抛砖引玉
实现一个日志功能。
- 组件在挂载前打印 Component will mount
- 组件挂载后打印 Component did mount
不能忍受的写法
var AComponent = React.createClass({
componentWillMount: function () {
console.log('Component will mount');
},
componentDidMount: function () {
console.log('Component did mount');
},
render: function () {
return (
<div>AComponent</div>
)
}
});
var BComponent = React.createClass({
componentWillMount: function () {
console.log('Component will mount');
},
componentDidMount: function () {
console.log('Component did mount');
},
render: function () {
return (
<div>BComponent</div>
)
}
});
看到上面的代码,直接吐血而亡啊,写的是什么几把玩意儿。还好只写了两个组件,要是多个组件,相同的代码就会重复多遍。相信大家看到上面的代码也会发现一个致命的问题:可维护性太差差差!
改进
相信大家都不会写出上面的代码,如果真有人会那样写,请允许我呵呵你。一般都会抽出公共的部分。
var Log = {
componentWillMount: function () {
console.log('Component will mount');
},
componentDidMount: function () {
console.log('Component did mount');
}
};
var AComponent = React.createClass({
componentWillMount: function () {
Log.componentWillMount();
},
componentDidMount: function () {
Log.componentDidMount();
},
render: function () {
return (
<div>AComponent</div>
)
}
});
var BComponent = React.createClass({
componentWillMount: function () {
Log.componentWillMount();
},
componentDidMount: function () {
Log.componentDidMount();
},
render: function () {
return (
<div>BComponent</div>
)
}
});
看起来挺完美的,实际上还是有个问题:代码的耦合性太强!像这种日志功能应该同业务分离,不应该直接出现在业务代码中。如果做过Java开发,应该很容易想到一个概念:AOP—面向切面编程。
Mixins
利用React的Mixins,编写的代码就像这样的:
var LogMixin = {
componentWillMount: function () {
console.log('Component will mount');
},
componentDidMount: function () {
console.log('Component did mount');
}
};
var AComponent = React.createClass({
mixins: [LogMixin],
render: function () {
return (
<div>AComponent</div>
)
}
});
var BComponent = React.createClass({
mixins: [LogMixin],
render: function () {
return (
<div>BComponent</div>
)
}
});
Mixins有点类似AOP。所谓的mixins就是将组件里的方法抽出来。实际上Mixins里的this是指向组件的,使用了Mixins以后,组件也可以调用Mixins里的方法。
组件调用Mixins方法
var Mixin = {
log:function(){
console.log('Mixin log');
}
};
var Component = React.createClass({
mixins: [Mixin],
componentWillMount: function () {
this.log();
},
render: function () {
return (
<div>Component</div>
)
}
});
控制台打印:
$ Mixin log
生命周期方法
Mixins里也可以编写组件生命周期的方法,需要注意的是:Mixins里的方法并不会覆盖组件的生命周期方法,会在先于组件生命周期方法执行。
var Mixin = {
componentWillMount: function () {
console.log('Mixin Will Mount');
}
};
var Component = React.createClass({
mixins: [Mixin],
componentWillMount: function () {
console.log('Component Will Mount');
},
render: function () {
return (
<div>Component</div>
)
}
});
控制台打印:
$ Mixin Will Mount
$ Component Will Mount
使用多个Mixin
组件也可以使用多个Mixin
var AMixin = {
componentWillMount: function () {
console.log('AMixin Will Mount');
}
};
var BMixin = {
componentWillMount: function () {
console.log('BMixin Will Mount');
}
};
var Component = React.createClass({
mixins: [AMixin,BMixin],
componentWillMount: function () {
console.log('Component Will Mount');
},
render: function () {
return (
<div>Component</div>
)
}
});
控制台打印:
$ AMixin Will Mount
$ BMixin Will Mount
$ Component Will Mount
数组引入的顺序,决定了Mxins里生命周期方法的执行顺序。
不允许重复
除了生命周期方法可以重复以外,其他的方法都不可以重复,否则会报错
情景1
var AMixin = {
log: function () {
console.log('AMixin Log');
}
};
var BMixin = {
log: function () {
console.log('BMixin Log');
}
};
var Component = React.createClass({
mixins: [AMixin,BMixin],
render: function () {
return (
<div>Component</div>
)
}
});
情景2
var Mixin = {
log: function () {
console.log('Mixin Log');
}
};
var Component = React.createClass({
mixins: [Mixin],
log:function(){
console.log('Component Log');
},
render: function () {
return (
<div>Component</div>
)
}
});
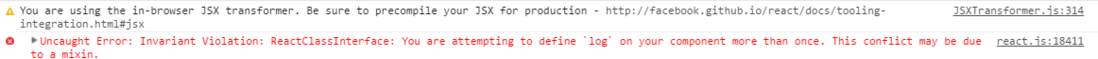
以上两种情景,都会报错,控制信息如下,所以使用的时候要小心了

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。