一、前言
在CSS样式中,当文本缩放的时候使用font-size属性是最难以理解的方面之一。在CSS中,你有4种不同的选择,能够让你设置文本在浏览器中的展示。那么这4种单位哪一种更适合呢?这个问题引发了各种各样不同的争论和评价。想要找到一个比较权威的回答可能比较困难,因为这个问题比较难回答。
PS: 半年前只翻译啦一半,半夜打开一看原文突然就想把剩下的翻译啦~里面有一些自己的观点描述,如果有错误请您留言给我,一定修正。
二、合适的单位
"Ems"(em): "em"是被用于网页文件媒介的可缩放的单位(即相对单位)。1em就等于当前字体的大小,举个例子来讲,如果文档中字体的大小为12pt,那么1em = 12pt。Ems拥有能够缩放的特点,所以2em = 24pt,0.5em = 6pt(你也可以使用原文中的.5em,但是我觉得0.5em的可读性更好)等等。
Pixels(px): 像素是被用于屏幕媒介(在计算机屏幕上读取)的固定大小的单位(即绝对单位)。1像素表示电脑屏幕中的1个点(这是你的屏幕能够识别的最小单位)。在设计网页的时候,很多web设计者采用像素,因为它能够很精确的在浏览器中渲染网页。但是,使用像素作为单位,当近视的用户(或者视力不好的用户)放大正在浏览的网页或者在移动端缩小网页到合适的尺寸,都会呈现一些问题。
Points(pt): Points是一直以来被用于打印媒介(打印在纸上等等)。1pt = 1/72英寸。Points和Pixels比较像,它们都是固定大小和不能缩放的单位。
Percent(%): 百分比单位和"em"单位很像,但是存在着细微的不同。首先也是最重要的不同,就是在font-size = 100%(比如:12pt = 100%)的时候。当使用百分比单位,你的文本完全能在移动端正常访问。
三、它们有什么不同呢?
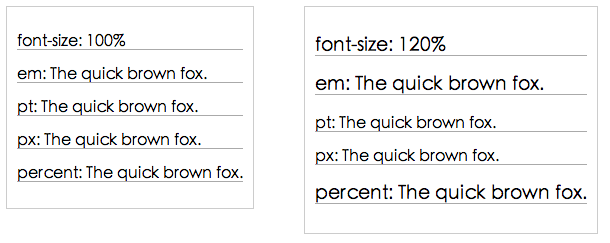
当你在实际效果中看它们,能够很容易理解它们之间的不同点。一般来讲,1em = 12pt = 16px = 100%。让我们看看将基本字体大小(body中字体大小)从100%增加到120%之后,它们有什么不同。
测试代码:(这里使用设置div中字体大小来做测试,代码位于文章末尾:例子1-1)
3. chrome v30中的效果

(由于这里不涉及字体设计的讲解,设置了内边距等样式便于比较,但是不影响差异的判断)
正如你所看到的,em和percent单位当基础font-size增加的时候,对应的字体大小也相对增加;但是px和pt单位却没有反应。对文本设置绝对大小很容易,但对于你的用户要缩小(或者放大)文本,用于在一些设备或者机器中正常显示的时候就不是很好。所以,在网页字体中,使用em和percent单位是更好的解决方案。
4. em与百分比的比较
我们发现pt和px字体单位不是适应Web文档必须选择的单位(其实从作者的语气中并没有表现出使用px单位不好的意思),我们还有em和百分比作为字体的单位。从理论上来说,em和百分比单位都是相同的(指的都是相对单位),但是在实际的使用中,他们会有细微的不同之处,这些不同之处对于我们在选择字体单位的时候是比较重要的。
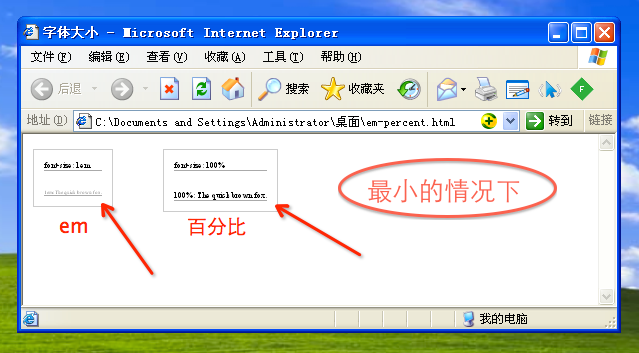
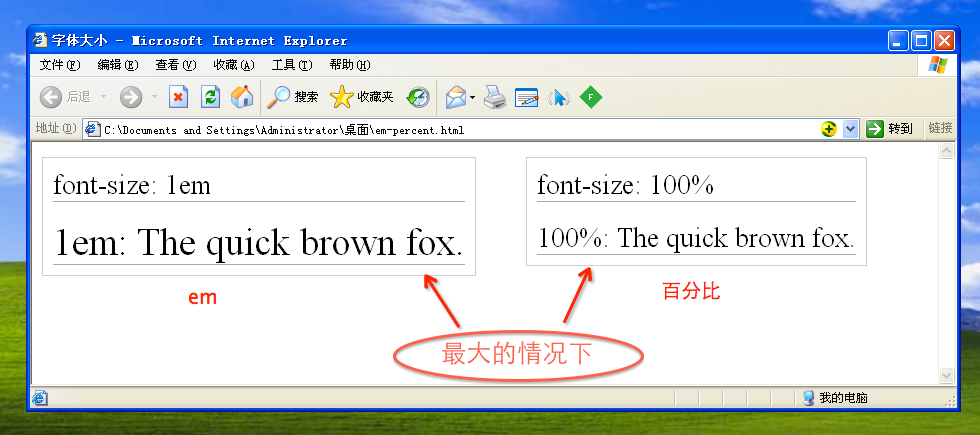
