放假中间想到一些东西, 本来想更新一下我的 fractal editor, 失败了
本来如果成功的话, 我以后的 CirruScript 就可以脱离 Sublime 写的
从技术难度上评估, 也许还要摸索个半年吧, 虽然已经快进行了一年了
Demo 没能用代码写出来, 只能讨点嘴上的便宜了
这篇文章是想梳理一下相关的两个想法, 就是代码热替换和分形查看
期间也看过几个 StrangeLoop 上关于 Future Programming 的视频
觉得很颠覆人思维的大概是这三个:
'Eve' by Chris Granger
A Live Programming Experience
'Visualising program execution' by Jan Paul Posma
中间忘了哪个视频提到一句话, 描述 Live Coding, 我还截了图的:
其中的 "React for Compilers" 我觉得很有意思, 代码如何增量编译呢?
编译器能识别代码的更新, 然后更新自身编译结果的, 调试过程大概非常有帮助
首先 Live Coding 带来的生产力提升, 也许对于后端或者脚本开发体会不到
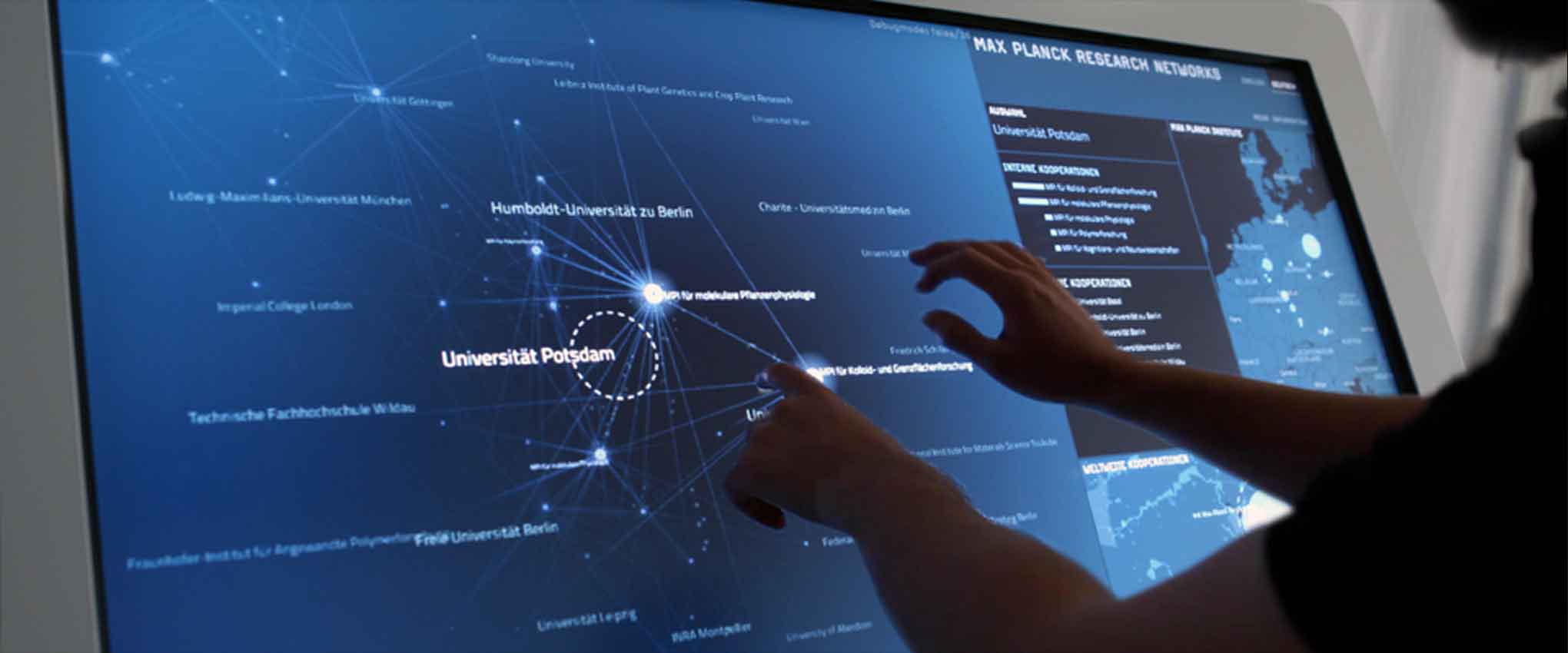
然而对于图形开发而言就大不一样了, 比如上个月看到的 Arcadia 框架的例子
直接在 VR 当中开 Emacs 调试 Clojure, 同时动态地操作着图形
可以开高清看看他的视频, 甚至理解一下, 这个是在 VR 的环境中开发的
https://www.youtube.com/watch?feature=youtu.be&v=_p0co13WYPI
如果能很动态地更新运行时, 调整运行时, 至少在修饰最终效果时非常有趣
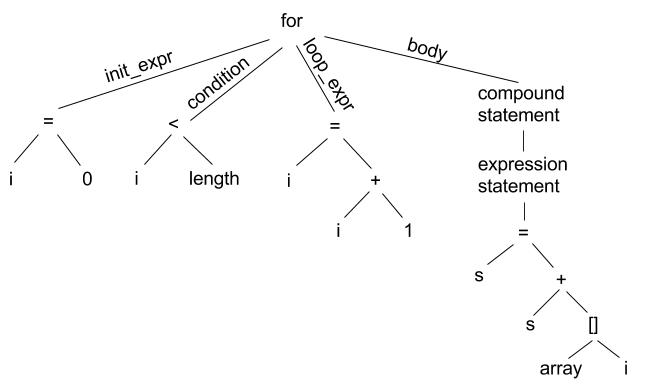
然后来回顾一下底层, 熟悉 Lisp 的同学对于 Prefix 语法的 AST 应该很熟悉
