PHP7 up and running
泊学实操视频
泊学原文链接
PHP7, Xdebug and Homestead
在经历了13个RC版本之后,PHP 7终于来了。在我们上手评估PHP 7的新特性之前,我们要先建立一个独立的开发环境。
Homestead - A full-feature PHP 7 box
安装Homestead vagrant box
Homestead是一个由Laravel官方维护的Vagrant "box"。它基于Ubuntu 14.04,把一个LNMP环境、PHP开发常用的软件包和PHP模块“打包”在了一起,是我们部署PHP开发环境最“爽”的方式之一。作为在PHP社区最受欢迎的Framework之一,Laravel当然不会错过PHP 7版本的Homestead。接下来,我们就基于Homestead,构建一个单独用于测试PHP 7的Vagrant box。
开始前,你需要在你的操作系统安装两个软件:
Virtualbox: 我们的开发环境将会部署和运行在一个Virutalbox虚拟机里;
Vagrant: 用来管理和启动Homestead的工具;
如果你对它们还并不熟悉也没关系,先下载并安装上它们就好了。安装之后,我们需要把Homestead box下载到本地。打开系统的Terminal,运行下面的命令:
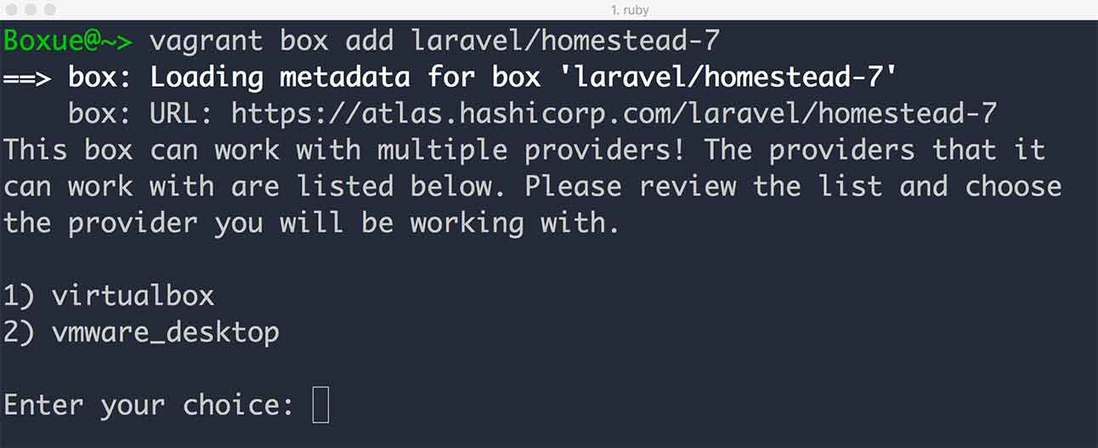
vagrant box add laravel/homestead-7
之后选1,再之后,就是安静的等待homestead下载完成了。完成之后,我们使用:
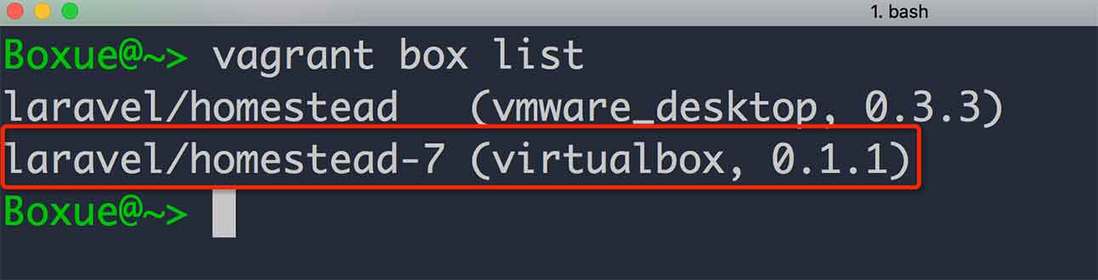
vagrant box list
来查看安装在本地的vagrant box。
如果可以看到红框里的部分,就表示已经下载成功了。
