使用Ghost搭建个人博客
作为一个技术人员,一般都会有写一些博客,分享一些文章(咱们做技术的就是爱分享)。因此也诞生了非常多的开源博客系统,比如像wordpress也是目前世界最流行,应用最广的一个天源博客系统,有非常多的插件及模版。但最近得到的消息是"新的wordpress当放弃php,从而使用node.js作为主要语言"了,由此看来未来nodeJS 必火啊。
Ghost是一个简介而又轻量级的天源博客,它支持多人维护,目前有很多技术大牛也都是使用的这个博客系统。因为它的简洁、优雅所以我也试着搭建了几个。
然后我就一本正经的抄了Ghost的一段简介:
Ghost 是一套基于 Node.js 构建的开源博客平台(Open source blogging platform),具有易用的书写界面和体验,博客内容默认采用 Markdown 语法书写,目标是取代臃肿的 Wordpress。
下面我就简单讲解一下在linux系统下如何使用Ghost搭建搭建个人博客网站。
所使用的服务器是 亚马逊的AWS 它有一年的免费期限,所以我也就整一个试了试,感觉还行,就是连接有点慢。毕境服务器在国外嘛,也是可以理解的,如果有朋友有兴趣的话在下面留言。
安装 Node
以下方式仅代表我个人的安装经验,如果有不正确的话请去官网看看,那边有更加详细的说明,实在搞不定的话可以去google搜搜看,或在Stack Overflow请教一下,应该会有人回答你的。( ̄▽ ̄)
ubuntu 安装
因为我使用的是ubuntu系统,所以直接执行命令就行了:
sudo apt-get install nodejs
sudo apt-get install npm安装方法很简单有木有...
