Angularjs 简介
INTRODUCTION(介绍)
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS是为了克服HTML在构建应用上的不足而设计的。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
阅读材料
INSPECTION(省视)
MVVM框架
MVVM框架的全称是Model-View-ViewModel,是Microsoft公司提出并在WPF和WinPhone上广泛使用的设计模式。关于MVVM的设计理念可以参考Microsft的文章。
[初始化过程]
设置ViewModel与Model的对应关系,建立ViewModel
绑定ViewModel到对应的View上并进行渲染

MVVM与传统的MVC框架之间最大的区别在于其接收User Action进行更新的过程不同
传统的MVC更新流程

View接收到用户的User Action, 调用Controller做对应的业务处理
Controller根据业务逻辑更新Model
Model更新完成之后,Controller用新的Model数据去更新View

View|ViewController接收到用户的User Action,调用ViewModel做对应的业务处理数据更新
ViewModel数据更新完成之后进行View的更新
ViewModel数据更新完成之后通知Model进行更新
现在已经更新了,叫MVW(Model-View-Whatever)......whatever
阅读材料
Two-way data binding 双向数据绑定
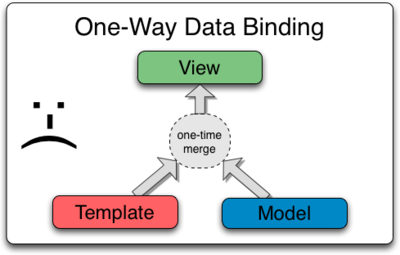
单向数据绑定: View的更新一定要Model和Template进行Render重绘画面

双向数据绑定:一次性的模板编译,持续更新View

阅读材料
Dirty Checking 脏数据检查

窃以为,这是angularjs里面最牛B的地方
在渲染的时期,所有做的数据绑定都会被加到$watch列表中
当发生Event的时候,调用$apply方法去检查数据一致性既ViewModel与Model是否一致(类似于事件触发机制)
将dirty-checking看做是一个消化系统,消化系统会自己运行消化脏(pai)数(xie)据(wu)
Dependency Injection 依赖注入
在框架中为我们提供了angular.injector(modules)DI注入注射器
myController.$inject = ['$scope', '$alert'];阅读材料
WHY(为什么)
为什么是Angularjs
模板功能强大丰富,自带了丰富的声明式的Angular指令;
完善的前端MVC框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能;
自定义Directive,自定义html标签;
代码量非常少;
单元测试;
丰富的文档和开源资源
TUTORIAL(教程)
RESOURCE(资源)
丰富的资源是当初选择angularjs的重要原因

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。