安装Homestead部署脚本
执行下面的命令,clone homestead部署项目到本地:
git clone -b php-7 https://github.com/laravel/homestead.git Homestead7
之后,进入Homestead7目录,执行初始化脚本:
cd Homestead7
bash init.sh
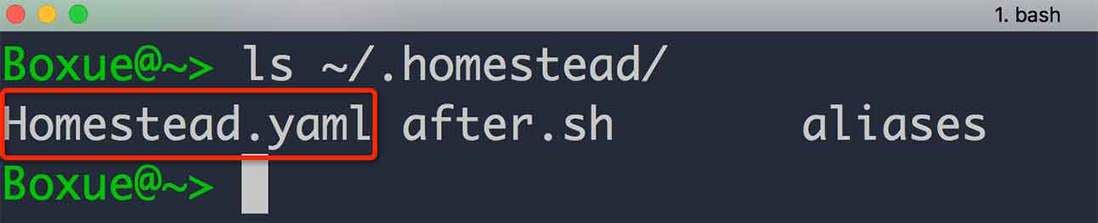
完成后,在~/.homestead目录下,就会有一个Homestead.yaml的文件。今后,我们所有的LNMP项目配置,都统一在这个文件中进行。
LNMP项目设置
在启动homestead之前,我们要先进行一些设置。首先,我们新建一个目录php7,用来存放我们编写的PHP 7脚本。
mkdir php7
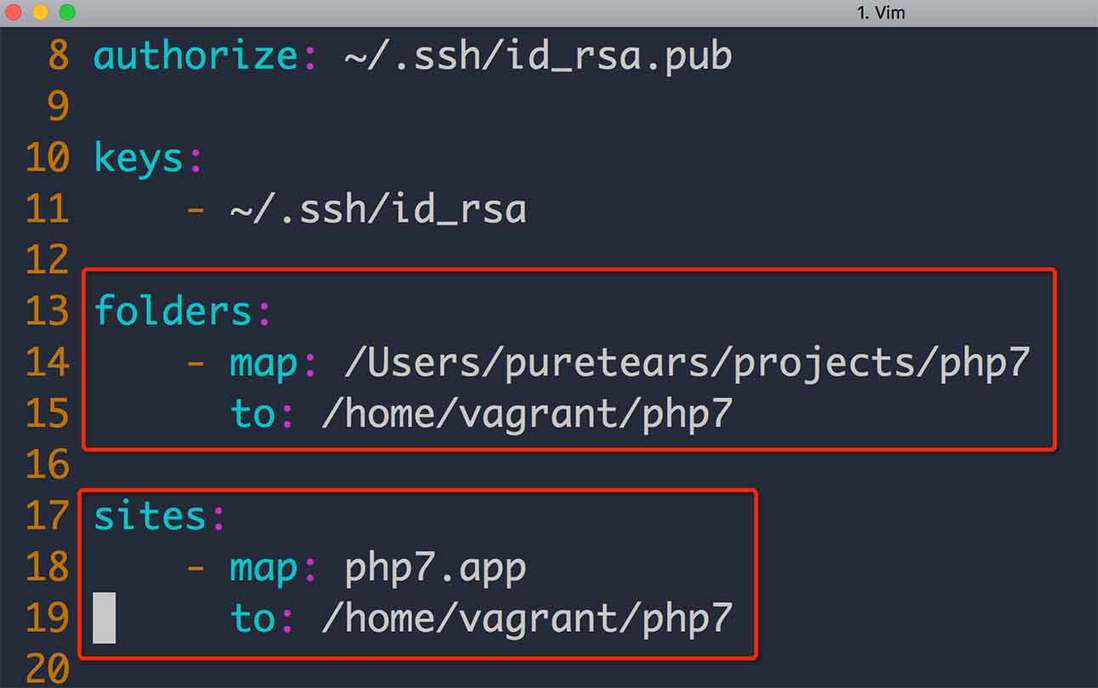
接下来,我们打开~/.homestead/Homestead.yaml,把刚才新建的代码目录,“添加”到homestead,变成一个站点。
在Homestead.yaml里,我们需要修改上图中红框标记的两个地方:
folders:把Host上的源代码目录同步到virtualbox虚拟机里面的目录;
sites: map指定站点的servername;to指定HTTP root;
至于其他部分,我们暂时就不需要修改了,保存文件后,退出编辑器。
Vagrant up
一切都配置完了,我们在之前的新建的php7目录添加一个测试脚本demo.php:
<?php phpinfo();
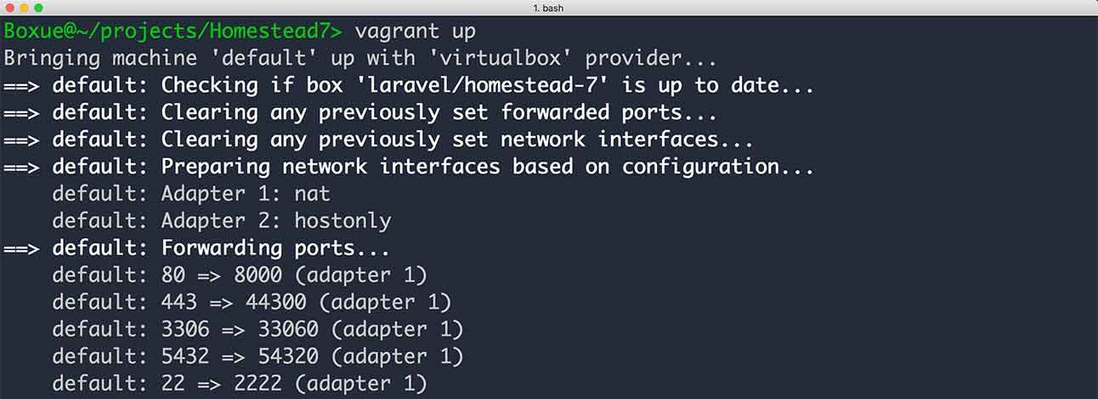
之后,进入Homestead7目录,执行vagrant up命令,启动homestead-7 box!
