前言
最近闲来没事干,想搭建一个自己的博客来玩玩,但是又不想出钱买域名和租服务器。正好最近很流行搭建一个静态博客(本人用的是 hexo),而且部署上 github、coding、GitGafe上面也很方便。
如何安装和使用hexo这里就不说了,还不懂的小伙伴可以看下我下面给的连接:
准备
好了,现在你知道了如何安装和使用
hexo,那么就开始把我们博客部署到 Coding 上去吧。
首先你需要在 Coding 上面新建一个项目,项目名称随意:
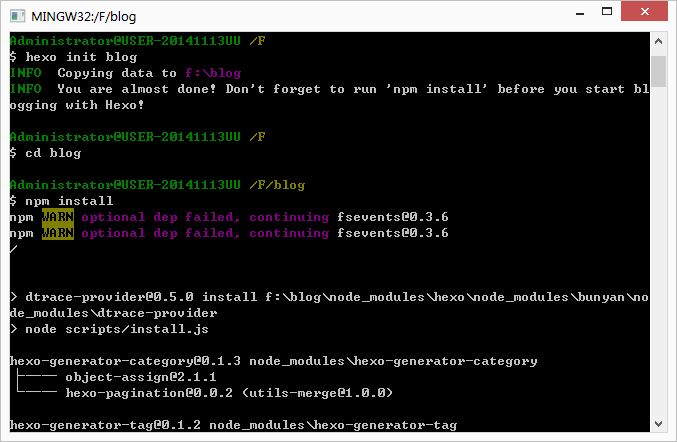
创建好之后,我们在本地随便找一个盘来安装的 hexo :
进入目录文件夹里面,使用npm install把package.json里面需要的东西都安装好。
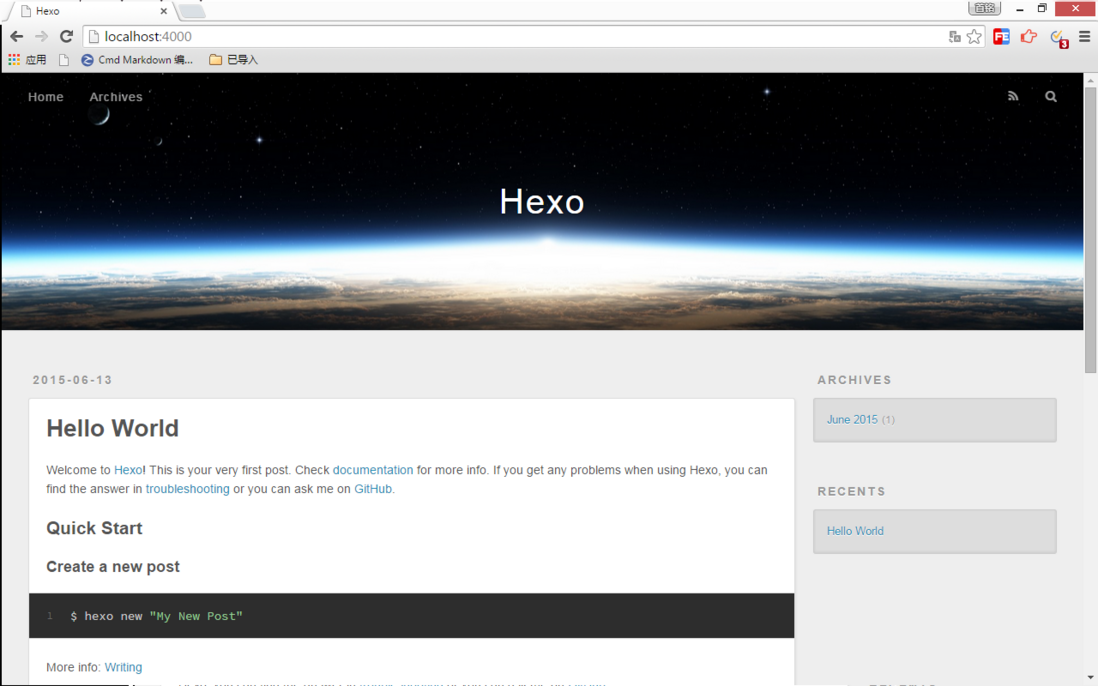
接着我们需要在本地先预览一下自己博客的样子,就要先安装hexo server:
$ npm install hexo-server --save
安装好之后在命令行里面运行hexo server,然后在浏览器的地址栏上面输入localhost:4000就可看到自己博客的样子。
修改_config.yml文件
在本地浏览自己的博客没问题后,我们就需要把它部署到 Coding 上了,先在根目录下找到_config.yml文件,并进入编辑。我们找到deploy这一项,修改看下面:
# Deployment
## Docs: http://hexo.io/docs/deployment.html
deploy:
#我们是使用 git 来部署的。
type: git
# git 仓库的地址。
repo: https://git.coding.net/johnh/myblog.git
# 分支名称。
branch: master
按照上面的修改好_config.yml文件过后,我们还需要安装hexo-deployer-git才能够部署到 Coding 上面。
npm install hexo-deployer-git --save
接着我们就生成静态页面和把代码push到 Coding 上:
$ hexo g
...
