loading加载效果
效果如下所示,点击预览:
http://codepen.io/hawx1993/pen/YyYVpX
box-shadow 属性
box-shadow: 投影方式,X轴偏移量,Y轴偏移量,阴影模糊半径,阴影扩展半径,阴影颜色;
box-shadow可以多层阴影同时使用,每层阴影之间用逗号隔开。最先写的阴影将显示在最顶层
box-shadow:
-10px 0 10px red, /*X轴为负,阴影在左边*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*Y轴为负,阴影在顶部*/
0 10px 10px green; /*底边阴影*/
//分割线
-webkit-box-shadow: 1px 4px 4px rgba(0,0,0,0.2),/* 外阴影*/
1px 2px 30px rgba(0,0,0,0.2) inset;/*内阴影*/
具有动感的loading动画效果
效果如下所示,点击预览:
http://codepen.io/hawx1993/pen/wKRPmN
winphone loading
http://codepen.io/hawx1993/pen/yYRzZB
animation属性
animation: name duration timing-function delay iteration-count direction fill-mode play-state ;
参数依次为:
动画名称,动画持续时间,动画过渡类型,动画延迟时间,动画的循环次数,动画在循环中是否反向运动, 动画时间之外的状态 , 动画的状态
timing-function取值如下
linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
direction取值如下:
normal:正常方向reverse:反方向运行alternate:动画先正常运行再反方向运行,并持续交替运行alternate-reverse:动画先反运行再正方向运行,并持续交替运行
fill-mode的取值如下
none:默认值。不设置对象动画之外的状态forwards:设置对象状态为动画结束时的状态backwards:设置对象状态为动画开始时的状态both:设置对象状态为动画结束或开始的状态
play-state:运动 | 暂停
animation-play-state = running | paused
border-radius属性
border-radius:如果"/"反斜杠符存在,"/"前面的值是设置元素圆角的水平方向半径,"/"后面的值是设置元素圆角的垂直方向的半径;
另外四个值是按照top-left、top-right、bottom-right、bottom-left顺序来设置的。
border-radius:设置三个值,第一个值设置top-left,第二个值设置top-right和bottom-left,第三个值设置bottom-rightborder-radius:设置两个值,top-left等于bottom-right,并且取第一个值;top-right等于bottom-left,并且取第二个值border-radius:水平半径 / 垂直半径(60px 40px 30px 20px)/ (30px 20px 10px 5px):每个数值分别为上右下左的方向值
border-radius: 左上角水平圆角半径大小,右上角水平圆角半径大小 ,右下角水平圆角半径大小 ,左下角水平圆角半径大小 / 左上角垂直圆角半径大小 ,右上角垂直圆角半径大小 ,右下角垂直圆角半径大小 ,左下角垂直圆角半径大小;
border-radius:300px ===
border-radius: 300px 300px 300px 300px/300px 300px 300px 300px;
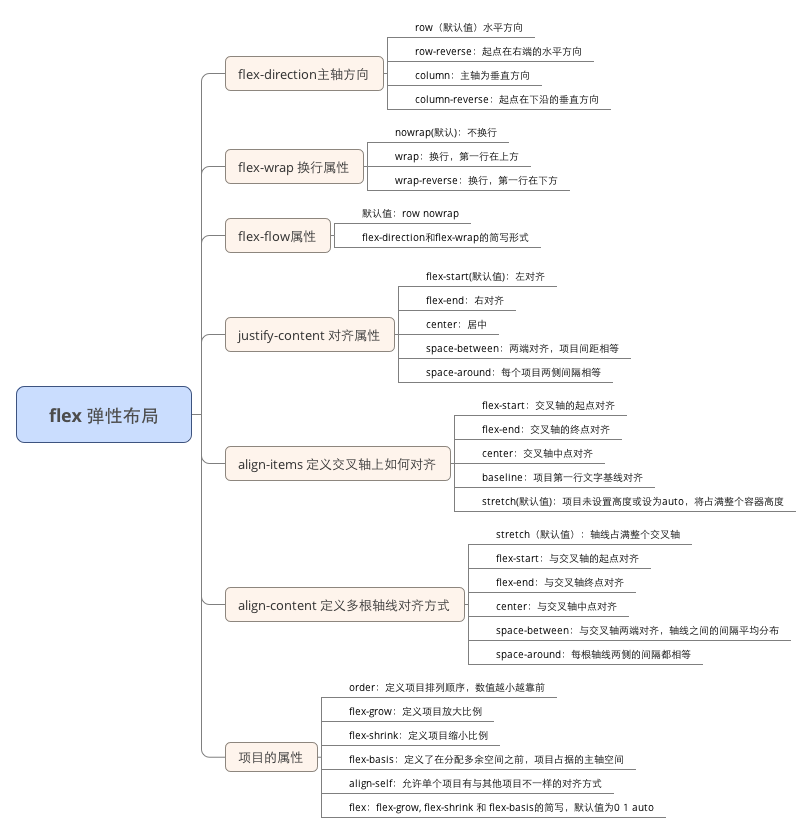
flex弹性盒模型
响应式DEMO:
http://codepen.io/hawx1993/pen/KdrVrZ
伸缩性flex
flex:none | <' flex-grow '> <' flex-shrink >'? || <' flex-basis '>flex-grow:扩展比例:默认值1
flex-shrink:收缩比例:默认值1
flex-basis:伸缩基准值。`「flex子项」`长度的起始数值。
如果缩写「flex: 1」, 则其计算值为「1 1 0%」
如果缩写「flex: auto」, 则其计算值为「1 1 auto」
如果「flex: none」, 则其计算值为「0 0 auto」
flex-flow定义了伸缩容器的主轴和侧轴
