@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中。
语法规则
首先我们一起来看看@font-face的语法规则:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}font-family: <YourWebFontName> :自定义字库名称(一般设置为所引入的字库名),后续样式规则中则通过该名称来引用该字库。src :设置字体的加载路径和格式,通过逗号分隔多个加载路径和格式srouce :字体的加载路径,可以是绝对或相对URL。 format :字体的格式,主要用于浏览器识别,一般有以下几种——truetype,opentype,truetype-aat,embedded-opentype,avg等。 font-weight 和 font-style 和之前使用的是一致的。 src属性后还有一个 local(font name) 字段,表示从用户系统中加载字体,失败后才加载webfont。
src: local(font name), url("font_name.ttf")
兼容浏览器
字体格式
对于@font-face而言,兼容性问题就是各浏览器所能识别的字体格式不尽相同。
TrueType格式(.ttf)
Windows和Mac上常见的字体格式,是一种原始格式,因此它并没有为网页进行优化处理。
浏览器支持:IE9+,FireFox3.5+,Chrome4.0+,Safari3+,Opera10+,IOS Mobile Safari4.2+
OpenType格式(.otf)
以TrueType为基础,也是一种原始格式,但提供更多的功能。<br/>
浏览器支持:FireFox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,IOS Mobile Safari4.2+
Web Open Font格式(.woff)
针对网页进行特殊优化,因此是Web字体中最佳格式,它是一个开放的TrueType/OpenType的压缩版,同时支持元数据包的分离。
浏览器支持:IE9+, FireFox3.5+, Chrome6+, Safari3.6+,Opera11.1+
Embedded Open Type格式(.eot)
IE专用字体格式,可以从TrueType格式创建此格式字体。
浏览器支持:IE4+
SVG格式(.svg)
基于SVG字体渲染的格式。
浏览器支持:Chrome4+, Safari3.1+, Opera10.0+, IOS Mobile Safari3.2+
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
}
获取Web字体
到Google Web Fonts和Dafont.com下载.ttf格式字体,然后通过Font Squirrel来生成.woff等格式的字体。
以下站点也可以获取Web字体:
http://webfonts.fonts.com/
http://typekit.com/
http://kernest.com/
http://nicewebtype.com/fonts/
@font-face文件转换
这里推荐几个@font-face文件转换网站:
freefontconverter:http://www.freefontconverter....
font-face generator:https://everythingfonts.com/f...
Online Font Converter:http://onlinefontconverter.com/
font2web
更多转换工具可参考地址:http://blog.csdn.net/xiaolong...
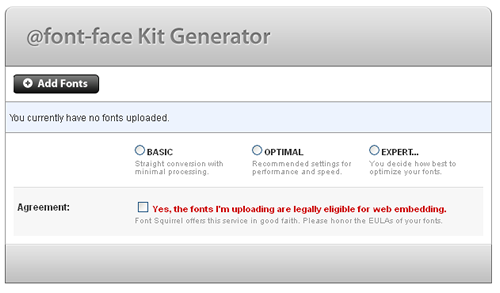
特殊字体已经在你的电脑中了,现在我们需要想办法获得@font-face所需的.eot,.woff,.ttf,.svg字体格式。要获取这些字体格式,我们同样是需要第三方工具或者软件来实现,下面我给大家推荐一款常用的一个工具fontsquirrel
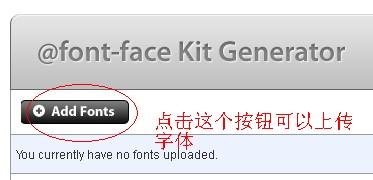
如果你进入页面没有看到上图,你可以直接点击导航:
如果你看到了上面的界面,那就好办了,我们来看如何应用这个工具生成@font-face需要的各种字体,先把我们刚才下载的字体上传上去:
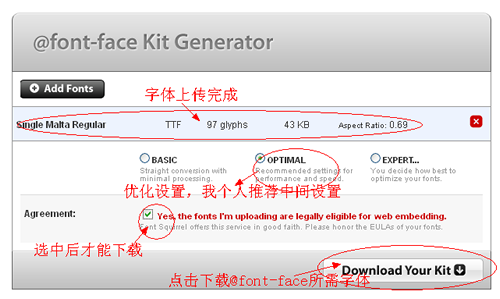
上传后按下图所示操作:
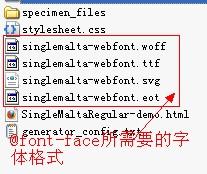
现在从Font Squirrel下载下来的文件已经保存在你本地的电脑上了,接着只要对他进行解压缩,你就能看到文件列表如下所示:
到这里为止,我们已经通过@font-face自定义好所需的SingleMalta字体,离最后效果只差一步了,就是把自己定义的字体应用到你的Web中的DOM元素上:
h2.singleMalta {
font-family: 'YourWebFontName'
}
参考地址:
http://www.cnblogs.com/fsjohn...
http://www.w3cfuns.com/articl...






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。