成功启动之后,我们之前添加的demo.php就会被自动同步到我们在folders中配置的目录,并且homestead会自动添加我们在sites中定义站点的nginx配置文件。
接下来,我们在/etc/hosts中添加一条解析记录:
192.168.10.10 php7.app
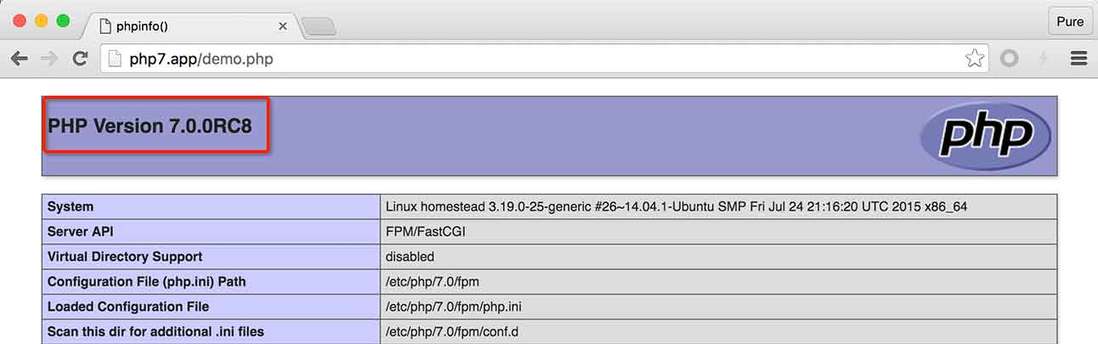
打开浏览器,访问http://php7.app/demo.php,如果你可以看到标志性的php info页面,恭喜你,homestead已经正常工作了。
Xdebug - Debug PHP code step by step
编译安装Xdebug
成功部署PHP 7后,接下来我们要解决代码调试的问题,对于稍微复杂一些的项目,使用var_dump()打印变量调试非常不方便,并且不利于我们动态理解PHP代码的执行过程。而这,就是Xdebug要解决的问题。
在经历了很长一段时间后,Xdebug从2.4.0版本开始,支持调试PHP 7代码,接下来,我们采用源码编译的方式进行安装。
首先,我们在Homestead7目录,执行vagrant ssh登录到Homestead虚拟机;
其次,下载并解压Xdebug源代码:
wget http://xdebug.org/files/xdebug-2.4.0rc1.tgz
tar xvzf xdebug-2.4.0rc1.tgz
接下来,进入解压缩的目录,使用phpize7.0生成配置文件、configure、make、make install:
cd xdebug-2.4.0RC1
phpize7.0
configure --enable-xdebug
make
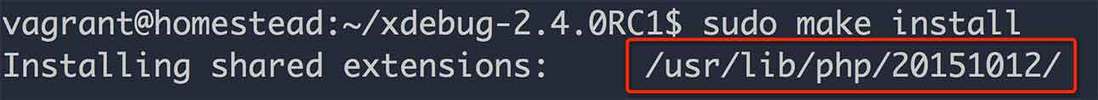
sudo make install
成功编译安装后,Xdebug会显示编译完成的.so文件目录,我们要记录下这个目录,让当前的PHP环境支持Xdebug调试。
启用Xdebug
首先,我们为Xdebug创建一个配置文件,xdebug.ini,这里,注意把zend_extension的目录替换成自己的.so目录:
zend_extension="/usr/lib/php/20151012/xdebug.so"
xdebug.remote_enable = 1
xdebug.remote_connect_back = 1
xdebug.remote_port = 9000
