简述
定位问题一直是新手学习css的一个难点,现在我将他们总结出来,希望对大家有帮助
position详解
在css中,通过position属性,配合top,right,left,buttom对元素进行定位
position属性有:static,relative,absolute,fixed四种,下面分别探讨
默认定位static
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<style type="text/css">
.container {
width: 400px;
height: 400px;
background-color: #DDDDDD;
}
.container div {
border: 1px solid #F5F5F5;
width: 100px;
height: 100px;
background-color: #06A7E1;
}
</style>
<body>
<div class="container">
<div class="x1">一</div>
<div class="x2">二</div>
<div class="x3">三</div>
</div>
</body>
</html>效果:
盒子一行一个,自动换行
相对定位relative
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<style type="text/css">
.container {
width: 400px;
height: 400px;
background-color: #DDDDDD;
}
.container div {
border: 1px solid #F5F5F5;
width: 100px;
height: 100px;
background-color: #06A7E1;
}
.x1{
position: relative;
top: 5px;
left: 5px;
}
</style>
<body>
<div class="container">
<div class="x1">一</div>
<div class="x2">二</div>
<div class="x3">三</div>
</div>
</body>
</html>元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
绝对定位absolute
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<style type="text/css">
.container {
width: 400px;
height: 400px;
background-color: #DDDDDD;
position: relative;
}
.container div {
border: 1px solid #F5F5F5;
width: 100px;
height: 100px;
background-color: #06A7E1;
}
.x1{
position: absolute;
top: 50px;
left: 50px;
}
</style>
<body>
<div class="container">
<div class="x1">一</div>
<div class="x2">二</div>
<div class="x3">三</div>
</div>
</body>
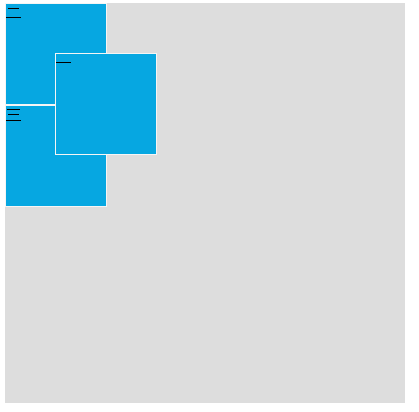
</html>元素脱离原来的位置,释放来的空间,相当于被独立出来了,此时,它所相对的位置是它position为relative的父级元素,如果没有,则相对于body定位
固定定位fixed
元素框的表现类似于将 position 设置为 absolute,不过它的位置始终相对于窗口,可以实现固定导航栏的效果




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。