GitHub Repo Widget
A good looking github repository widget to add to your website.
Do not depends on jQuery or Other framework.
Drop this script on your page and it will build you a beautiful widget that displays the status of your GitHub Repositories.
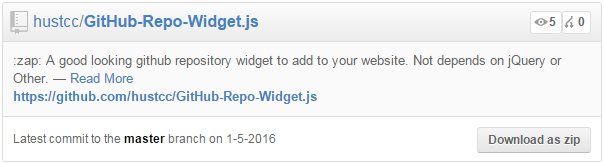
What does it look like?
Browser Support
We do care about it.
 |
 |
 |
 |
 |
|
|---|---|---|---|---|---|
| IE 8+ ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | |
How do I use it?
Everwhere you want a widget to be placed, add the following markup:
<div class="github-widget" data-repo="hustcc/GitHub-Repo-Widget.js"></div>Then include the javascript file somewhere after you've include jQuery:
<script type="text/javascript" src="GithubRepoWidget.min.js"></script>That's it! All of the styling is included and image assets are pulled from GitHub.
This automatically handles the CSS styling as well by adding a script tag into the head of the document. This makes it really easy to add to page since there are no other dependencies. Also, the container is fluid so it fills whatever width is available.
All the usage is same with GitHub-jQuery-Repo-Widget.
Additional, you can Programmatic init the github repo div element and render it, e.g.
GithubRepoWidget.init(): init the repo Programmatic.
document.getElementById('github-repos').innerHTML = '<div class="github-widget" data-repo="hustcc/GitHub-Repo-Widget.js"></div>';
GithubRepoWidget.init();Issues
The repo is base on:
What I hava done:
Rewrite
GitHub-jQuery-Repo-Widget, and remove jQuery, then getGitHub-Repo-Widget.js.Do not depends on jQuery or Other.Add a
APIto init repo Programmatic.Compress the image, then compress the file size. from
7.62kbto5.41kb.Update demo/index.html and screenshot.png.
Welcome to push request and issue.




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。