从例子1-1中,我们可以看出,我们用了“font-size: 100%“来作为我们的基本单位(作用在body标签上)。如果你改变上面代码中基本单位的font-size: 100%为font-size: 1em(body { font-size: 1em; }),你可能不容易发现改变前后的不同之处。让我们看看改变成em单位后,在改变浏览器文本大小的设置后在一些浏览器上的效果。(文章中作者只说了存在于某些浏览器中,我就测试了一下chrome和ie6/7/8/9/10,发现只有ie6会出现作者描述的不清晰和不一致的效果),效果如下图所示:(测试代码位于文章末尾:例子1-2)


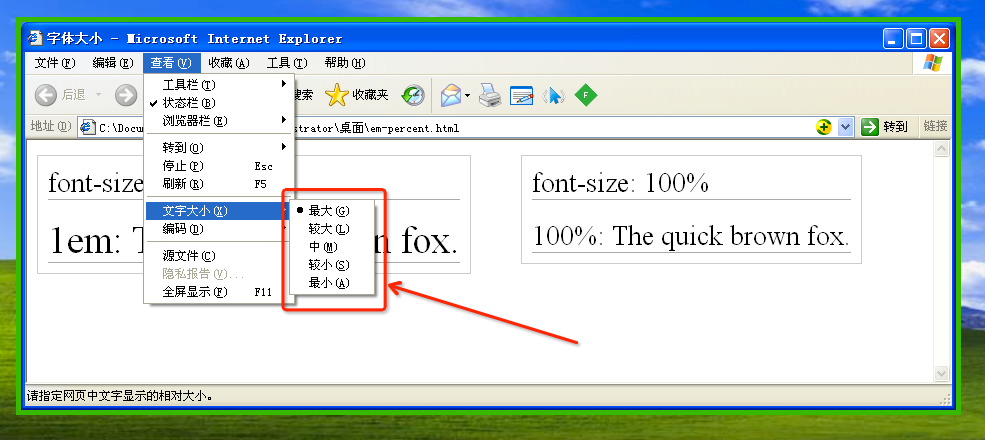
在IE6中的设置地方如下,设置中,字体大小为中的时候渲染效果比较好。

当浏览器字体大小设置为“中”的时候,em和百分比之间几乎没有差异。但是当字体大小改变为其他值得时候差异就比较明显。当“最小”的情况下:em渲染的字体比百分比的更小;当“最大”的情况下:差异相当的明显,em渲染的字体比百分比的更大。虽然部分人认为em单位缩放的方式是他们真正想要的,但是在实际的应用中,em文本的缩放是超出预期的,在某些用户设备中,“最小”字体大小的情况下会导致字体模糊难以阅读的情况(其实有点违背网页可读性一条吧)。
5. 作者观点
从理论上讲,em单位是在web字体大小领域中即将到来的标准(在我这时候翻译已经比较流行啦),但是在实际应用中,对于用户来说,百分比单位能够提供更多统一的和可被接受的字体渲染。当浏览器设置发生改变,百分比单位的伸缩是按照一种可靠比率的方式缩放、放大的,这样能够提升网页的可读性,更符合设计师的设计初衷。
得出结论:赢家是“百分比”。(大家不忙喷哈,后面作者更新了现在流行的网页字体设置方式)
6. 作者在2011年1月的补充
当我写这篇文章几年后,我想总结一下大家的讨论和辩论。一般来说,我在开始写网页的时候,会设置body标签的字体大小为: font-size: 62.5%;这样body标签就是百分比的单位,然后再网页接下来使用em单位。只要body使用的百分比单位设置,你接下就可以任意的选择em和百分比单位了,这样做的话会保留百分比单位对于网页字体渲染的好处。这这几年里,这样的写法已经成为一种标准。
px现在被认为是能够被接受的字体大小单位(使用它做单位,用户可以使用浏览器的“放大”功能来读取较小的文字) ,不过这样做会出一些问题,当在具有非常高密度屏幕的移动设备中(比如一些Android和iPhone设备上拥有每英寸200~300像素以上,让网页中11px和12px的字体不太拥有良好的阅读体验! ) 。因此,我将继续使用百分比作为在Web文档中的基本字体大小。
7. 附录
例子1-1:各种单位在浏览器中的表现测试代码。
(1)HTML代码:
<div id="test1">
<p>font-size: 100%</p>
<p class="p1">em: The quick brown fox.</p>
<p class="p2">pt: The quick brown fox.</p>
<p class="p3">px: The quick brown fox.</p>
<p class="p4">percent: The quick brown fox.</p>
</div>
<div id="test2">