如果是CentOs系统的话可以试试用yum进行安装,如果没有的话,可以参考下面的安装方法...
CentOS 安装
-
下载源码,你需要在nodejs.org下载最新的Nodejs版本:
wget https://nodejs.org/dist/v4.2.2/node-v4.2.2-linux-x64.tar.gz -
解压源码:
tar zxvf node-v4.2.2-linux-x64.tar.gz -
编译安装:
cd node-v4.2.2-linux-x64 ./configure --prefix=/usr/local/node/4.2.2 make make install -
配置NODE_HOME,进入profile编辑环境变量:
vim /etc/profile -
设置nodejs环境变量,在export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下内容:
#set for nodejs export NODE_HOME=/usr/local/node/4.2.2 export PATH=$NODE_HOME/bin:$PATH:wq保存并退出,编译/etc/profile 使配置生效
source /etc/profilenpm模块安装路径
/usr/local/node/4.2.2/lib/node_modules/官网好像有教程,以官网的为准
测试
如果安装成功的话执行命令看看版本: node -v 和 npm -v

如果显示以上信息,那么恭喜你,安装成功了...
安装 Nginx
安装 Nginx 也非常简单,伟大的ubuntu为咱们省了不少事儿啊...
Ubuntu安装nginx
不多说了一条命令完事:
sudo apt-get install nginx简直简单到让人无语,当然如果使用的不是Ubuntu系统而是CentOS的话可以参考下面的安装方式。
CentOS安装nginx
CentOS 可以使用yum安装,也是一条命令,非常简单:
sudo yum install nginx如果yum源也有的话可以把它加进去:
在/etc/yum.repos.d/目录下创建一个源配置文件nginx.repo:
cd /etc/yum.repos.d/
vim nginx.repo填写如下内容:
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=0
enabled=1保存,则会产生一个/etc/yum.repos.d/nginx.repo文件。
然后直接执行如下指令即可自动安装好Nginx:
yum install nginx -y测试
nginx -v
如果显示了版本信息就表示安装成功了
安装Ghost
前面说了辣么多的废话,终于要开始安装咱们的主角Ghost啦
下载并解压Ghost
如果不了解的话可以登陆ghost.org官网进行相关的了解
官网的安装配制教程: Basic nginx config
cd /var/www
mkdir ghost
cd ghost/
sudo wget https://ghost.org/zip/ghost-0.7.1.zip
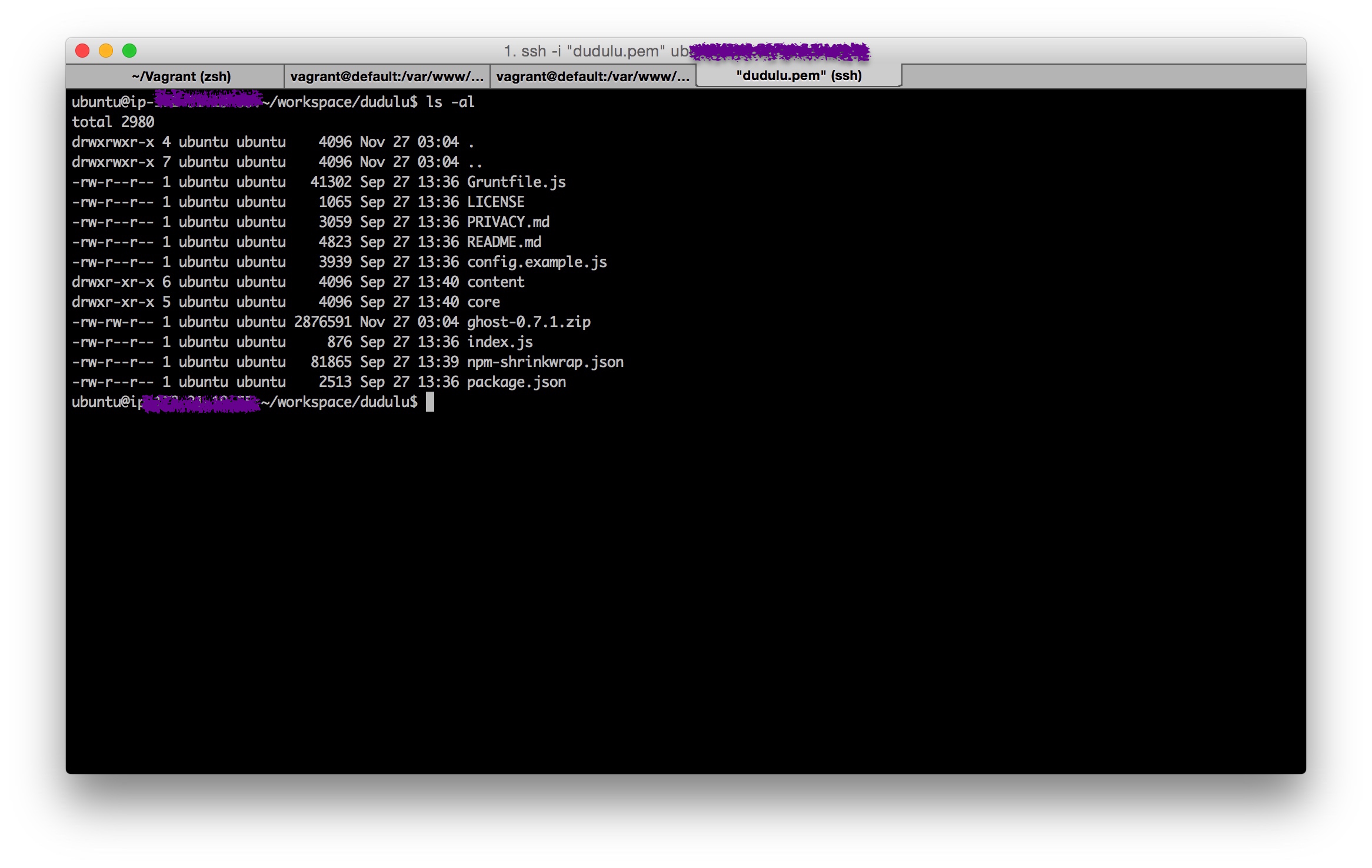
unzip ghost-0.7.1.zip解压完后咱们会看到以下目录及文件:

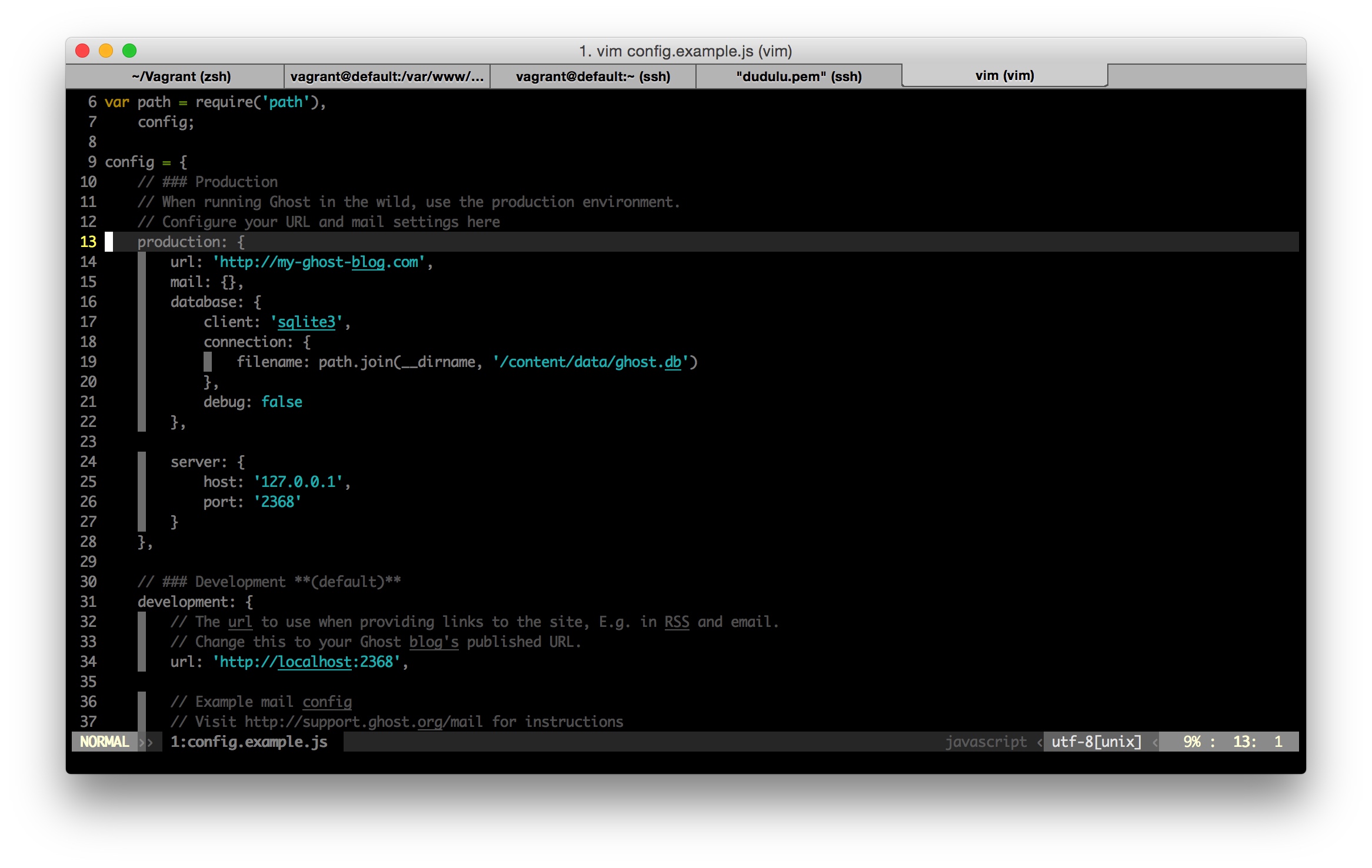
