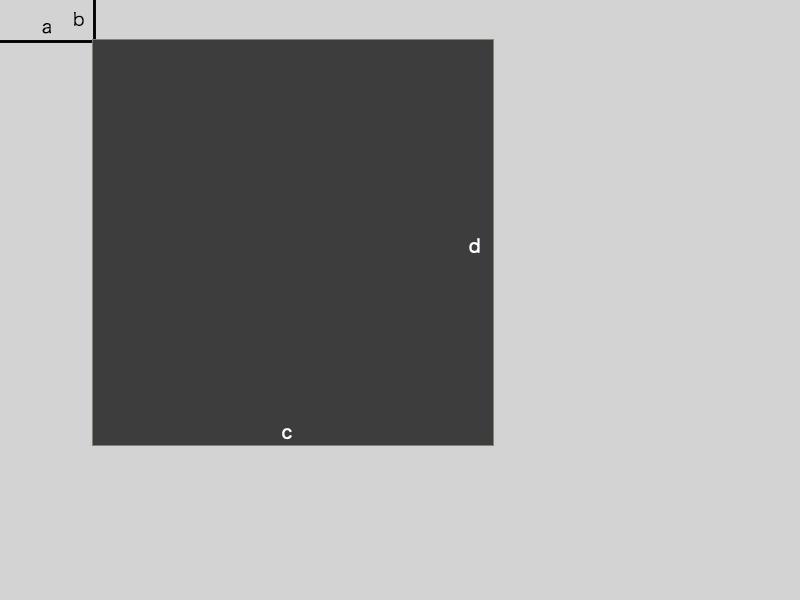
让我们看图说话:

- 我们要在一个直角坐标系里描述一个矩形。
- 那么只需要指定这个矩形的位置和大小。
- 那么只要给出上图中的四个值即可:到左边界的距离,到上边界的距离,宽度,高度。
- 这四个约束是最简单的情况。在对一个元素进行严格约束时,请直接在脑中构建这个元素,并且加上几条约束条件,如果他无法缩放和动弹,那么严格约束就是成功的!
- 必须牢记,使用 Auto Layout 时最重要的是:对页面上每一个元素都进行严格约束,不严格的约束是万恶之源。
原文发表在我的个人网站:Auto Layout 使用心得(一)—— 初体验
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。