$ hexo d
...
注意把代码
push到 Coding 上之前会让你输入你的 Coding 用户名和密码。
push到仓库
然后我们回到 Coding 的仓库下面看到我们成功的push了。接着就是使用 Coding 的演示了。
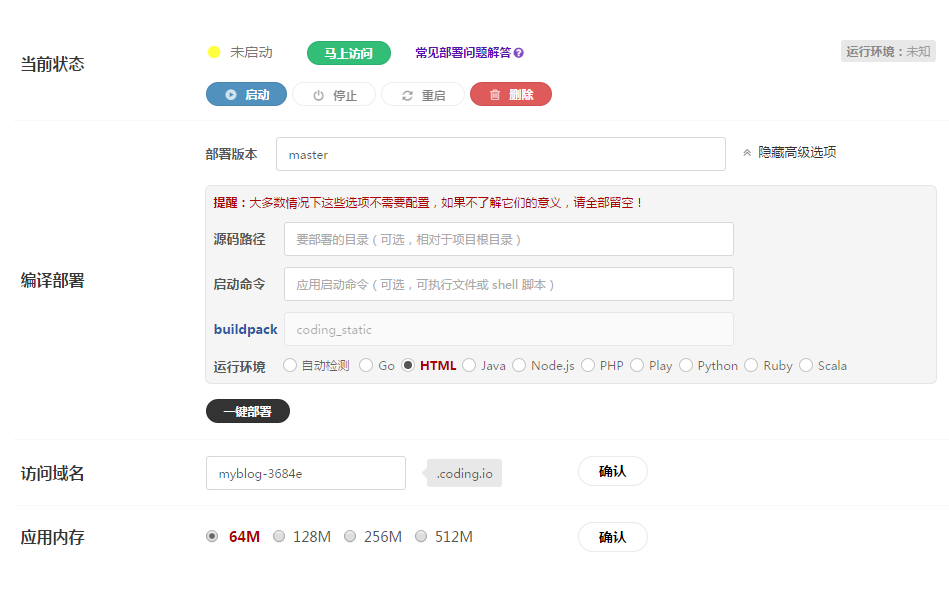
我们进入演示模式的配置页面里:
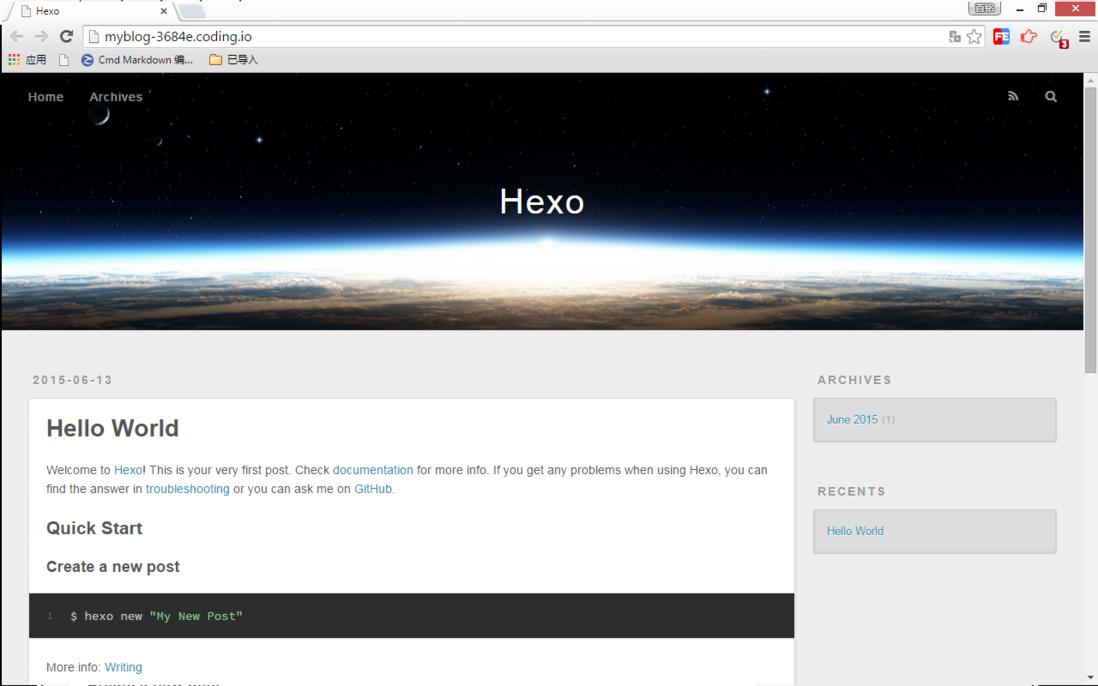
在开启演示模式之前,会提醒你没有检测到环境,没有关系你直接强制开启就可以了。接着我们在高级选项中把运行环境设为HTML,部署版本为master,然后应用内存选用64M就足够了,避免没必要的浪费。最后点击一键部署,等待部署成功就行了。然后你可以访问域名来查看自己是否部署成功了。
到这里了,好像都已经全部弄好了,但是还有一个小问题。就是每次我们在本地写完文章在生成静态页面push到仓库里,就需要重新的部署一次,不然我们是看不到新的文章出现在自己的博客里。但是每次都要繁琐的部署也挺浪费时间的。所以我们就需要用到webhook来帮我们自动部署。
自动部署
我们在设置里找到webhook:
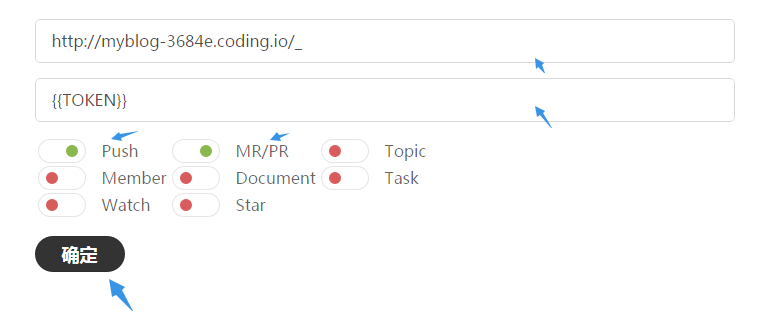
