最近做了一个项目,前端部分独自完成,项目虽然不大。但是由于后端希望接口既能给web前端使用,又能在移动端使用。这样想到了使用node来实现前后端的分离。分离的思想是由淘宝的这篇文章而启迪产生的。node由于是初次使用,下面写的有不对的地方还请大家指正。
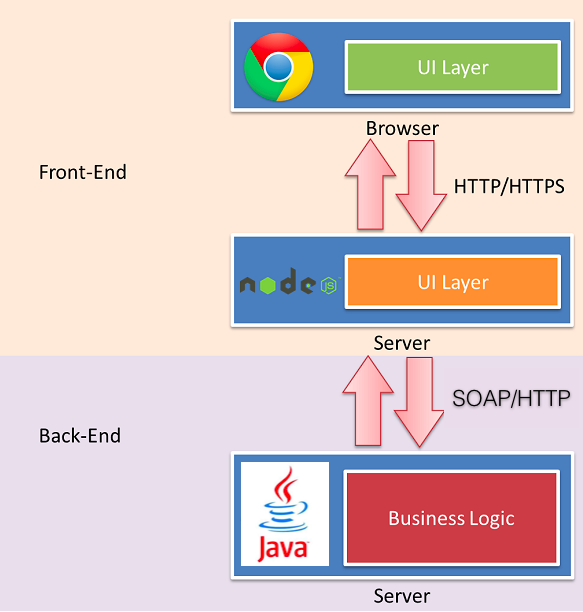
页面请求结构
(上述图片出自网络)
页面请求全部指向node,如果需要获取接口数据,node再请求后端数据库。
node对数据可以进行拼接与组合,极大的提高了对数据的操作。
页面路由在node端进行实现,前端控制全部的UI代码。
页面session与部分数据缓存在node端,方便前端的使用。
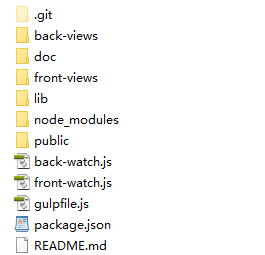
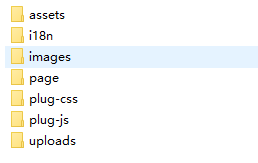
项目结构目录
项目分前后台,在同一个目录下,可以实现部分代码的公用,减少重复代码。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。