当编辑着各种圆括号的时候, 实际上也仅仅是在编辑这个语法树而已
那么, 当然可以更进一步, 为什么不能编辑这个语法树呢?
Cirru Editor 多多少少尝试过这么做了, 毕竟 Cirru 基于 DOM 的编辑器也不难
那么, 再进一步呢, 这个语法树可能有多个节点, 但是可以稍加转换
转换以后可以成为二叉树, 极端的情况下, 二叉树的所有枝叶都在, 那么, 就成了分形~
至少在计算机当中, 生成分形, 调整分形是比较容易
于是有了的 Cirru Fractal Editor, 用二叉树分形来显示 Cirru AST
注意四个稍大的圆点, 我绑定了 Touch API 可以对圆点进行拖拽, 也就是可以调整分形的形状
深蓝色的圆点表示语法树被折叠, 否则这棵树看起来会更夸张一些
我前面说了, 能力不够还没做完, 所以现在直接在上边编辑效果很差, 还需要一些时间
这个还可以再延伸一下, 跟分形相似的不仅仅是语法树, 还有代码的执行过程
把每个函数调用看做是一个分支, 最终的值看作是叶节点, 那么可以画成一棵树
Chrome Devtools 是的火焰图实际上已经这样将 JavaScript 的运行过程可视化了
但是考虑一下当我们有比如 VR 这样更丰富的界面时, 用分形树来展示不是更自然吗?
考虑一下, 未来并不遥远的时候, 也许就不用按行写代码, 而是直接在大屏幕上编辑语法树
或者可能 VR 当中, 这棵分形树上可以改变形状, 方便折叠和查看不同区域的代码
而每一个界面上的改变的节点有自己的 id, 可以给编译器识别
当编译器检测到更新, 然后动态地对编译结果, 也就是运行时, 进行热替换
也许整个代码运行的过程也像分形树一样, 可以快速地缩放和查找
这比起一行一行写代码, 然后按照行号断点, 查找 bug 的位置, 要有趣地多
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。