然后点击新建Hook:
- 第一个输入框中是填你的博客域名,也就是前面部署的时候那个域名地址,然后在后面加上
/_。 - 第二个输入框是输入一个
token,我们直接填写{{TOKEN}}就可以了。
关于
webhook的详细信息可以去 Coding 的帮助手册里看看
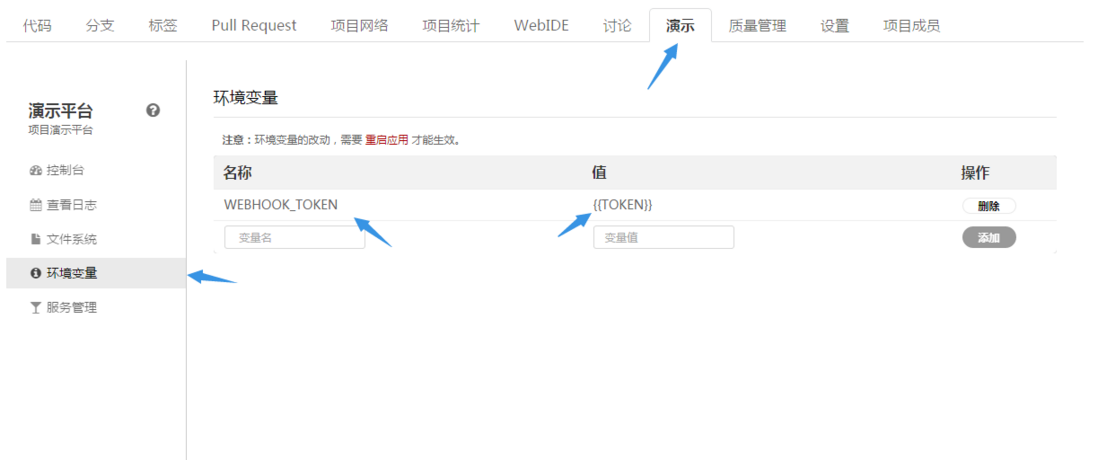
最后我们回到演示里,在左边的栏目中找到环境变量(如下图):
然后变量名填写为WEBHOOK_TOKEN,值为{{TOKEN}},接着重新启动应用就 ok 了!
最后一步我们要测试一下是否push代码的时候就会自动部署。我们回到命令行创建一个新的文章(可以什么都不写),然后生成静态页面push到仓库去:
$ hexo new test
...
$ hexo g
...
$ hexo d
...
我们回到浏览器在输入博客的地址,如果那篇新写好的文章出现在首页了,说明我们自动部署成功了。以后再也不用自己去手动部署一次了!
这是我个人的博客,欢迎大家来看看:黄首铭的个人博客









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。