这里咱们可以选择安装某个模式,有非常多打开config.example.js文件看看,先别急着执行命令。

这里有很多种模式,开发模式,生产模式,测试模式等等,默认使用的是sqlite数据库,这个不需要安装。如果不喜欢sqlite想使用mysql的话可以把这个配制修改一下:
production: {
url: 'http://you-blog.me',
mail: {},
database: {
client: 'mysql',
connection: {
host : 'you mysql ip', // 我的mysql不在本机上,所以这里不就讲怎么安装mysql啦
user : 'user',
password : 'password',
database : 'ghost',
charset : 'utf8'
}
},
server: {
host: '127.0.0.1',
port: '2366' // 不要重了
}
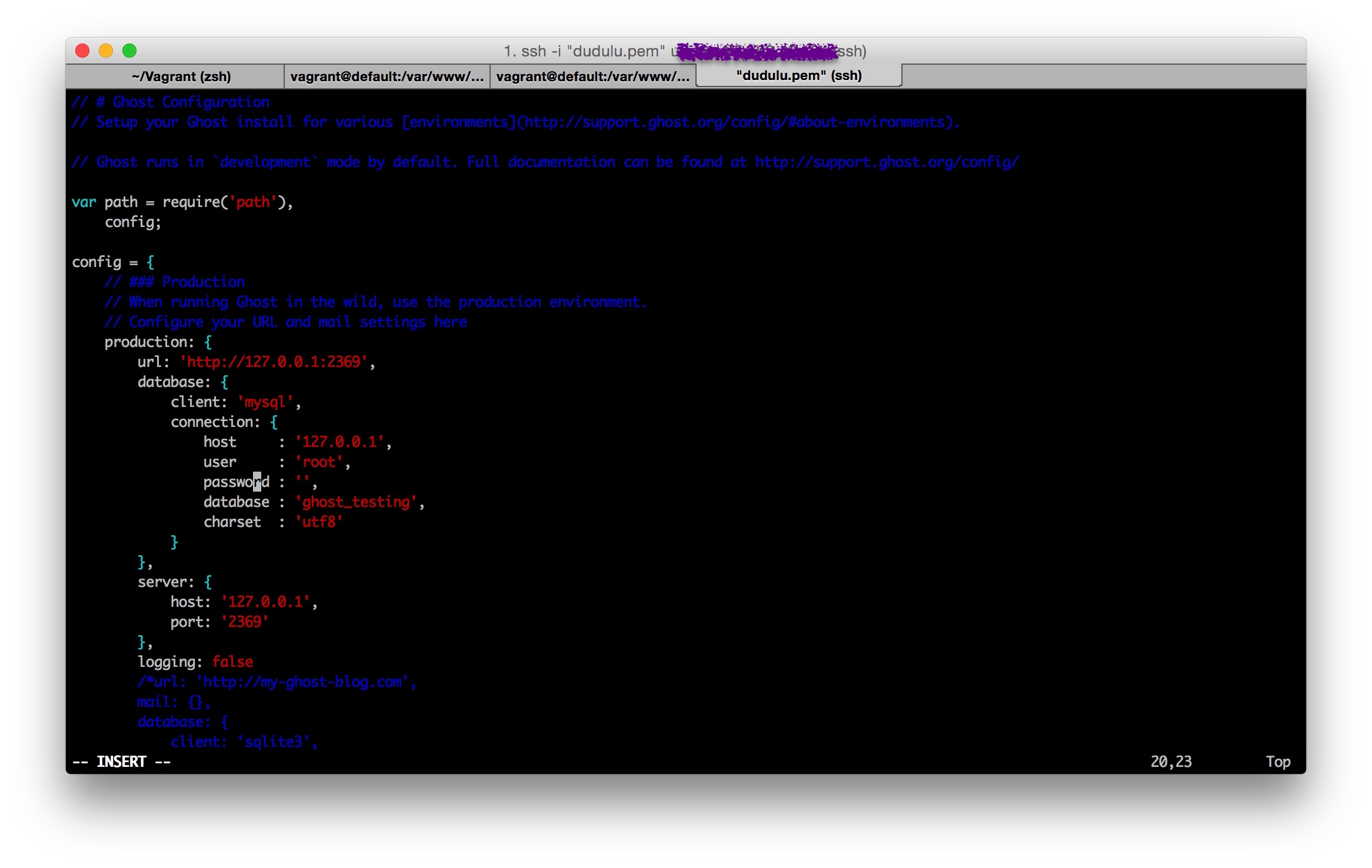
},下图公供参考

注意,如果你这服务器要安装多个ghost的话,端口一定不能重
好了,咱们不管开发,不管测试,直接使用生产模式吧。。。(咱就是这么自信,嘿嘿)
执行以下命令:
sudo npm install --production如果没报错的话应该就安装成功了,先别急着运行,咱们得先通过nginx把访问给转发过来,否则就只能通过ip加端口进行访问了...
配制nginx
前面已经安装好了nginx 现在咱们需要把通过域名访问通过nginx转发给node
咱们新建一个配制(如果对nginx配制有兴趣的话在下面留言我可以再写一篇,怎么说当年这配制也研究了好久呢...)