flex-flow:<' flex-direction '> || <' flex-wrap '>
<' flex-direction '>: 定义弹性盒子元素的排列方向。row、row-reverse、column、column-reverse<' flex-wrap '>: 控制flex容器是单行或者多行。
默认值:row nowrap
flex-wrap定义伸缩容器里是单行还是多行显示
flex-wrap:nowrap | wrap | wrap-reverse
nowrap:flex容器为单行。该情况下flex子项可能会溢出容器wrap:flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行wrap-reverse:反转 wrap 排列。
flex-direction决定伸缩布局主轴的方向
row:伸缩项目按照他们在文档流中出现的顺序进行显示row-reverse:如果书写模式是ltr,伸缩项目从右向左排列column:按照文档流从上到下排列column-reverse:伸缩项目从下到上排列
/* flex-flow: <'flex-direction'> */
flex-flow: row;
flex-flow: row-reverse;
flex-flow: column;
flex-flow: column-reverse;
/* flex-flow: <'flex-wrap'> */
flex-flow: nowrap;
flex-flow: wrap;
flex-flow: wrap-reverse;
/* flex-flow: <'flex-direction'> and <'flex-wrap'> */
flex-flow: row nowrap;
flex-flow: column wrap;
flex-flow: column-reverse wrap-reverse;
/* Global values */
flex-flow: inherit;
flex-flow: initial;
flex-flow: unset;
响应式布局Media Queries
| 类型 | 解释 |
|---|---|
| @meida all and (min-width:800px) | 所有最小水平屏幕宽度为800像素的屏幕应用规则 |
| @meida and (min-width:800px) | 简写方式,同上 |
| @media (not min-width:800px) | 当最小宽度不是800像素时会应用下列CSS规则 |
具有动感的下拉选择框
效果如下所示:
http://codepen.io/hawx1993/pen/rOoGpP
transform-origin
设置旋转元素的基点位置:
transform-origin: x-axis y-axis z-axis;
transform:rotate()
角度值为正,则顺时针旋转,反之则逆时针旋转
总结
指定x轴,y轴的值的属性有
translate()、scale():
translate(x,y)translate3d(x,y,z)translateX(x)translateY(y)scale(x,y)scaleX(number)scaleY(number)
translate3d(tx,ty,tz):
tx:代表横向坐标位移向量的长度
tz: 代表z轴位移向量的长度。此值不能是一个百分比值,如果取百分比将会认为是无效
指定角度的属性有
rotate()和skew():
rotate(angle)rotateX(angle)rotateY(angle)rotateZ(angle)
rotateX(a) 函数功能等同于rotate3d(1,0,0,a)rotate3d(x,y,z,a):x,y,z取0~1的数值,用来描述元素围绕X/Y/Z轴旋转的矢量值。
skewX(angle)skewY(angle)skew(x-angle,y-angle)
具有动感的复选框
http://codepen.io/hawx1993/pen/vNvWgW
before和after属性
:before是在元素的内容之前插入或创建一个虚拟的元素,:after是在元素的内容之后插入或创建一个虚拟的元素 (这相当于插入一个first-child和last-child属性)
<label> 标签的 for 属性应当与相关元素的 id 属性相同。"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
css3图片缩放
效果如下所示,点击预览:


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。