<p>font-size: 120%</p>
<p class="p11">em: The quick brown fox.</p>
<p class="p12">pt: The quick brown fox.</p>
<p class="p13">px: The quick brown fox.</p>
<p class="p14">percent: The quick brown fox.</p>
</div>
(2)CSS代码:
/* base style */
body {
font-size: 100%;
}
#test1, #test2 {
float: left;
border: 1px solid #ccc;
padding: 10px;
}
/* container style */
#test1 {
font-size: 100%;
}
#test2 {
margin-left: 50px;
font-size: 120%;
}
/* text underline */
p {
border-bottom: 1px solid #aaa;
}
/* main style */
/* font-size: 100% */
#test1 .p1 {
font-size: 1em;
}
#test1 .p2 {
font-size: 12pt;
}
#test1 .p3 {
font-size: 16px;
}
#test1 .p4 {
font-size: 100%;
}
/* font-size: 120% */
#test2 .p11 {
font-size: 1em;
}
#test2 .p12 {
font-size: 12pt;
}
#test2 .p13 {
font-size: 16px;
}
#test2 .p14 {
font-size: 100%;
}
例子1-2:em与百分比测试中的代码,放在文章最后,以便大家能够更顺畅的阅读下来。
(1)HTML代码:
<div id="test1">
<p>font-size: 1em</p>
<p class="p">1em: The quick brown fox.</p>
</div>
<div id="test2">
<p>font-size: 100%</p>
<p class="p">100%: The quick brown fox.</p>
</div>
(2)CSS代码:
/* base style */
body {
font-size: 1em;
}
#test1, #test2 {
float: left;
border: 1px solid #ccc;
padding: 10px;
}
/* container style */
#test1 {
}
#test2 {
margin-left: 50px;
}
/* text underline */
p {
border-bottom: 1px solid #aaa;
}
/* main style */
#test1 .p {
font-size: 1em;
}
#test2 .p {
font-size: 100%;
}
作者文章的评论也比较精彩,能够学习到更多 ^0^
英文原文作者:http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。