xdebug.max_nesting_level = 500
之后,我们把xdebug.ini复制到/etc/php/mods-available目录。
接下来,在当前PHP 7 CLI和FPM的conf.d目录创建对应的符号链接:
sudo ln -snf /etc/php/mods-available/xdebug.ini /etc/php/7.0/cli/conf.d/20-xdebug.ini
sudo ln -snf /etc/php/mods-available/xdebug.ini /etc/php/7.0/fpm/conf.d/20-xdebug.ini
最后,我们重启php7.0-fpm,让新的配置生效:
service php7.0-fpm restart
我们有很多方式来确认Xdebug已经正常工作了:
在Terminal执行php -m,在输出结果最后的[Zend Modules]部分,可以看到有Xdebug;
执行php -i |grep xdebug,在输出的结果中,可以看到有xdebug support => enabled;
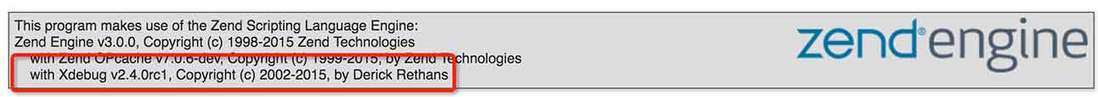
访问我们之前的http://php7.app/demo.php,在Zend Engine图片的旁边,可以找到Xdebug标志;
PHPStorm
设置好PHP 7和Xdebug后,我们需要一个IDE来配置和使用它们。这里,我们使用PHPStorm,大家可以免费下载官方提供的EAP版本。
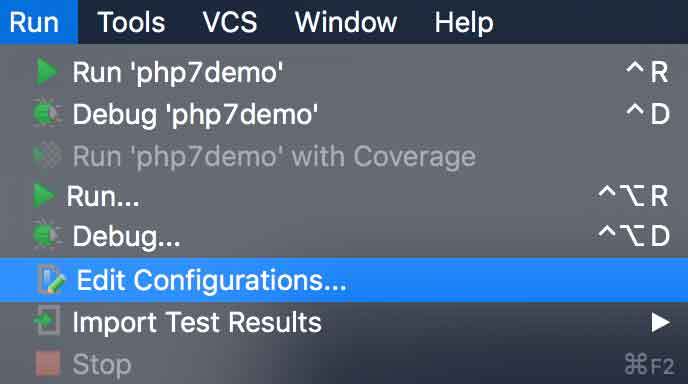
安装好之后,我们使用PHPStorm打开之前创建的php7目录,我们需要为我们的项目配置一下服务器环境。点击“Run / Edit configurations...”。在弹出的对话框里,点击左上角的+,选择PHP Web Application。
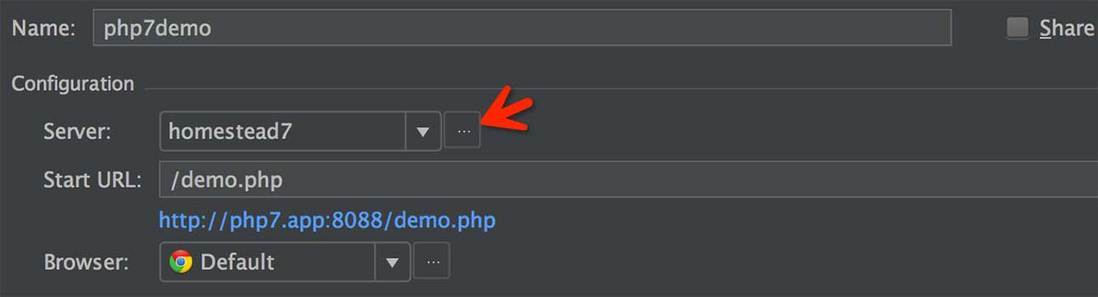
在右侧界面中,设置好Name之后,点击红色箭头位置的按钮来设置远程服务器:
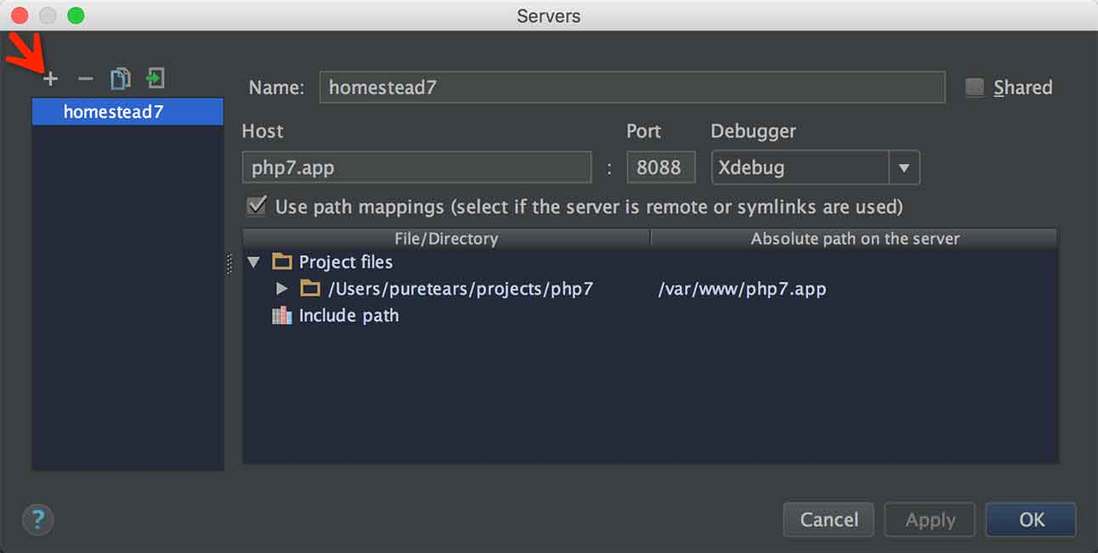
这里的远程服务器就是指Homestead启动的Virtualbox,点击左上角的+,之后,填入相应的信息(一定要设置好path mapping):
最后,基于我们填写的Server Host,在Start Url填写我们要访问的文件。这里我们写之前创建的demo.php,PHPStorm会自动为我们生成默认的访问链接。
