在上一篇《GIS 移动应用实战 —— Django Haystack ElasticSearch 构建》中,我们构建了我们的服务端,可以通过搜索搜索到结果,这一篇,我们来构建一个简单的搜索。
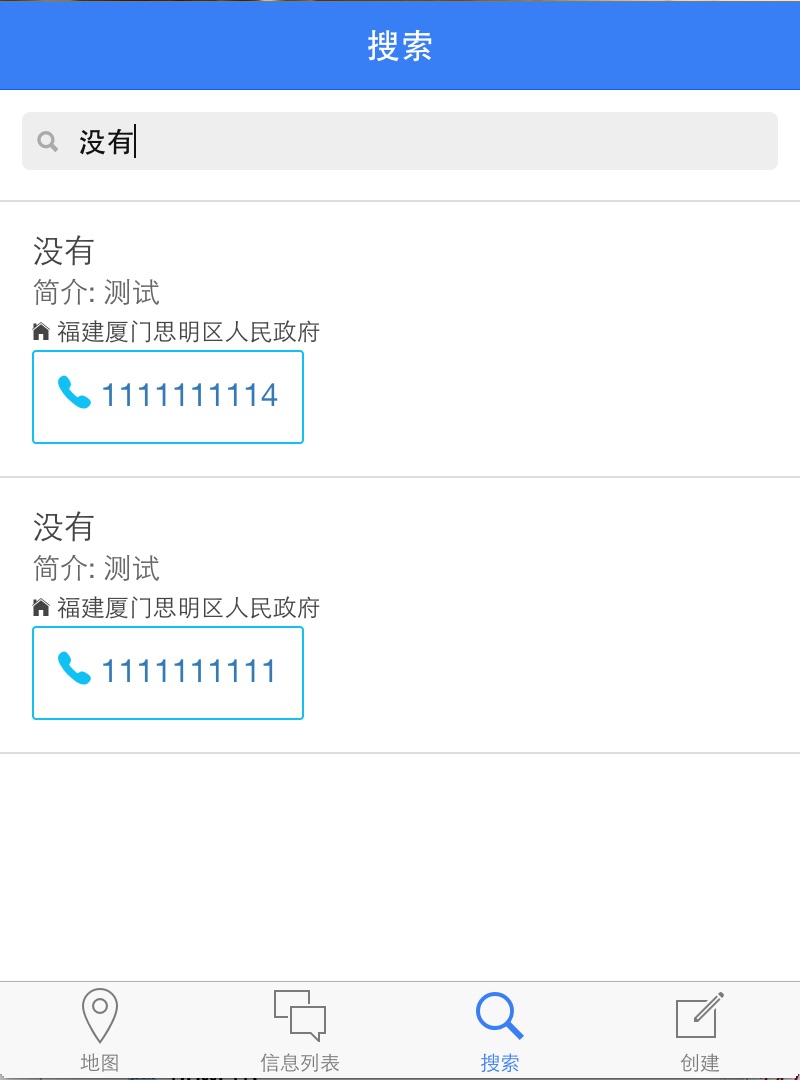
最后效果如下图所示:

开始之前
如果你没有Ionic的经验,可以参考一下之前的一些文章:《HTML5打造原生应用——Ionic框架简介与Ionic Hello World》。
我们用到的库有:
- elasticsearch
- ionic
- ngCordova
将他们添加到bower.json,然后
bower install
吧
Ionic ElasticSearch 创建页面
1.引入库
在index.html中添加
<script src="lib/elasticsearch/elasticsearch.angular.min.js"></script>
<script src="lib/ngCordova/dist/ng-cordova.js"></script>
接着开始写我们的搜索模板tab-search.html
html<ion-view view-title="搜索" ng-controller="SearchCtrl"> <ion-content> <div id="search-bar"> <div class="item item-input-inset"> <label class="item-input-wrapper" id="search-input"> <i class="icon ion-search placeholder-icon"></i> <input type="search" placeholder="Search" ng-model="query" ng-change="search(query)" autocorrect="off"> </label> </div> </div> </ion-content> </ion-view>
显示部分
xml<ion-list> <ion-item class="item-remove-animate item-icon-right" ng-repeat="result in results"> <h2 class="icon-left">{{result.title}}</h2> <p>简介: {{result.body}}</p> <div class="icon-left ion-ios-home location_info"> {{result.location_info}} </div> <div class="button icon-left ion-ios-telephone button-calm button-outline"> <a ng-href="tel: {{result.phone_number}}">{{result.phone_number}}</a> </div> </ion-item> </ion-list>
而我们期待的SearchCtrl则是这样的
$scope.query = "";
var doSearch = ionic.debounce(function(query) {
ESService.search(query, 0).then(function(results){
$scope.results = results;
});
}, 500);
$scope.search = function(query) {
doSearch(query);
}
当我们点下搜索的时候,调用 ESService.
Ionic ElasticSearch Service
接着我们就来构建我们的ESService,下面的部分来自网上:
angular.module('starter.services', ['ngCordova', 'elasticsearch'])
.factory('ESService',
['$q', 'esFactory', '$location', '$localstorage', function($q, elasticsearch, $location, $localstorage){
var client = elasticsearch({
host: $location.host() + ":9200"
});
var search = function(term, offset){
var deferred = $q.defer(), query, sort;
if(!term){
query = {
"match_all": {}
};
} else {
query = {
match: { title: term }
}
}
var position = $localstorage.get('position');
if(position){
sort = [{
"_geo_distance": {
"location": position,
"unit": "km"
}
}];
} else {
sort = [];
}
client.search({
"index": 'haystack',
"body": {
"query": query,
"sort": sort
}
}).then(function(result) {
var ii = 0, hits_in, hits_out = [];
hits_in = (result.hits || {}).hits || [];
for(;ii < hits_in.length; ii++){
var data = hits_in[ii]._source;
var distance = {};
if(hits_in[ii].sort){
distance = {"distance": parseFloat(hits_in[ii].sort[0]).toFixed(1)}
}
angular.extend(data, distance);
hits_out.push(data);
}
deferred.resolve(hits_out);
}, deferred.reject);
return deferred.promise;
};
return {
"search": search
};
}]
);
这个Service主要做的是创建ElasitcSearch Query,然后返回解析结果。
运行
如果是要在真机上运行,需要处于同一网段,或者是部署到服务器上。
其他
服务端代码: https://github.com/phodal/django-elasticsearch
客户端代码: https://github.com/phodal/ionic-elasticsearch
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。