首先先放一个视频地址:How Instagram.com Works; Pete Hunt
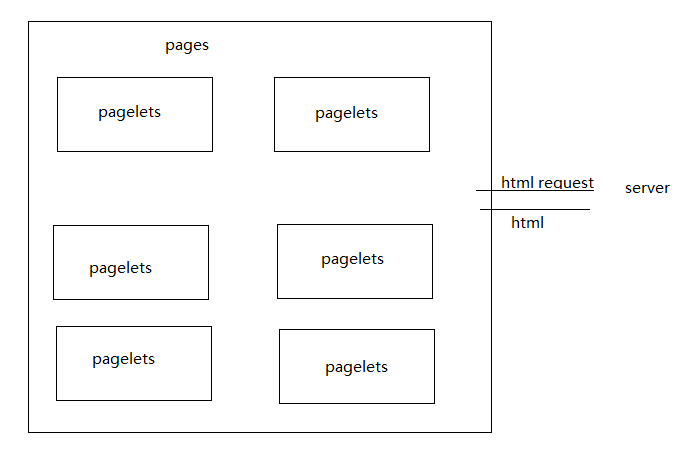
传统的页面工作方式:
优化的目标(方法):
优化的思路:不需要一次获取所有的页面,只需要获取部分所需要使用的页面page
Instagram的做法
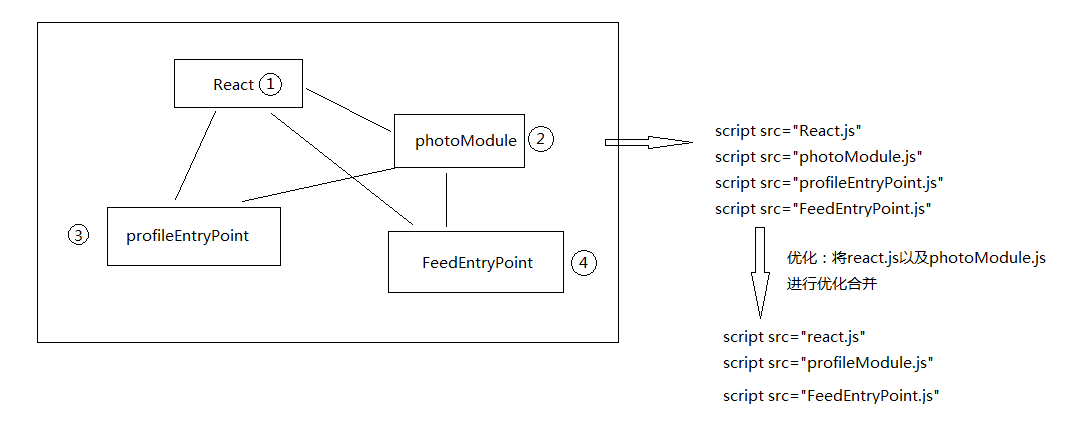
常用的对js的处理方式
将js集中在一个文件里面---->缺陷:页面加载会比较慢合适的处理方式
基于webpack,使用模块系统,利用异步加载,引入这些modulecss文件的引入(pete自述是他最讨厌的)
做法与js类似,利用module system引入css文件引入的问题
类名相同,由于css层叠的原因,会出现解析错误的问题解决方法:
1)在不同的命名空间使用类名
2)类名需要明确
3)不使用级联的方式
4)不出现类名覆盖(no override)webpack的使用方法
1)Pete关于介绍webpack使用方法的
2)国内segmentFault关于webpack的介绍
视频感想
没有明白HTML结构是如何加载的,难道是由于每个Instagram用户的界面基本一致,直接在APP中“植入”
css文件异步加载,在无法确定哪一个css文件首先加载情况下,如何保证客户端快速连接服务器的同时,稳定而且美观



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。