自从用上了sublime写代码,主题风格就一直是默认的那款,纯黑的,时间短的话还觉得蛮酷的,但是日子一长,尤其是晚上写代码的适合,黑漆漆的一片,审美疲劳啊,所以这次就换了soda light这款,清爽极了。。。
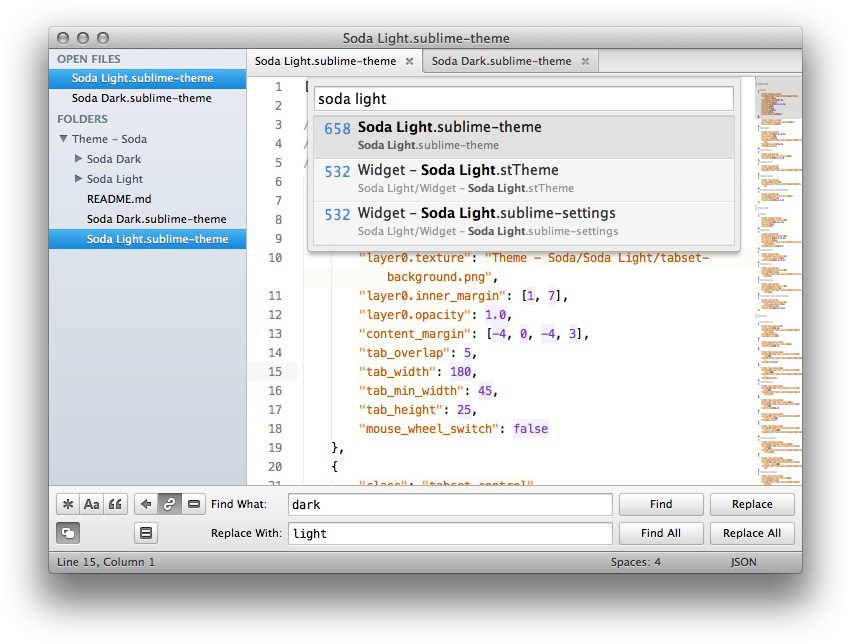
这里以我在mac上装soda light为例,效果如下:
package control上安装soda主题
- 打开sublime的package install
- 查找 soda 选择 theme-soda
- 选择后执行安装
修改配置文件
- 打开Settings - User配置文件
- 末尾追加 "theme": "Soda Light 3.sublime-theme"【注意之前别漏了分号】
- 保存之后就立马生效了
保存之后发现怎么代码区域还是黑色的背景,菜单栏颜色已经切换了,别急,这里还少了一步,就是配置一下color scheme
配置color scheme
- 到官网下载对应的配置文件,这里为了方便戳一下这里就可以了
- 把里面的两个配置文件【一个dark,一个是light】放到Packages/User文件夹下面
- 在Preferences -> Color Scheme -> User这里设置一下对应的color theme就可以了
设置完成之后,现在就可以看到清爽的主体颜色了,是不是很酷呢,哈哈!

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。