$ sudo vim /etc/nginx/sites-available/dudulu.conf输入以下代码:
server {
listen 80;
server_name you-blog.me;
root /var/www/ghost;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:2366; # 注意端口不要重了
}
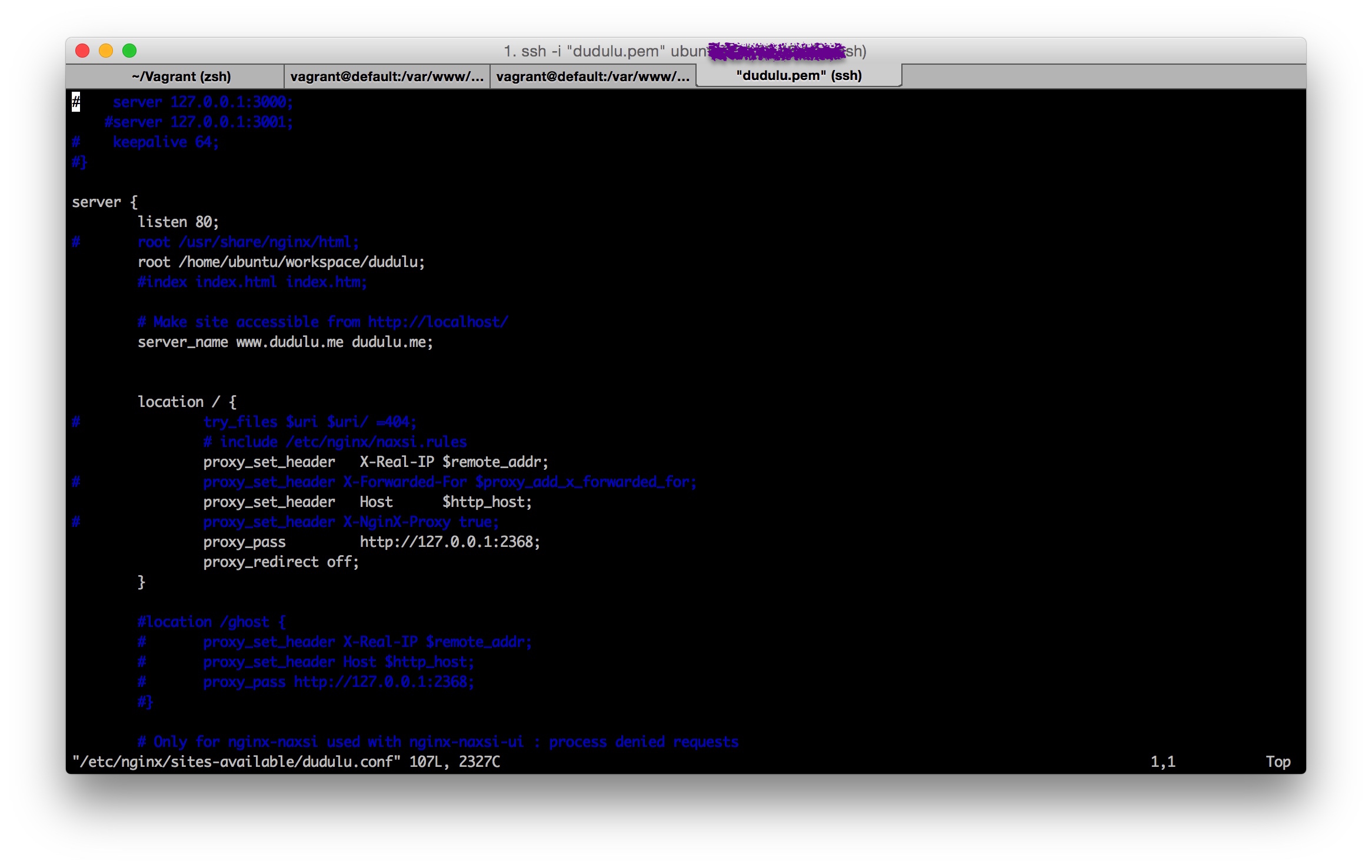
}下图是我的配制 公供参考...

配制完后执行命令:
sudo service nginx restart重新启nginx
ps: /etc/nginx/sites-enabled 这个目录如果没的话,自己设置一下软链接...
启动Ghost
都到这一步了,一切看起来都是辣么的顺利,是时候启动了...
见证奇迹是时刻到啦,输入神奇的命令启动:
sudo npm start --production // 这个是启动刚刚所配制过的mysql的生产环境如果没报错的话,应该就算是完成了,咱们通过你的域名访问一下试试。
这里要重点注意了:
一定不要让你的ssh连接断啦,否则ghost就停止了哈,要怎么让ghost长期运行呢...有好多的方案,详细的请看下面...
