免费视频教程地址 https://laravist.com/series/laravel-5-basic
原文来自:https://jellybool.com/post/programming-with-laravel-5-installation-and-settings
最近在SF上面看到越来越多的Laravel相关的问题,而作为一个Laravel的脑残粉,本来打算有机会录视频教程放出来的,不过这个计划貌似由于某些原因必须得推迟一段时间,所以现在先把文章的系列教程写出来吧。
首先需要说明的是,这个教程对于完全没有上手Laravel的人来说,我尽量将一些概念和重点说清楚,不过你也不需要担心这需要花很多时间来跟着这个教程学习Laravel,我相信,如果你认认真真跟着教程将代码敲过一遍,相信你对Laravel会有一个清晰的认识。
开始之前:这个教程打算是每天一篇,首先是会涵盖很多Laravel的基础知识。然后我还打算出教程说说Laravel的Eloquent和它的一些棒的特性比如Schedule Command等,至于是博客的形式还是录视频的形式,后面看情况吧,所以现在是开始我们的Laravel教程了。
这一节的内容:
我首先会说明怎么安装Laravel
说说Homestead这个开发环境
安装Laravel
本系列教材基于Laravel 5.1 稳定版
恩,像几乎所有框架的开始一样,我们需要知道怎么安装Laravel。
这里首推的是使用Composer安装Laravel,如果你还没有接触过Composer,你可以到官网这里来看看:
安装:https://getcomposer.org/download/
文档:https://getcomposer.org/doc/
这里给出的建议是,如果你希望在PHP这条道路走下去,那么你必须学会使用Composer,不要将PHP的印象停留在10年之前了,我们(PHP开发者)也是有很棒的工具的!

