今天我给大家分享React Native
先给大家看个好东西
这个ios app就是用react native写的,没有用到一句OC,也没有用到webview
所以今天的主题是使用js写原生应用
React Native的主旨是Learn once, write anywhere
React认为各个平台有其各自的特点和特长,如果使用一套代码,一个界面可能不能发挥各自平台的优势,所以我们需要学习一次如何使用react,然后可以在各个平台去编写各自的应用。
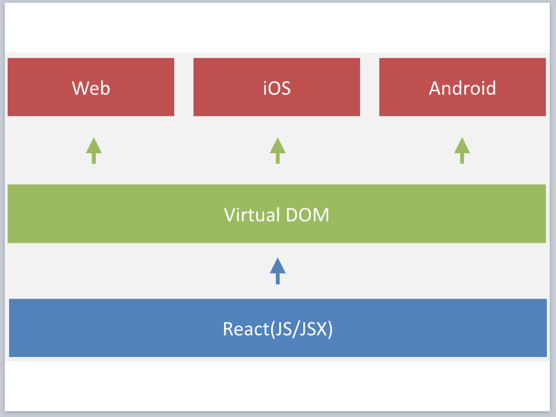
现在让我们来看看他是用了什么架构
可以看到我们在写代码的时候写的是react的js和jsx,然后通过Virtual DOM将代码翻译成各个平台的代码。
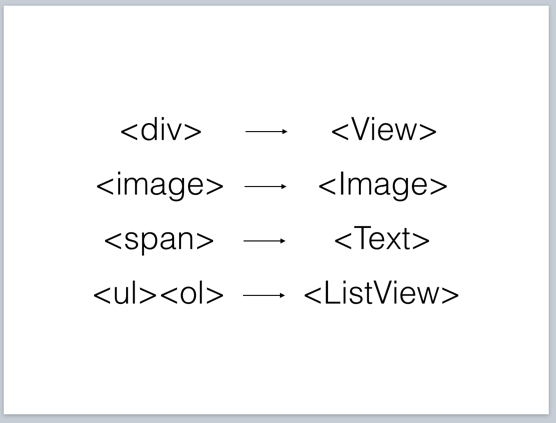
对前端来说最熟悉不过DOM了,而在React Native中我们应该能够非常容易理解他的这个View的概念。
我们最常用的div对应native里的View,图片image对应的还是Image,经常用来包裹文字的span在native中是Text,经常用来写列表的ul和ol在native中是ListView。
对前端来说还有个非常熟悉的点是css,native中有一套阉割版的css,叫css-layout
来看个对比
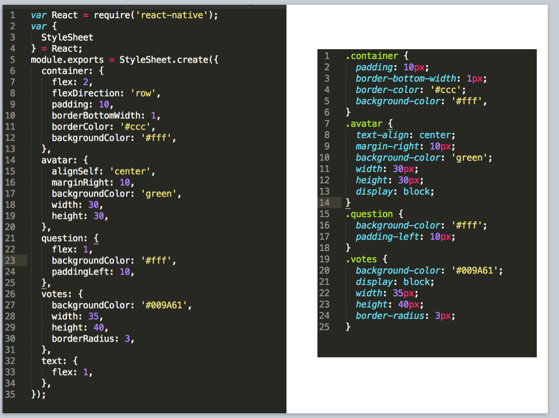
左边是native的css-layout,右边是普通的css,似乎并不是特别难理解,是吧?
不过layout里没有block inline-block这些了,布局就统一采用了flexbox, layout支持绝大部分常用css。
来举个例子
这是一个非常简单的布局,左右放置,然后右边两行字
用native大概只要这么几行代码就实现了,是不是非常简洁和易读懂
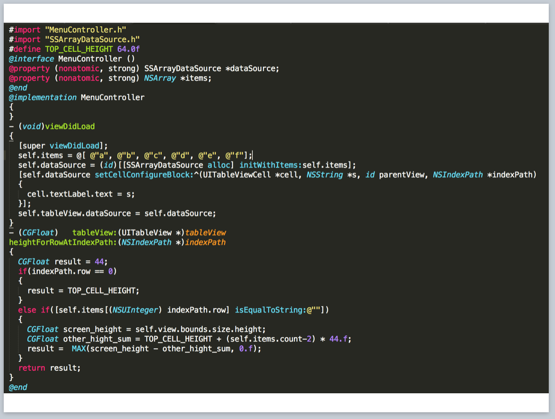
来看看oc如果不拖界面,写类似界面需要多少
可能会有困惑,前端在写页面的时候经常需要用到多个class并存的情况,layout其实也可以实现。
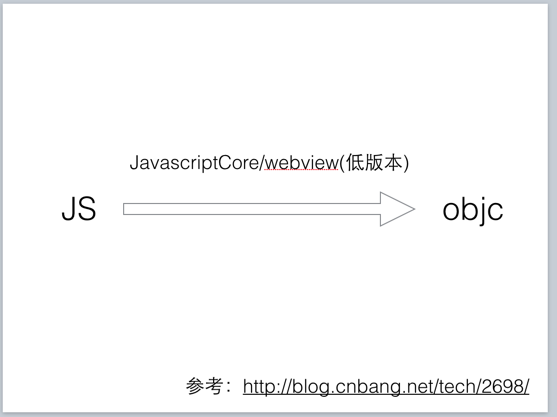
react几乎没用webview是怎么做到的? 他用一个叫JavascriptCore的桥把js通向oc,有点类似那些html5游戏引擎使用的js binding的东西。
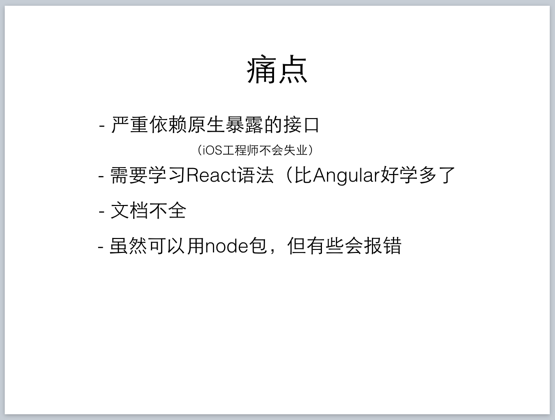
来说说现在的react native让人蛋疼的地方
比如需要原生暴露接口,不过之前在写react native的时候觉得需要原生暴露接口的地方,其实并不需要,后来在github上看到老外有些已经写出来了,非常牛逼。
还有react的语法,虽然简单,但可能对一些人来说不太能理解吧,不过个人感觉,他比angular什么的好理解多了,非常容易入门。
今天我就讲这些啦,谢谢大家~
(另外,一开始举得那个例子已经放在github上了 https://github.com/fakefish/sf-react-native 冷淡点赞中QAQ















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。