让 Ghost 一直运行
前面提到的启动 Ghost 使用
sudo npm start --production命令。这是一个在开发模式下启动和测试的不错的选择,但是通过这种命令行启动的方式有个缺点,即当你关闭终端窗口或者从 SSH 断开连接时,Ghost 就停止了。为了防止 Ghost 停止工作,我们得解决这个问题。
Forever
安装 Forever 扩展 Forever
你可以使用 forever 以后台任务运行 Ghost 。forever 将会按照 Ghost 的配置,当进程 crash 后重启 Ghost。
安装 Forever
执行命令:
sudo npm install forever -g为了让 forever 从 Ghost 安装目录运行,输入以下命令:
sudo NODE_ENV=production forever start index.js这个时候应该已经启动好了,咱们可以关闭ssh试试,依然是可以访问中的...
停止 Ghost
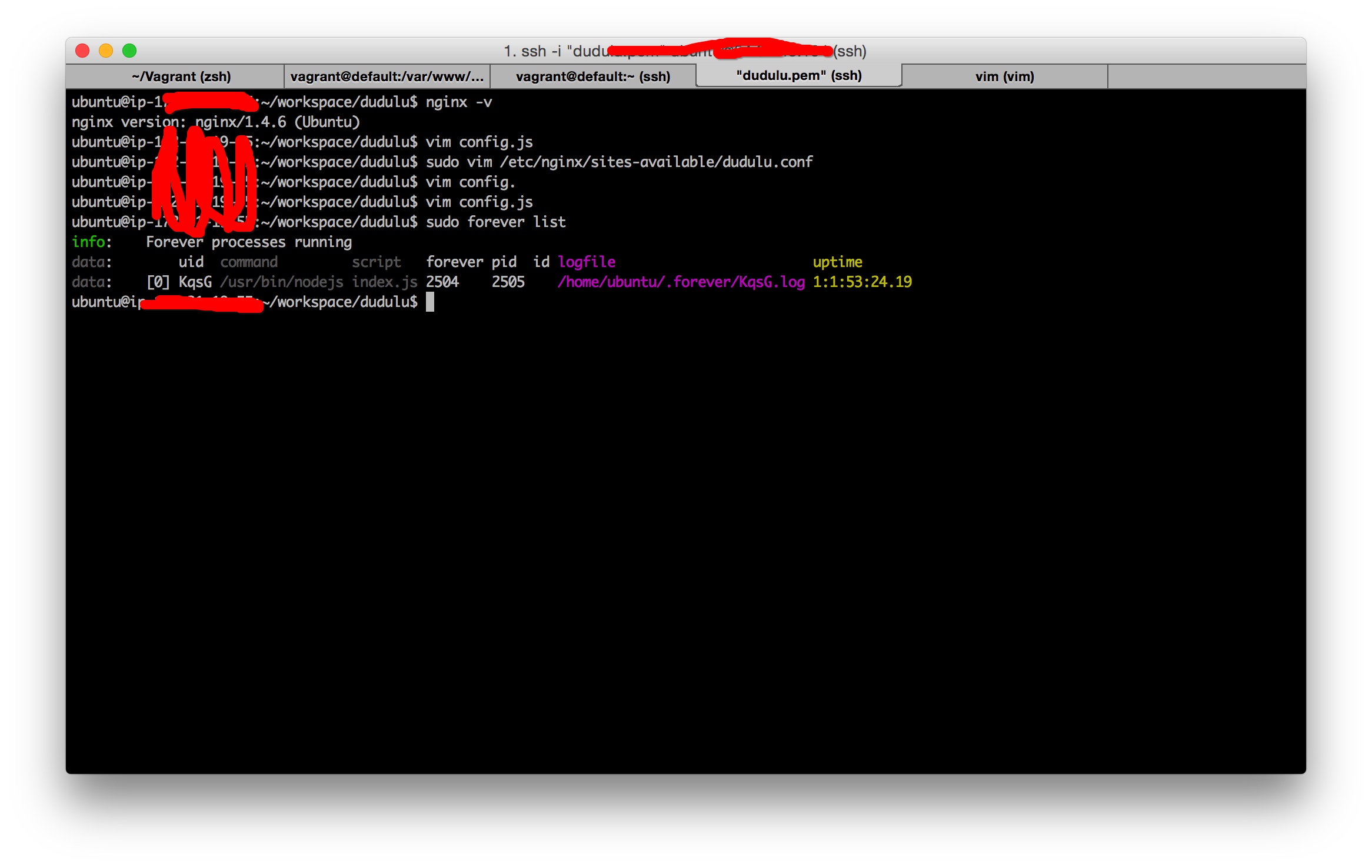
sudo forever stop index.js检查 Ghost 当前的运行状态:
sudo forever list
初始化脚本
Linux 系统在启动的时候会运行初始化脚本。这些脚本通常存在于 /etc/init.d 。为了让 Ghost 一直运行下去甚至自动重启,你可以设置一个初始化脚本来完成这个任务。
-
使用以下命令创建
/etc/init.d/ghost文件:sudo curl https://raw.githubusercontent.com/TryGhost/Ghost-Config/master/init.d/ghost -o /etc/init.d/ghost 使用
sudo nano /etc/init.d/ghost命令打开文件并检查以下内容:将