如果你的机子上安装过Composer,请忽略上面的话。
上面的废话说完了,直接进入正题:
博主的代码放在
~/Code目录之下,也就是打开命令行工具,直接就cd Code/就可以进入到我的项目代码目录
在Code/目录下执行Composer安装命令:
composer create-project laravel/laravel blog
上面的命令通常是需要等一段时间才可以完成Laravel的安装(请使用VPN),趁这个机会来说说Composer的一小点知识。
上面的命令就是使用Composer的 create-project 命令创建一个新的项目,这个项目的名称就是blog,也就是我们会在 Code/ 目录之下得到一个 blog/ 文件夹,至于 laravel/laravel 也就是Laravel提供的包名称,如果你想知道Composer究竟有哪些包,你可以直接到这里来看看:
https://packagist.org/explore/
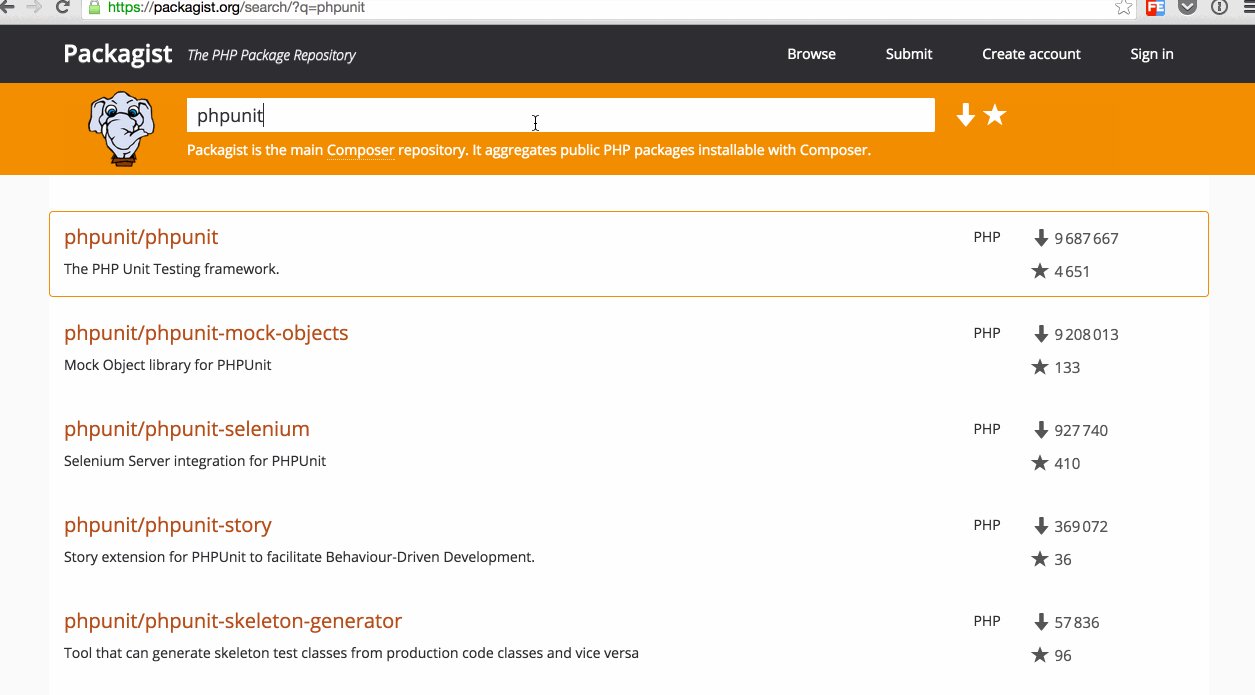
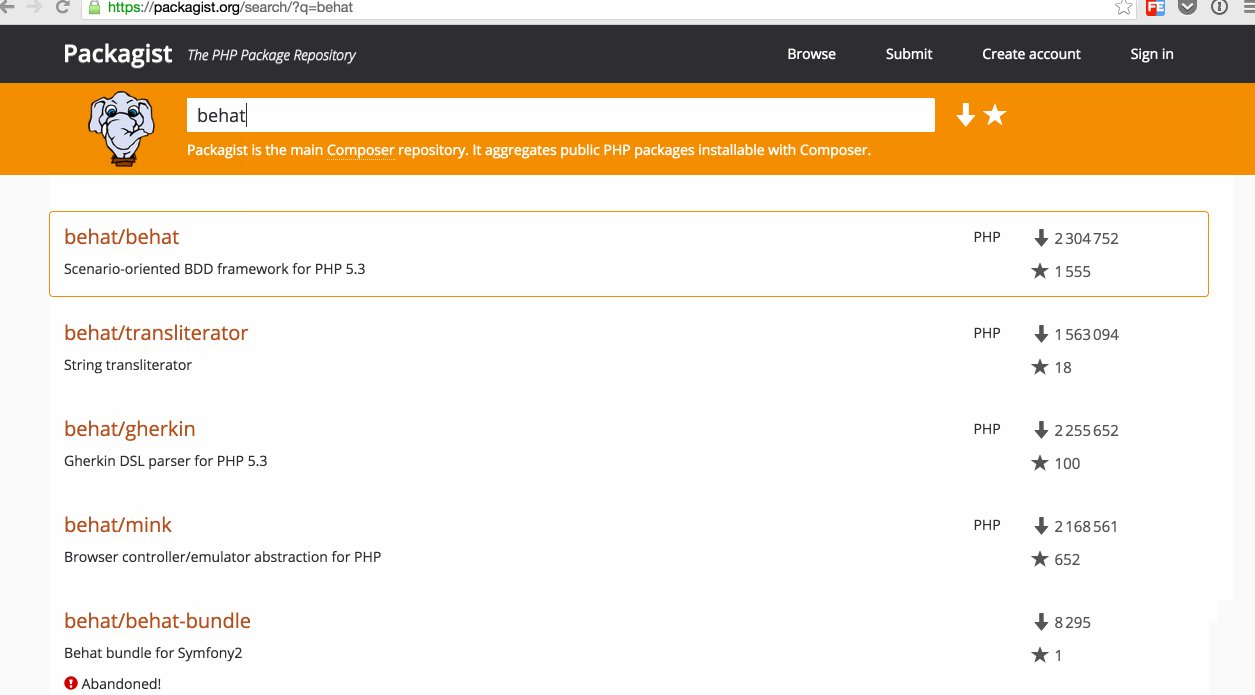
比如一些很常用的包:phpspec,phpunit,behat,yii....你都可以在这里找到:

