序
当你默默撸代码的时候,是否想过让大家看到你卖力搬砖的过程
当你有一个团队的时候,是否想把团队的运作展示到项目主页上
Webhook
要实现这样的功能并不难,现在的主流Git平台都提供了webhook接口,可以把git仓库操作事件推送到指定的服务器上。
常用Git平台(无需翻墙)
| 平台 | 托管 | git事件支持 | |
|---|---|---|---|
| github | 公开项目免费,私有项目收费 | 所有 | |
| oschina | 免费 | PUSH | |
| coding | 基础版本免费 | Push/MR/PR/Topic/Task/Document/Watch/Star | |
| gitcafe | 公开项目免费,私有项目收费 | Push/Ticket/Pull Request/Ticket Comment/Pull Request Comment | |
raindrop网当前支持接收github, oschina, coding的PUSH事件
如何配置webhook
Github配置
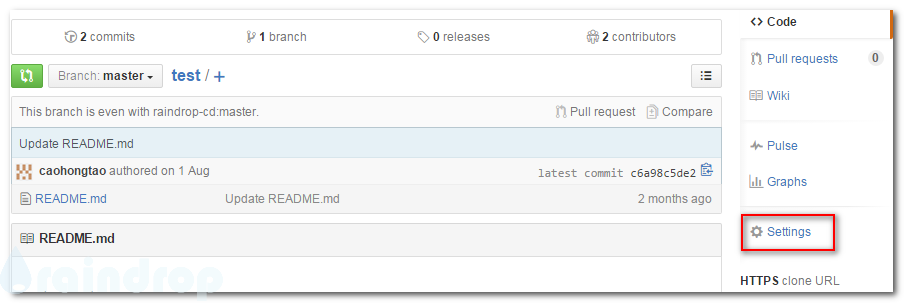
打开项目设置
选择左侧
Webhooks & services在
Webhooks一栏点击Add webhook-
填写关键信息
Payload URL:服务器接受推送事件的路由接口(例:如果使用raindrop网来接受数据,配置为http://www.yudianer.com/api/github/webhook/你在raindrop网建立的项目名称)
Content type:服务器推送事件数据的类型,推荐使用application/json(raindrop网当前接受的是json类型),比较容易处理。
Secret:用于服务器校验,防止恶意推送。
选择需要推送的事件类型(raindrop网当前支持PUSH事件)
保存设置
oschina配置
打开项目主页
打开项目管理页面
在左侧菜单栏选择
WebHook钩子-
填写关键信息:
POST URL:服务器接受推送事件的路由接口(例:如果使用raindrop网来接受数据,配置为http://www.yudianer.com/api/oschina/webhook/你在raindrop网建立的项目名称)
密码:用于服务器校验,防止恶意推送。
点击添加按钮。oschina可以把事件同时推送到多个服务器。
coding配置
打开项目主页
打开项目设置页面
在左侧菜单栏选择
WebHook
新建hook,填写关键信息:
-
URL:服务器接受推送事件的路由接口(例:如果使用raindrop网来接受数据,配置为http://www.yudianer.com/api/coding/webhook/你在raindrop网建立的项目名称)
token:用于服务器校验,防止恶意推送。
如果你将事件推送到了raindrop网,当你每次提交数据后,都可以在项目主页中看到你的提交次数统计。(可以装b咯)






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。