GHOST_ROOT变量的值更换为你的 Ghost 安装路径检查
DAEMON变量的值是否和 which node 的输出值相同-
这个初始化脚本将在你的系统上以它自己的 Ghost 用户和用户组运行,使用以下命令来创建:
sudo useradd -r ghost -U -
确保 Ghost 用户可以访问安装目录:
sudo chown -R ghost.ghost /var/www/ghost -
使用以下命令给这个初始化脚本加上可执行权限:
sudo chmod 755 /etc/init.d/ghost -
使用以下的命令来控制 Ghost:
sudo service ghost start sudo service ghost stop sudo service ghost restart sudo service ghost status -
为了让 Ghost 能在系统启动时同时启动,我们必须要将刚刚创建的初始化脚本注册为为启动项。 执行以下两个命令:
sudo update-rc.d ghost defaults sudo update-rc.d ghost enable
初始化Ghost
咱们输入自己的域名进入博客,当然咱们需要初始化后台
输入: http://you-blog.me/ghost 进行后台,这时应变是没有初始化的,需要你进行一次初始化设置。按照它的提示一步一下往下走就是了,非常简单,设置完后咱们就可以登陆后台了。请一定要记住自己所设置的用户名及密码、请一定要记住自己所设置的用户名及密码、请一定要记住自己所设置的用户名及密码 重要的话一定要说三遍。

输入自己的用户名密码登陆...
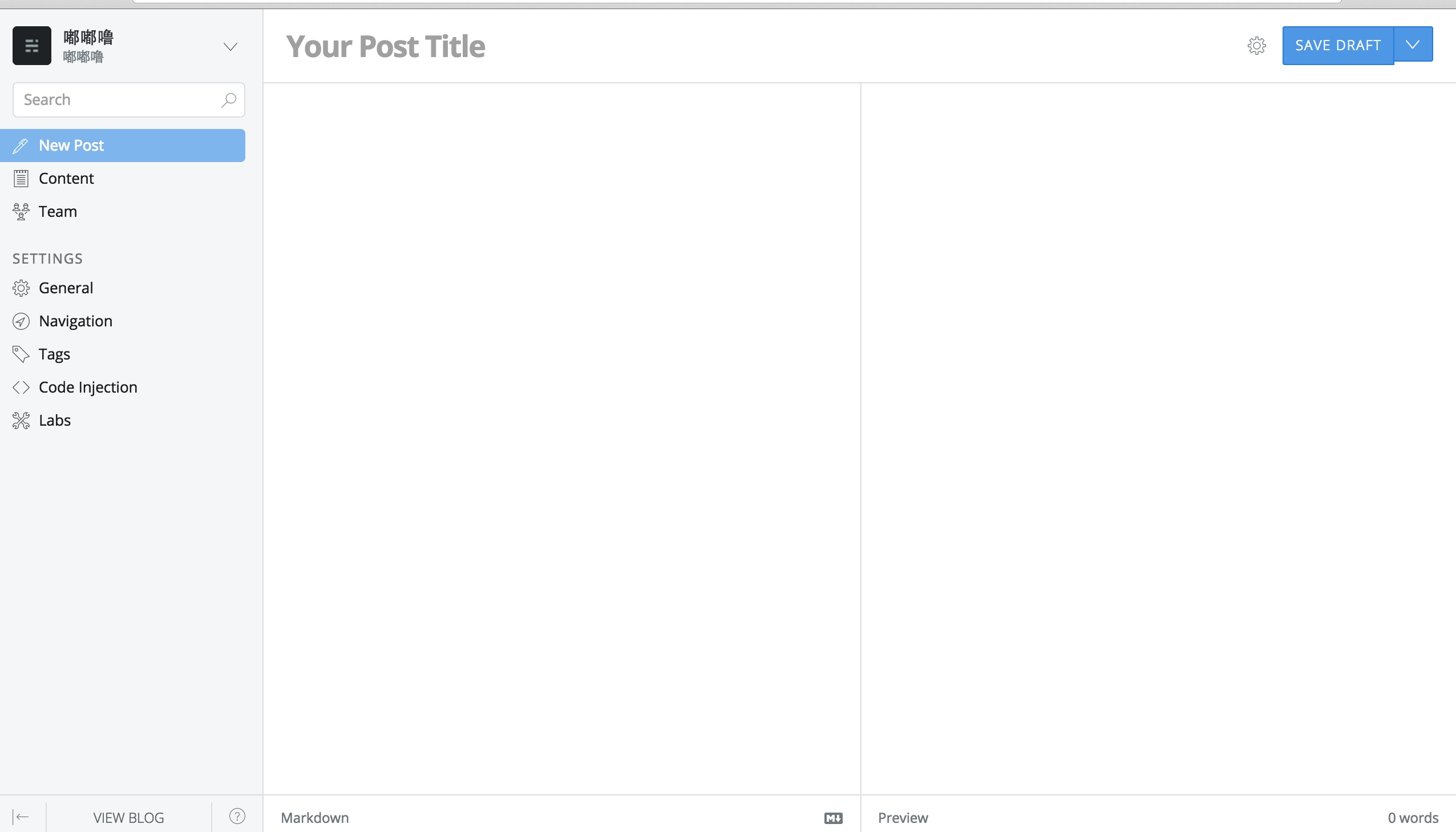
嗯,大概长这个样纸:

关于它的使用,以后有时间我再写几篇文章吧,最近我也还在研究...
安装themes