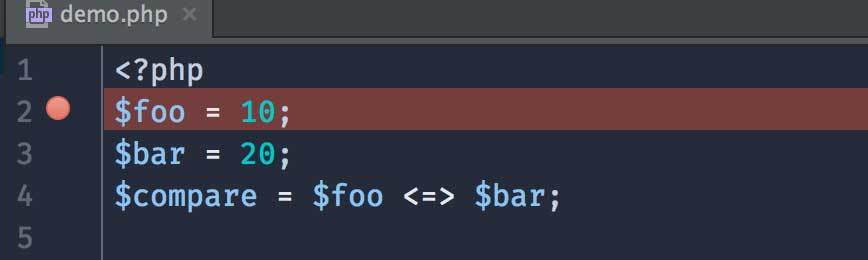
一切都设置好,点击OK按钮。接下来为了测试调试功能,我们修改一下之前的demo.php:
<?php
$foo = 10;
$bar = 20;
$compare = $foo <=> $bar;
echo $compare;
之后,点击$foo左侧的区域,设置一个断点。
点击菜单"Run / Debug 'php7demo...'",
如果一切顺利,PHPStorm会启动Chrome,并且自动停在demo.php设置断点的地方。
这样,你就可以点击红色箭头位置的按钮,单步调试自己的PHP 7代码了。
Package all of them into a container
虽然部署看一个可调式的PHP 7环境并不难,但是按照上面一步步走来总也要费不少功夫,在理解了具体我们都需要做哪些工作之后,我们给大家提供一个更简单的部署PHP 7开发环境的办法。
泊学给大家提供了一个LNMP的Docker image,和Homestead一样,我们打包了一个最新的LNMP环境、一个可调试的PHP 7版本以及兼容Laravel常用的PHP modules。
*这仅仅是一个便于构建开发环境的方法,我们没有采用Docker倡导的单容器单进程的方式,不要在生产环境使用这个container。针对Docker部署问题,我们会基于Laravel单独提供一个Docker自动化部署的视频系列。
-特别注意*
打开终端,执行下面的命令:
docker pull boxueio/php7-with-xdebug
等Docker下载完,我们执行(把[your source dir]替换成你自己的PHP源代码目录):
docker run -d --name php7 -p 8088:80 -p 33060:3306 -v [your source dir]:/var/www/php7.app php7-with-xdebug
之后,Docker会返回一个container ID,我们使用docker ps命令,就可以查看正在运行的容器了。接下来,只要在/etc/hosts中添加一个php7.app的解析记录,我们就可以通过http://php7.app:8088,访问PHP 7的开发环境了。














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。