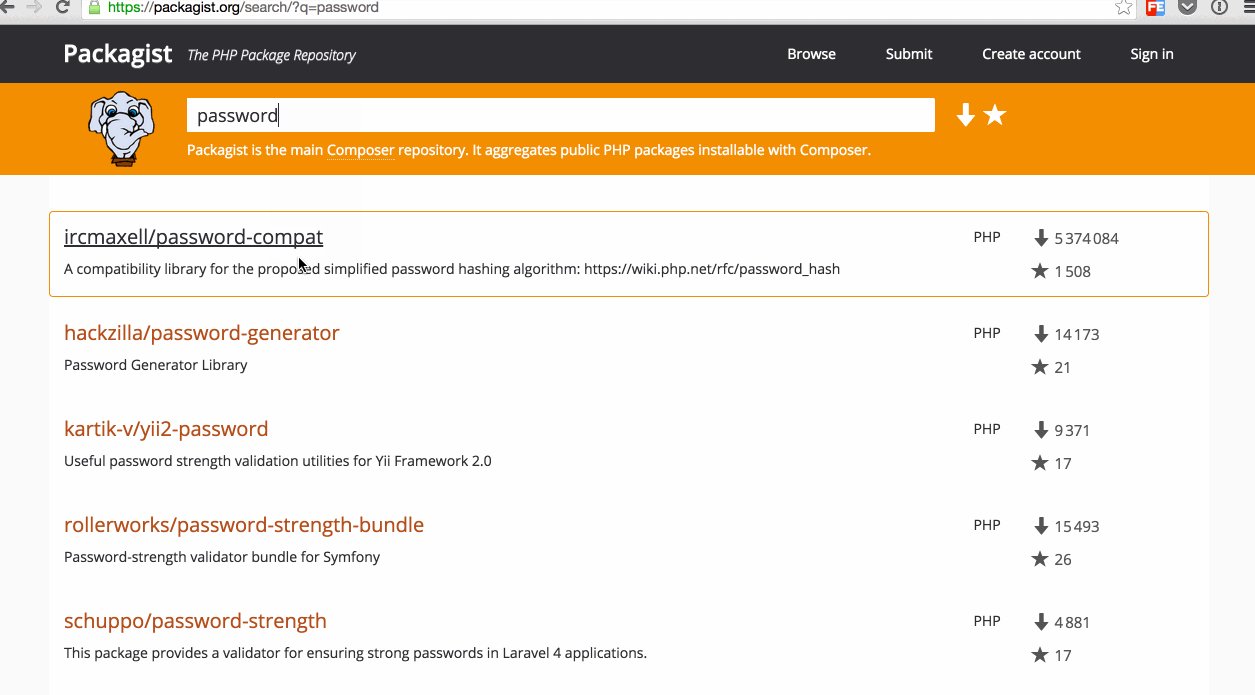
你可以在上面找到几乎所有跟PHP开发相关的东西,比如你可以随便搜一个password,你可以得到很多对密码处理的包:

等待安装好之后,在 Code/ 目录下就可以看到我们的 blog/ 项目了:

安装完Laravel之后,我们怎么使用呢?也就是我们怎么在浏览器中输入相对应得url来访问到我们的Laravel呢?这里你有三个选择:
使用PHP自带的服务器
进入到项目的对应目录cd blog/,开启PHP服务器:
php -S localhost:8999 -t public
然后访问localhost:8999就可以看到Laravel的首页了:

使用artisan
依然是在 blog/ 目录之下,命令行执行:
php artisan serve
然后访问localhost:8000,你也可以看到相对应的Laravel默认页面:

这里其实是也使用PHP自带的服务器,不过Laravel给我们封装了一个命令行工具:artisan。如果你不想使用第三种方法,推荐你在开发的时候直接使用这一种来进行。
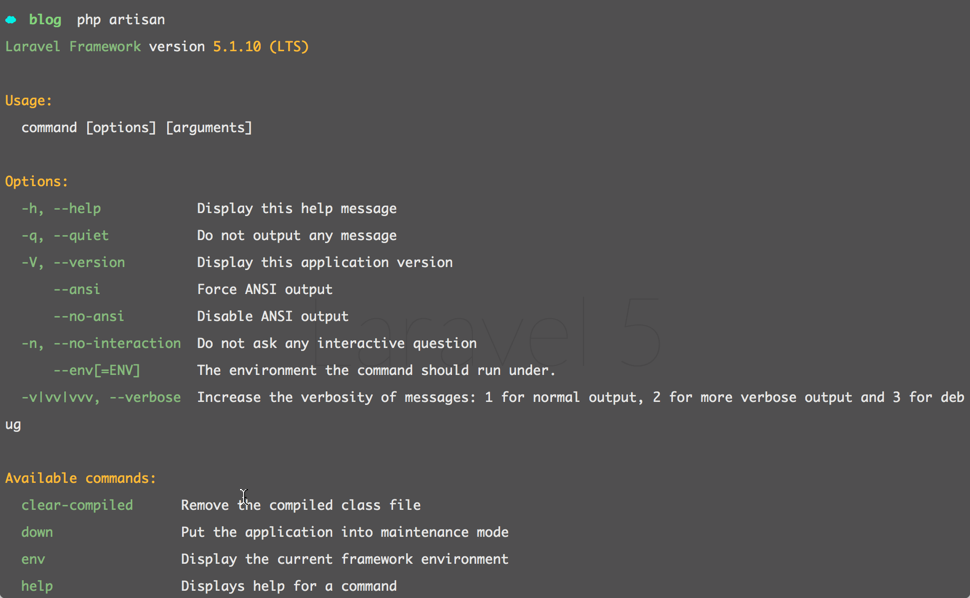
在 blog/ 目录下敲命令artisan,你就可以看到Laravel的artisan其实可以做很多事情,我们后面会讲到。

使用Homestead
Homestead是Laravel官方出的一个虚拟开发环境,在这个环境里面,你不用担心服务器的配置和文件夹得权限配置等,因为在Homestead当中,这些都是已经为你准备好的。而且有很大得好处就是,如果你是进行多人的团队开发工作,你们的团队的开发环境可以做到一模一样,就不用担心你某次升级到最新版本的操作系统而破坏你的开发环境了。所以,我是推荐大家使用Homestead,虽然第一次接触这些可能你会觉得有点麻烦,但是一旦你习惯和配置好了这个虚拟的开发环境,在以后的开发当中,你就可以避免很多不必要的问题。
所以,以后的系列教程会基于Homestead,你也可以直接使用第二种方式。
首先是安装Homestaed,因为Homestead依赖于Vagrant,我这里的虚拟机使用的是VirtualBox所以,首先我们需要安装这两个东西:
VirtualBox : https://www.virtualbox.org/wiki/Downloads
Vagrant : https://www.vagrantup.com/downloads.html
上面这两个下载链接种,选择适合你自己操作系统的版本进行下载,安装。
安装完这两个之后,我们就可以安装我们的Homestead了:
vagrant box add laravel/homestead
一会之后,你就会看到类似这个页面:
~ vagrant box add laravel/homestead
==> box: Loading metadata for box 'laravel/homestead'
box: URL: https://atlas.hashicorp.com/laravel/homestead
This box can work with multiple providers! The providers that it
can work with are listed below. Please review the list and choose
the provider you will be working with.
1) virtualbox
2) vmware_desktop
Enter your choice: 1
选择1,然后等待安装,这个过程可能需要等待一下(少年,开VPN吧!)
安装完了之后,我们就可以进行Homestead的简单配置了,命令行执行:
homestead edit
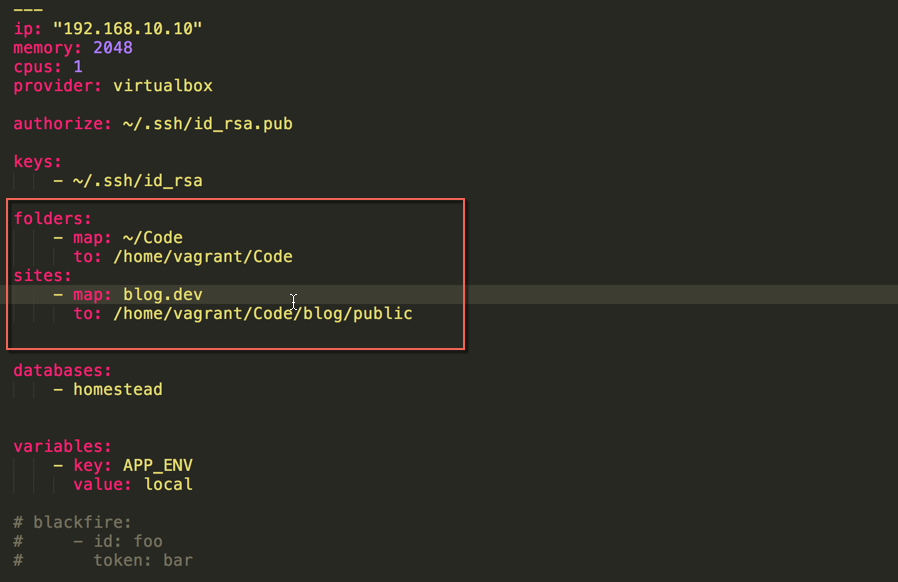
然后就可以看到我们的 Homestead.yaml 配置文件的内容了:

我们需要注意红色框框里面的内容:
folders:
- map: ~/Code
to: /home/vagrant/Code
sites:
- map: blog.dev
to: /home/vagrant/Code/blog/public
folders是配置vagrant的映射文件夹,这里也就是我们的 ~/Code 映射到Homestead虚拟机中的 /home/vagrant/Code 文件夹,简单的理解是如果我们在~/Code这个文件夹内做的任何修改,vagrant都会马上同步到 /home/vagrant/Code 中, (后面我们可以ssh登录到Honestead中去看看这个文件夹) ;然后sites就是我们的站点配置,这里我们将blog.dev这个域名映射到 /home/vagrant/Code/blog/public 目录,这个是因为我们在上面的folders映射了 /home/vagrant/Code 这个文件夹,我们就可以想象到这个文件夹下面就有一个blog/目录,而这个就是我们的项目目录,所以这里指定的其实就相当于我们使用PHP自带服务器并指定根目录一个效果:
php -S localhost:8999 -t public
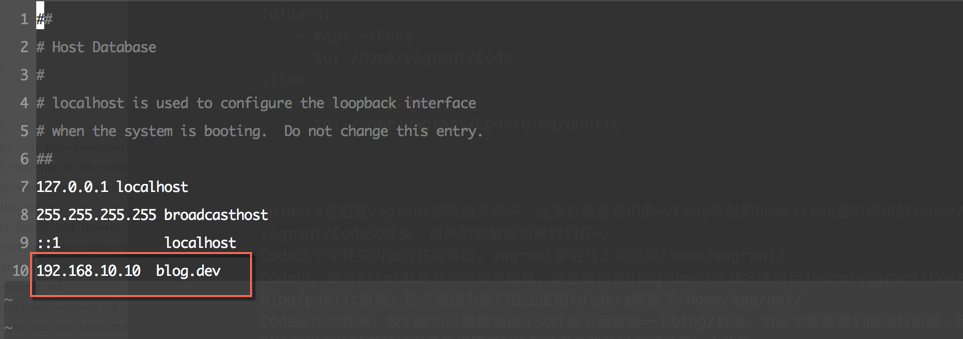
修改本机的hosts文件:
sudo vim /etc/hosts
在这个文件后面加上下面这一行:
192.168.10.10 blog.dev

到这里,Homestead的配置已经完成了,这个时候,你只需要命令行执行一下:
homestead up
等待虚拟机启动起来,然后访问 http://blog.dev/ ,你就可以看到熟悉的页面了:

登录Homestead
在命令行直接执行:
homestead ssh
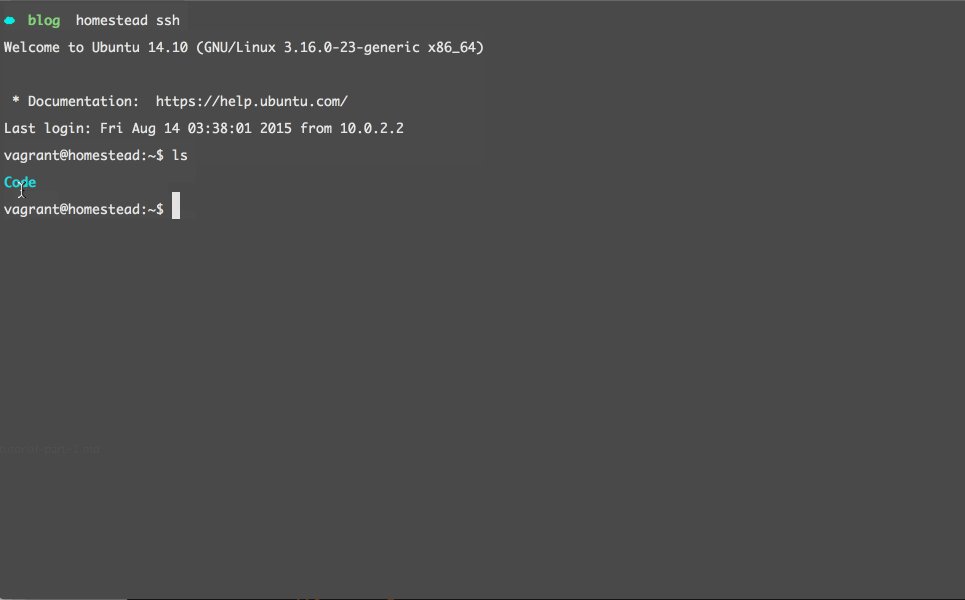
然后你就可以登录到Homestead这个虚拟机当中了:

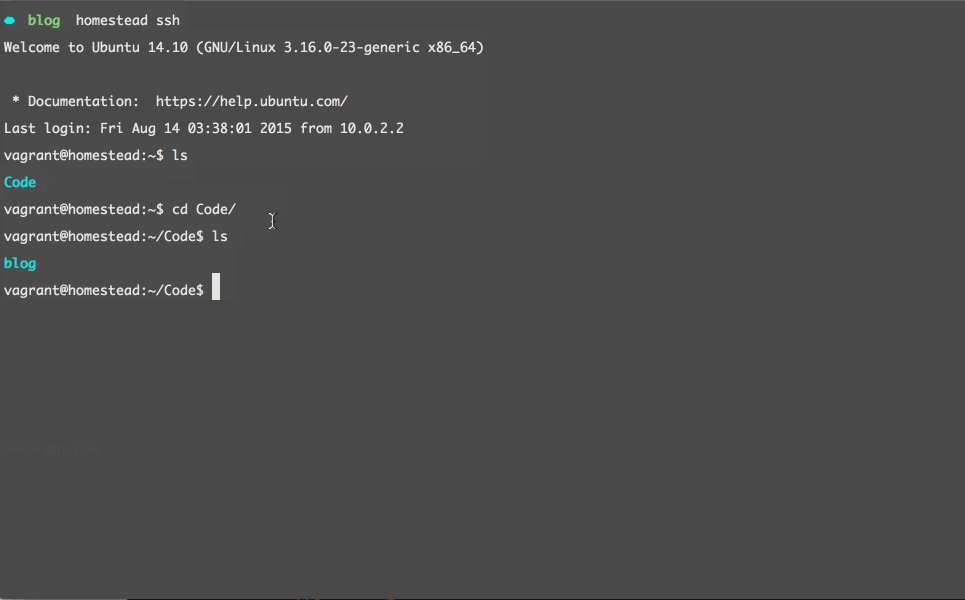
图中的 Code/ 文件夹就是我们上面在 Homestead.yaml 配置的映射文件夹,里面就有我们的 blog/ 项目。后续的开发都是基于在这个虚拟机之上的,当然,你也可以直接使用php artisan serve
下一节
这一篇主要是Laravel的安装和环境配置,下一节我将介绍Laravel的Router,Views和Controllers,相信这个介绍完了之后,你对Laravel的认识会比较清晰了。
Happy Hacking

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。