其实 Ghost 默认的主题也是很不错的,我也挺喜欢的,比我自己的这个博客好看多了...但这样就能满足我吗?显示不可能,然后我又找了大量非常好看的主题,那要怎么安装呢?
下载主题包
利用好伟大的Google搜索工具吧,我也找了一些 嗯... GitHub 上也有好多
拿一个演示一下吧...
Ghost 的主题包放在 项目/content/themes 这个目录下,所以咱们进入到这个目录,然后下载主题包:
cd /var/www/ghost/centent/themes/
sudo wget https://github.com/DanielTamkin/evergreen/archive/master.zip
sudo unzip master
sudo mv evergreen-master evergreen
sudo chown -R ghost:ghost ./好了主题包已经下载完成了,然后咱们重启一下 Ghost,还记得上面咱们说过的命令吗?
sudo service ghost restart重启动完Ghost 咱们回到浏览器,进入设置页面:
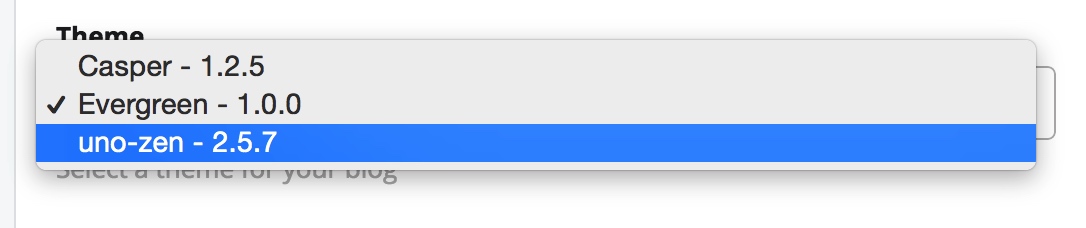
http://you-blog.me/ghost/settings/general/找到 Theme 项,如下图:

选择系不系多了一个模版选项,咱们就用它吧...
设置完后咱们点击 VIEW BLOG 去看看...

不要注意上面的东西,这是给朋友搭建的一个博客,也不要去访问,我只是拿来测试
看到没?变了耶...好玩吧...
最后再多说一句: Ghost 带的Markdown编辑器真的很好用...
拿铁味的摩卡,使用Ghost搭建个人博客
更多请访问我的个人博客:LatteCake
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。