__proto__属性
__proto__:每个对象都有一个__proto__属性,相当于一个指针,可以指向某原型对象,并且引用其属性及方法。(有些浏览器没有)
var a = {
x: 10,
calculate: function (z) {
return this.x + this.y + z
}
};
var b = {
y: 20,
__proto__: a
};
var c = {
y: 30,
__proto__: a
};
b.calculate(30); // 60
__proto__的默认指向
它指向的是最高级的Object.prototype,而Object.prototype的__proto__为空
var d = {};
d.__proto__//Object {}
d.__proto__ === Object.prototype//true
Object.prototype.__proto__//nullprototype属性
原理说明
创建构造函数foo时,同时创建了一个原型对象foo {}并将其存储于foo.prototype中(FunctionName.prototype相当于一个原型对象),a是foo的一个实例可以通过a.__proto__访问到构造函数foo的原型对象。同时,此原型对象又有名为constructor的属性,它反过来引用函数本身。
function foo(){}
var a = new foo()
a.__proto__//foo {}
a.__proto__ === foo.prototype//true
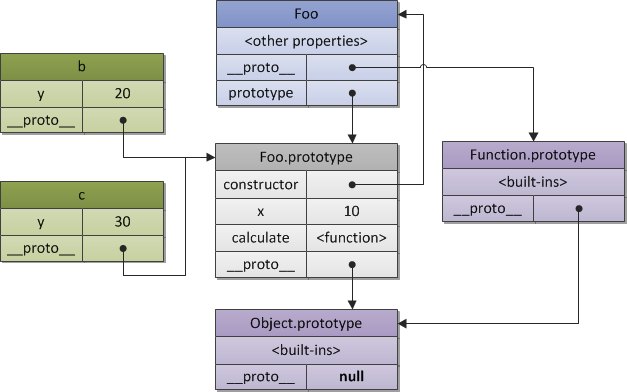
foo.prototype.constructor//function foo(){}实例解析
function Foo(y){
this.y = y ;
}
Foo.prototype.x = 10;
Foo.prototype.calculate = function(z){
return this.x+this.y+z;
};
var b = new Foo(20);
console.log(b.calculate(30));//60引申
所以,在构造函数原型对象没有改写的情况下,我们可以通过constructor属性判断某个实例的构造函数是谁。
例1.function foo(){};
var a = new foo();
a.constructor//function foo(){}
例2.var b = {};
b.constructor//function Object() { [native code] }
Object.prototype//Object {}
Object.prototype.constructor//function Object() { [native code] }
总结
实例的__proto__属性指向其构造函数的prototype属性里的原型对象


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。